1、Less-初见
Less官网:http://lesscss.cn/
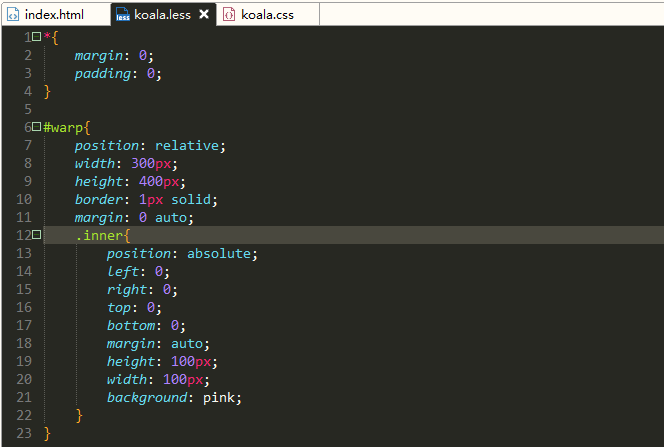
简单的入门测试
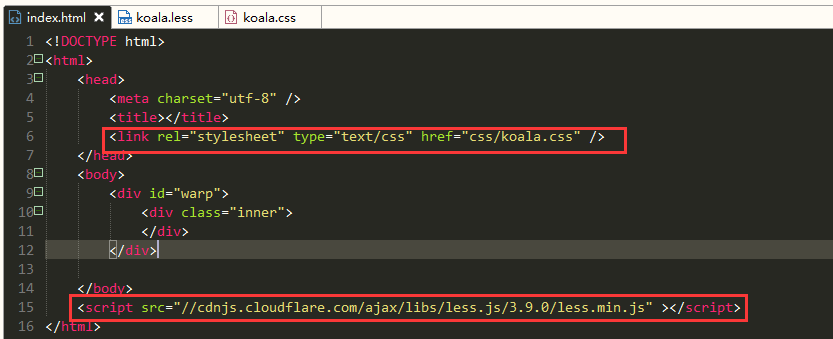
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/less">
*{
margin: 0;
padding: 0;
}
#warp{
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
.inner{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
height: 100px;
width: 100px;
background: pink;
}
}
</style>
</head>
<body>
<div id="warp">
<div class="inner">
</div>
</div>
</body>
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/3.9.0/less.min.js" ></script>
</html>

