node起server--axios做前端请求----进行CORS--跨域请求
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
一、简介
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
二、两种请求
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
三、简单请求
3.1 基本流程
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
下面是一个例子,浏览器发现这次跨源AJAX请求是简单请求,就自动在头信息之中,添加一个Origin字段。

上面的头信息中,Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
如果Origin指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段(详见下文),就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
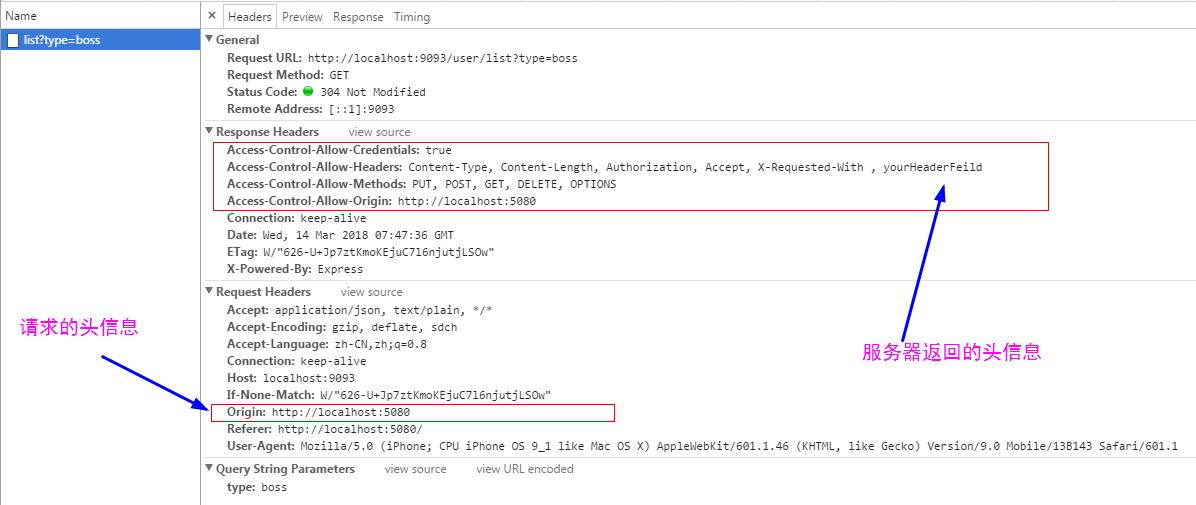
如果Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段。
Access-Control-Allow-Credentials:true Access-Control-Allow-Headers:Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild Access-Control-Allow-Methods:PUT, POST, GET, DELETE, OPTIONS Access-Control-Allow-Origin:http://localhost:5080
四、非简单请求
4.1 预检请求
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
下面是一段浏览器的JavaScript脚本。
var url = 'http://api.alice.com/cors'; var xhr = new XMLHttpRequest(); xhr.open('PUT', url, true); xhr.setRequestHeader('X-Custom-Header', 'value'); xhr.send();
上面代码中,HTTP请求的方法是PUT,并且发送一个自定义头信息X-Custom-Header。
浏览器发现,这是一个非简单请求,就自动发出一个"预检"请求,要求服务器确认可以这样请求。下面是这个"预检"请求的HTTP头信息。
OPTIONS /cors HTTP/1.1 Origin: http://api.bob.com Access-Control-Request-Method: PUT Access-Control-Request-Headers: X-Custom-Header Host: api.alice.com Accept-Language: en-US Connection: keep-alive User-Agent: Mozilla/5.0...
"预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,表示请求来自哪个源。
除了Origin字段,"预检"请求的头信息包括两个特殊字段。
(1)Access-Control-Request-Method
该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法,上例是PUT。
(2)Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段,上例是X-Custom-Header。
说了这么多,下面来个前后端实例:
首先要安装一下用到的依赖库
node不用多说
npm install express --save-dev
npm install axios --save
/*
server.js
*/
const express = require('express')
const app = express() //新建App
const userRouter = require('./user')
app.use('/user', userRouter)
app.get('/', function (req, res) { //请求,响应
res.send('<h1>服务器已经起动了</h1>')
})
app.listen(9093, function () { //监听9093端口
console.log('node app start at port 9093')
})
/*
user.js
*/
const express = require('express')
const Router = express.Router()
Router.get('/list', function (req, res) {
//练习的CORS跨域接口
res.header('Access-Control-Allow-Origin', 'http://localhost:5080'); // * 这个表示任意域名都可以访问,这样写不能携带cookie了。 || 'http://localhost:5080'
res.header('Access-Control-Allow-Credentials', true); // 允许服务器端发送Cookie数据,
// 若前端上axios.defaults.withCredentials = true设置为true了,
// 则Access-Control-Allow-Credentials必须为true,否则会请求失败,报错
res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');//它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段
res.header('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS'); //设置方法
if (req.method == 'OPTIONS') {
res.send(200); //在正常的请求之前,会发送一个验证,是否可以请求。
} else {
const {type} = req.query
return res.json({code: 0, data: [{name:"mrzou",age:"xxx",id:"5a9deff002555ddddee",type}]})
}
})
/* 前端请求代码
* import axios from 'axios'
* axios.defaults.withCredentials = true
*
* axios.get('http://localhost:9093/user/list?type=boss').then((res)=> {
* console.log(res)
* }).catch(error=>{
* console.log('跨域error',error)
* })
*/
还有一种为node端配置,直接引入的cors模块,可以省去设置
npm install cors
const cors = require('cors');
app.use(cors({
origin: 'http://localhost:5080',
methods:['GET','POST'],
alloweHeaders:['Conten-Type', 'Authorization'],
credentials: true // 是否带cookie
}));
前端请求库axios设置 axios.defaults.withCredentials = true //必须使用cookie
CORS github地址: https://github.com/expressjs/cors
参考:
阮一峰老师跨域资源共享 CORS 详解: http://www.ruanyifeng.com/blog/2016/04/cors.html
http://www.cnblogs.com/xuange306/p/6185453.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号