umi -- 用官方推荐脚手架安装 umi 来初始化 React 项目
官方推荐脚手架创建项目
首先,你安装好了node,且确保 node 版本是 10.13 或以上。
最好用 yarn 安装 umi
yarn 可以直接通过 npm 安装:$ npm install -g yarn
前言:
经过第四次尝试,感觉这回比较靠谱,建议大家以后直接看官网,稍微靠谱点,可以少踩很多坑。
第一行有官网地址。
发现以前的 umi/Link 和 umi/router 不能用,在第五步有介绍如何填的坑
一.安装步骤:
- $ mkdir myapp && cd myapp
$ yarn create umi - 选择project(项目)
本项目选择 app - 选择是否使用 TypeScript,
本项目选择 N - 选择需要的功能
本项目选择 antd、dva - 安装依赖 (这一步需要较长时间)
$ yarn - 启动本地开发
$ yarn start
二.配置插件
根目录下的 .umirc.js 是整个应用的配置文件,上面提到的插件也可以在这里配置
配置项可以写在 .umirc.js 文件中,也可以写在 config/config.js 文件中,**二者只有一个生效 **
完整的配置项可以参考文档,这里介绍几个比较实用的配置项:
1. proxy (代理)
const HOST_URL = '';
export default {
proxy: {
'/api': {
target: HOST_URL,
changeOrigin: true,
pathRewrite: { '/api': '' },
},
/*
// 配置proxy解决跨域问题
// 本地8000发送请求http://localhost:8000/api/data请求的数据其实是http://localhost:9093/data
// 举例:
'/api': {
target: 'http://localhost:9093',
pathRewrite: { '^/api': '' },
changeOrigin: true
}
*/
},
}
2. theme (主题)
全局配置 less 变量(umi 项目默认使用 less)
export default {
theme: {
'primary-color': '#3385ff',
'font-size-base': '14px',
},
}
然后在 less 文件顶部引入
@import '~antd/lib/style/themes/default.less';
就能直接使用配置的 theme 变量了

3. routes (路由)
umi 会基于约定的 pages 目录自动生成路由。
找到根目录的 .umirc.js 文件,其中的 routes 属性,就是用来配置路由的。
如果更倾向于使用配置路由,可以用配置文件【config/config.js】代替 .umirc.js 文件【需要删除.umirc.js】,再中单独配置 routes。
当然你可以单独写个 router.js 文件,然后引入使用。
export default {
routes: [
// { path: '/', component: '../pages/index', redirect: "/firstPage" }, // 路由重定向 redirect
{ path: '/', component: './pages/index' },
{ path: '/list', component: './pages/list/index', Routes: ['./routes/PrivateRoute.js'] },
{ path: '/users', component: './users/_layout',
routes: [
{ path: '/users/detail', component: './users/detail' },
{ path: '/users/:id', component: './users/id' }
]
},
// { path: "/*", component: "../pages/404/" } // 写在最后一排,非正确路径,显示404页面
],
};
配置项中的 component 路径是从 src/pages 目录开始解析的
⚠️注意:routes 配置项存在时则不会对 src/pages 目录做约定式的解析,即约定式路由无法生效
4.alias (别名)
可以配置 webpack 的 resolve.alias 属性
alias: {
'@': require('path').resolve(__dirname, './src'),
'@components': require('path').resolve(__dirname, './src/components'),
},
配置之后在 import 的时候可以使用快捷路径

