收集 前端程序员 好用的 Chrome 扩展程序,和一些免费的工具
一. chrome 网上应用店
chrome 网上应用店有大量的插件可供直接下载,添加到扩展程序使用。
如何找到、打开网上商店:
方法一:点击浏览器左上角的 应用 “按钮”。
方法二:点击浏览器右上角的 “扩展程序” 按钮,进入 扩展程序页面之后,找到左下角的 “打开 Chrome 网上应用店”
如果浏览器打不开 应用商店,可以百度查找 '插件小屋',下载之后,拖到 “开发者模式” 下的 扩展程序里。
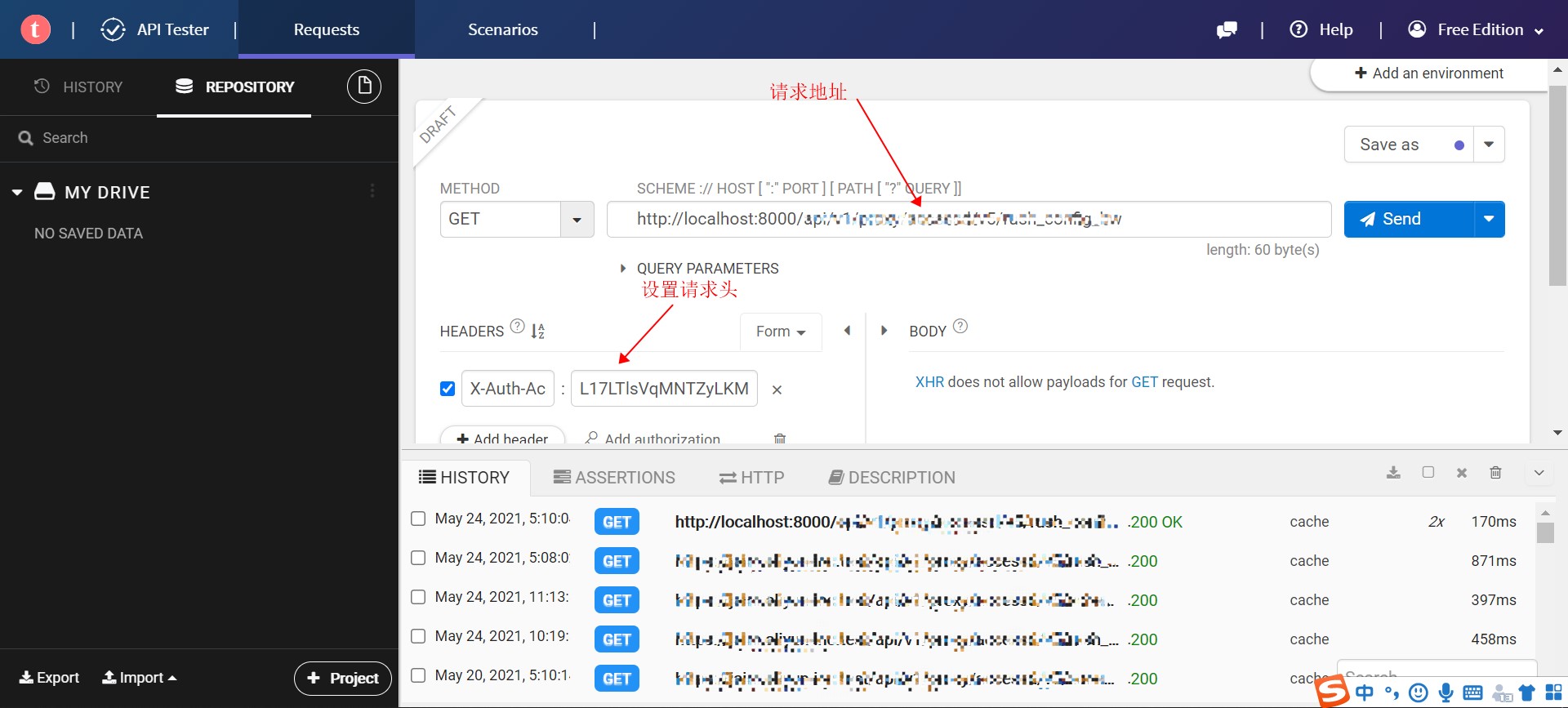
1. Talend API Tester - Free Edition
介绍:一款能在浏览器里测试接口的工具,方便前端开发的时候,快速的测试接口,查看返回的数据结构,以及设置请求头(GET方法也可以设置)

2. google 翻译
可以对整个页面进行翻译很强大。对于只需要简单的翻译功能的我来说,百度翻译,可能更适合我,将百度翻译添加到书签就好了。

3. My Ruler
尺子

4. ColorZilla
取色工具
5. XSwitch
劫持线上的css,js代码,使得本地直接在线上(日常、测试、预发)环境下进行开发。
优点:
- 基于 Chrome Extension,即装即用。不需要额外配置其他环境。
- 即时保存,即时生效。
- 可以写 JSON 注释。
- 自动提示页面上加载到的资源文件,作为提醒(目前只抓取了 http(s) 的地址,其他协议的忽略了)
"proxy": [
[
"https://www.baidu.com/(.*)/(.*).js$",
"http://127.0.0.1:8000/$2.js"
],
[
"https://www.baidu.com/(.*)/(.*).css$",
"http://127.0.0.1:8000/$2.css"
],
],
详细的使用规则:https://github.com/yize/xswitch
二. 一些免费的工具
1. LICEcap 免费的录屏工具,


