8、SpringBoot-CRUD默认访问的首页以及thyleaf的静态文件引入/WebMvcConfigurer / WebMvcConfigurationSupport
1、导入资源

2、默认的访问首页
(1)、将代码写在controller中
@RequestMapping({"/","index.html"}) public String index(){ return "index"; }
(2)、
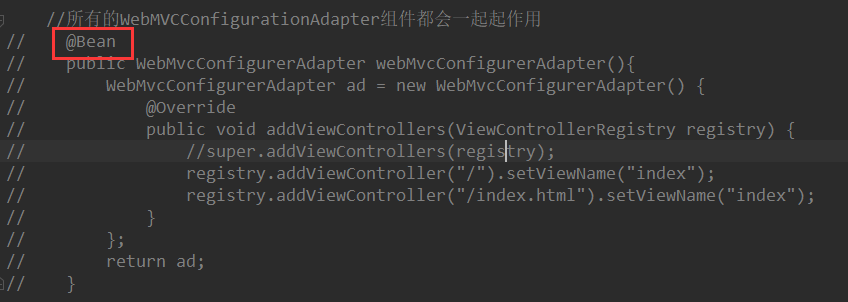
WebMvcConfigurerAdapter 已经过时,了解即可

推荐使用:WebMvcConfigurer / WebMvcConfigurationSupport
此时默认访问的/ 以及 index.html都是一个请求相应同一个页面
@Bean public WebMvcConfigurer webMvcConfigurer(){ return new WebMvcConfigurer(){ @Override public void addViewControllers(ViewControllerRegistry registry) { registry.addViewController("/").setViewName("index"); registry.addViewController("/index.html").setViewName("index"); } }; }
(3)、
使用thymeleaf引入资源文件
默认去webjars。。。。
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>Signin Template for Bootstrap</title> <!-- Bootstrap core CSS --> <link href="asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.1.3/css/bootstrap.css}" rel="stylesheet"> <!-- Custom styles for this template --> <link href="asserts/css/signin.css" th:href="@{/asserts/css/signin.css}" rel="stylesheet"> </head>
将需要使用到的地方均进行修改