另外根目录下有一个 webpack.config.js,这里也有配置 alias,但这里的 alias 不会在项目中生效

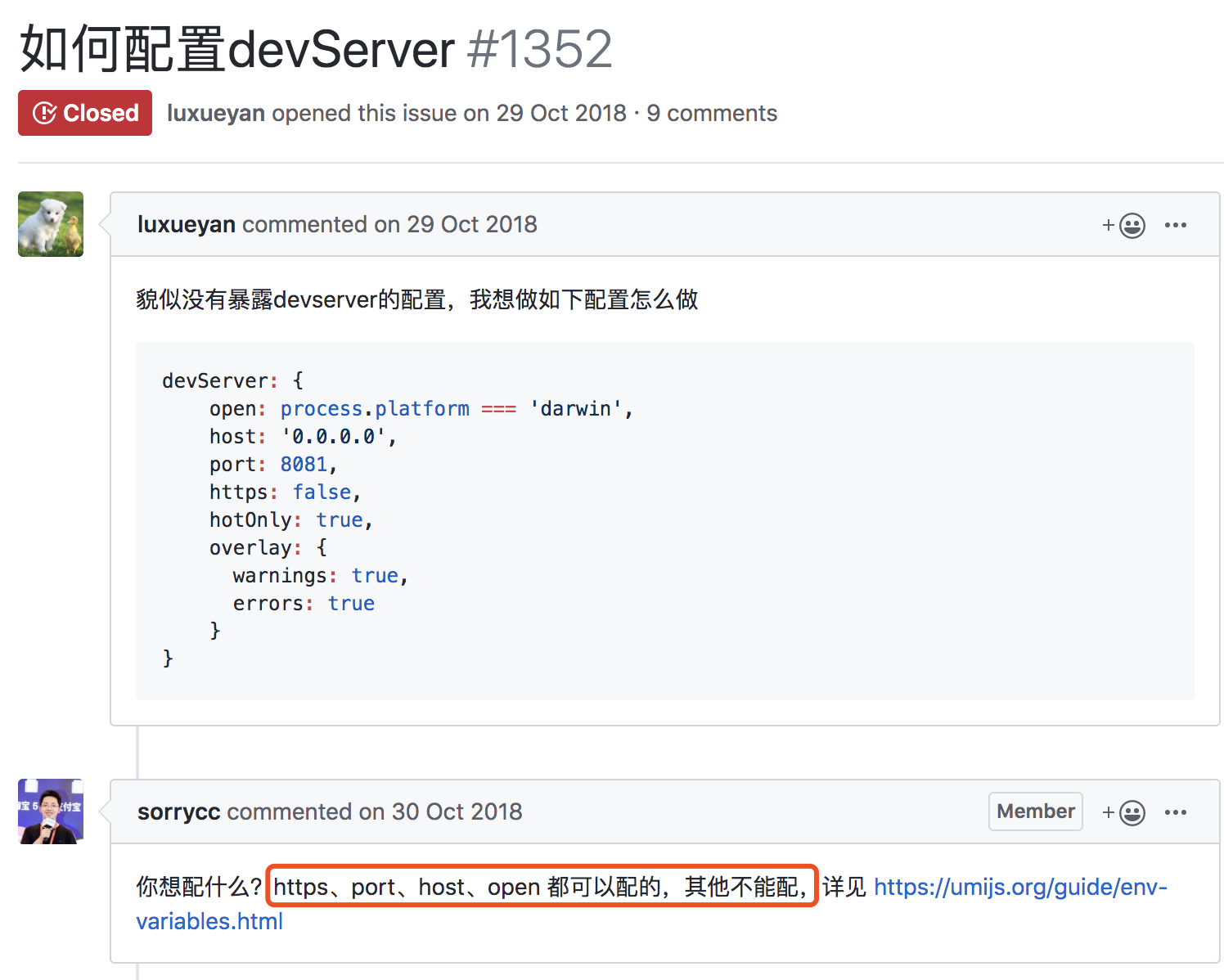
5.devServer (开发者服务器)
官方文档上说可以配置 devServer