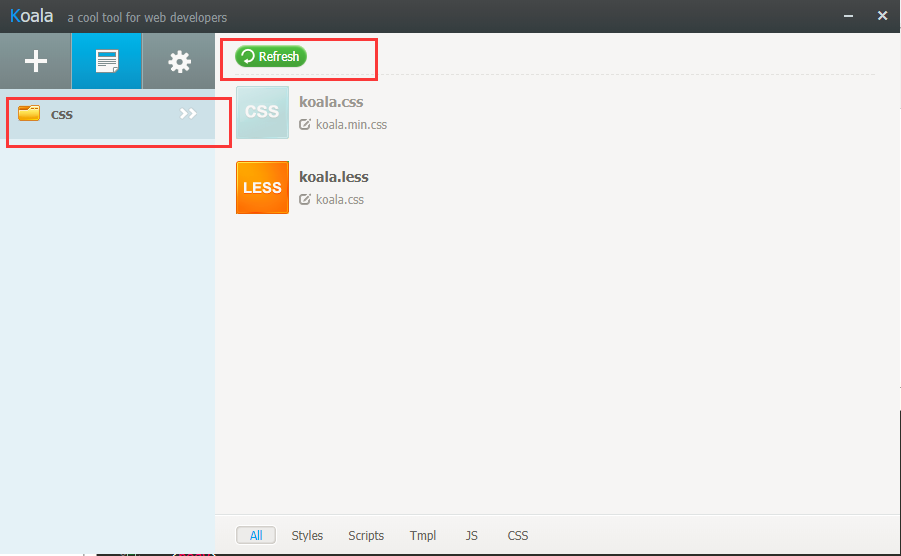
使用考拉编译
线上编译可能需要很长的时间,严重影响体验



此时运行是无法得到结果的
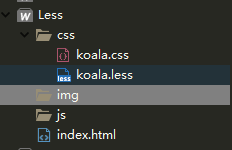
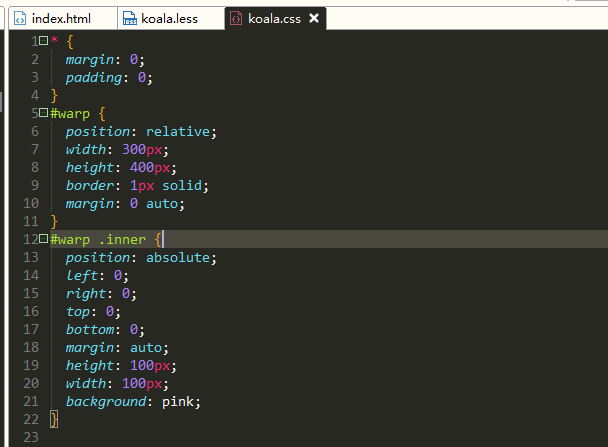
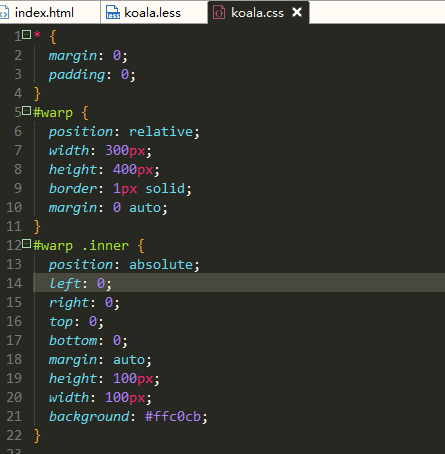
将css文件夹拖到Koala中并进行刷新,此时会生成koala.css文件


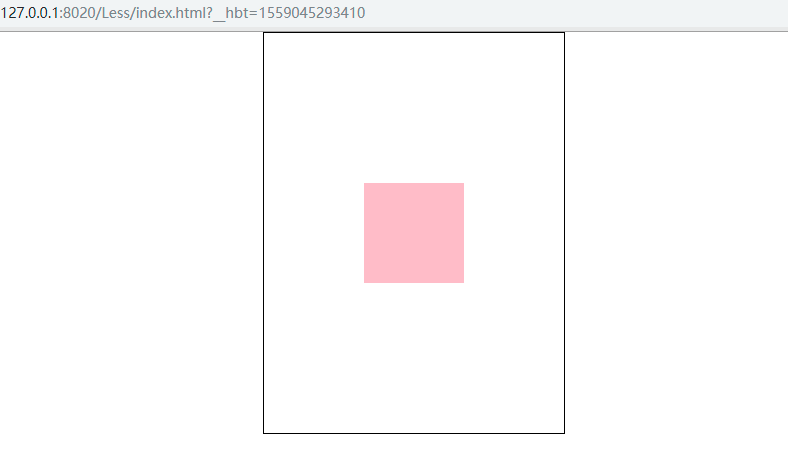
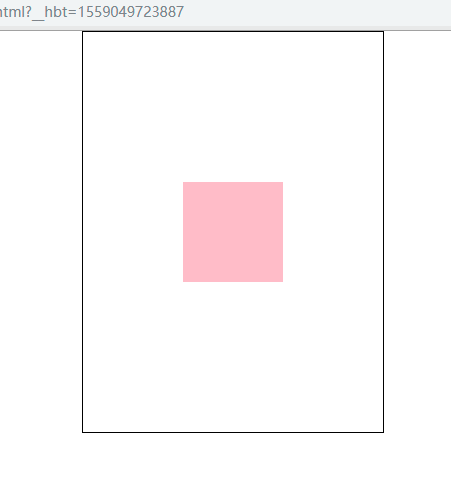
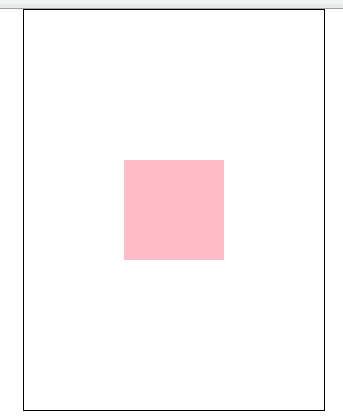
再次运行查看效果:

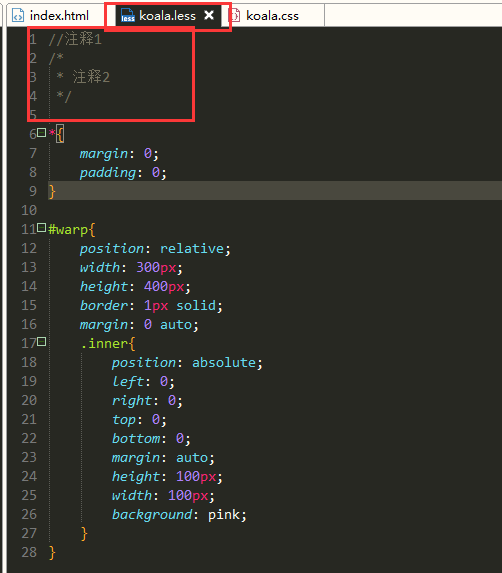
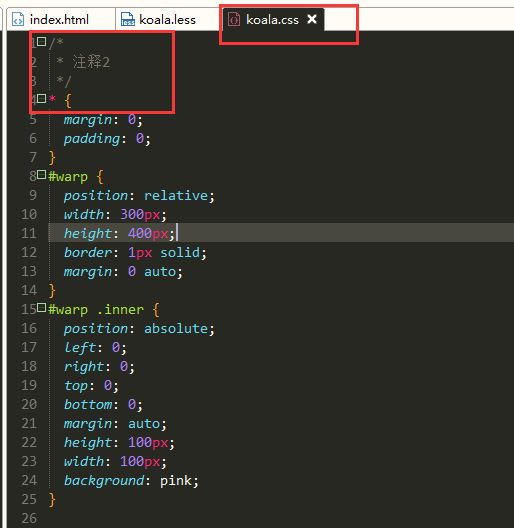
关于Less文件中的注释问题

编译之后:

会发现:
1、使用 // 开头的著十不会被编译到css文件中
2、使用 /**/ 开头的注释会被编译到css文件中
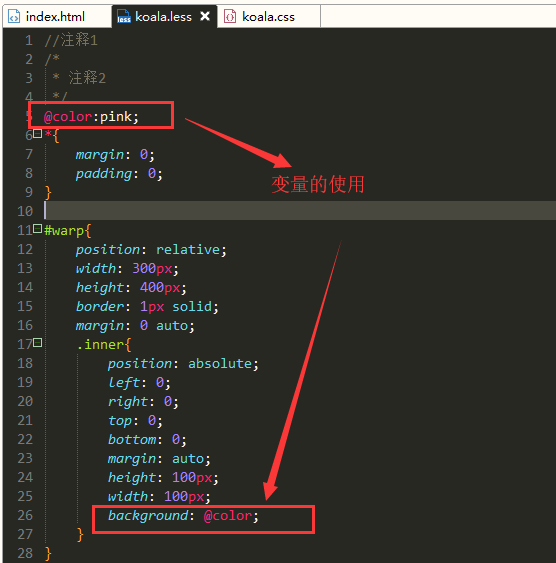
变量的使用
如果多次使用可以直接引用
1、@+参数名

编译之后:

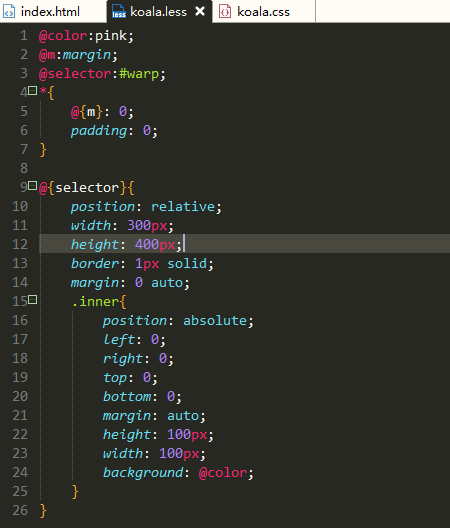
2、对于属性和选择器变量的使用
再引用时需要:@{变量名}

编译之后

3、作为URL : @{URL}
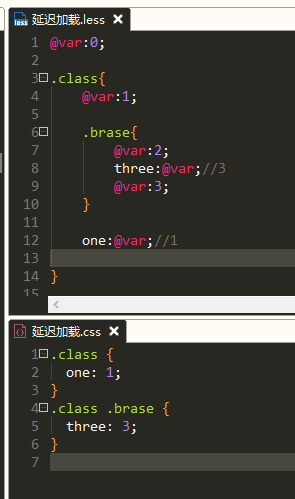
4、变量的延迟加载
再less中变量都是延迟加载的

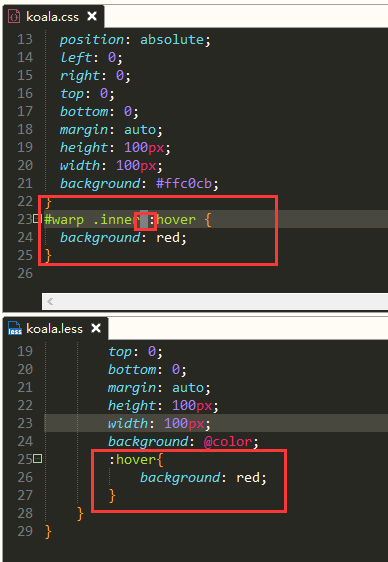
Less中的嵌套规则
鼠标再粉色区域内时要求变颜色

此时会发现多了一个空格

此时解决方案:&
让他们平级