但实际上直接配置 devServer 是无效的

而图上提到的 https、port 等需要使用 .env 文件来配置环境变量
BROWSER=none
ESLINT=1
PORT=9000 // 自定义本地服务端口
这里定义的系统环境变量在整个 umi-build-dev 的生命周期里都可以被使用
三.约定目录:
umi 对于项目中的目录有严格的约定,路由、model 都是基于目录结构实现
├── dist/ // 默认的 build 输出目录
├── mock/ // mock 文件所在目录,基于 express
├── config/
├── config.js // umi 配置,同 .umirc.js,二选一
└── src/ // 源码目录,可选
├── layouts/index.js // 全局布局
├── pages/ // 页面目录,里面的文件即路由
├── .umi/ // dev 临时目录,需添加到 .gitignore
├── .umi-production/ // build 临时目录,会自动删除
├── document.ejs // HTML 模板
├── 404.js // 404 页面
├── page1.js // 页面 1,任意命名,导出 react 组件
├── page1.test.js // 用例文件,umi test 会匹配所有 .test.js 和 .e2e.js 结尾的文件
└── page2.js // 页面 2,任意命名
├── global.css // 约定的全局样式文件,自动引入,也可以用 global.less
├── global.js // 可以在这里加入 polyfill
├── app.js // 运行时配置文件
├── .umirc.js // umi 配置,同 config/config.js,二选一
├── .env // 环境变量
├── .gitignore // 避免将不必要的代码提交到 git 仓库中
└── package.json
以上的目录除了 pages 下面的自定义页面文件以外,都不可以重命名
如果需要给整个项目添加一个静态 HTML 模版,可以新建一个 src/pages/document.ejs 文件
但这个 document.ejs 文件必须包含 <div id="root"></div>
四.路由与页面跳转
如果采用约定式路由,pages 目录下的页面需要严格遵守相关规范
具有 $ 前缀的页面会被识别为动态路由
pages/users/$id.js
-> path: '/users/:id'
同时具备 $ 前缀和后缀的页面会被识别为可选的动态路由
pages/users/$id$.js
-> path: '/users/:id?'
当目录下存在 _layout.js 文件时,会以 _layout.js 作为基础页面生成嵌套路由
+ pages/
+ users/
- _layout.js
- $id.js
- index.js
以上的目录结构会生成:
[
{ path: '/users', component: './pages/users/_layout.js',
routes: [
{ path: '/users/', component: './pages/users/index.js' },
{ path: '/users/:id', component: './pages/users/$id.js' },
],
},
]
在页面中可以通过 umi/router 提供的 API 跳转页面
import { router } from 'umi';
export default () => (
<button onClick={() => router.push("/firstPage")} >toFirstPage</button>
);
或者使用 umi/link 作为组件跳转
import { Link } from 'umi'
export default () => (
<Link to="/secondPage">toSecondPage</Link>
);
五.解决的坑:
5.1 系统提示,找不到 'umi/router' 和 'umi/Link' 。
- 2020-7-16
现在用不了 import Link from 'umi/link';,
赶紧上网找,说这种方式过时了,现在得这样:
import { Link } from 'umi' - 2020-7-17
现在用不了 import router from 'umi/router';
查了整个 umi,是个 Module 对象,里面找到两个方法 router 对象
所以:import { router } from "umi";
之后的使用就一样啦。(▽)
5.2 设置多个样式的方法:<div className={`${styles.game_item_icon} ${onOff ? styles.selected : ""}`} >
六.umi + dva 的一些重要概念
- 在dva中主要分3层,models, services, components,
- 其中models是最重要概念,这里放的是各种数据,与数据交互的应该都是在这里。
- services是请求后台接口的方法。
- components是组件了。
- dva 的五个核心元素:
- State:一个对象,保存整个应用状态
- View:React 组件构成的视图层
- Action:一个对象,描述事件
- connect 方法:一个函数,绑定 State 到 View
- dispatch 方法:一个函数,发送 Action 到 State
- 在 Dva 中,State 是储存数据的地方,我们通过 dispatch 触发 Action,然后更新 State。
如果有 View 使用 connect 绑定了 State,当 State 更新的时候,View 也会更新。
七.相关文章链接
文章摘自网络多篇文章整合,仅供本人学习记忆,如有侵权,请联系删除。
本文大部分内容摘自作者:Wise.Wrong ,链接:https://www.cnblogs.com/wisewrong/p/12160671.html


