console、debugger、(alter、confirm、promp)
console、debugger、alter 对比
都是代码调试工具,目前最常用的是console,最好用的应该是debugger。
三者的效果:
1. console 可以在开发者面板(调试窗口 / 控制台)输出内容。
2. alter 会阻断代码,并在浏览器的正上方输出内容。
3. debugger 会阻断代码,并在开发者面板中的 source 标签看到代码的执行顺序,和每一步的变化。
建议每个开发者都要熟悉 debugger 的使用。
console 的部分方法
console 其实不仅仅只会 .log() ,接下来说说,console这个对象,还有哪些方法:
一. console.log()、console.info()、console.debug()
使用最多的是console.log()。console.info()和console.debug()本质上与console.log()没有区别。是console.log()的另一个名字而以,可以理解为它们三个其实就是同一个,只不过名字不一样。其中,console.info()打印出的信息,在控制显示的时候信息前面会出现一个小图标(蓝色叹号,亲测谷歌浏览器,没能输出图标),而且谷歌浏览器和opera不支持console.debug()。
二. warn()和error()
console.warn() 输出的内容前面会有一个黄色三角加叹号的小图标 
console.error() 输出的内容前面会有一个红色圆形加叉号的小图标 
三. 其它使用的方法
-
trace()
调试JavaScript程序时,使用console.trace(),不仅会打印函数调用栈信息,同时也会显示函数调用中各参数的值。

-
count()
可以把console.count()放在一个方法内,每次调用都会加1,更好显示方法被调用了多少次。 -
time()和timeEnd()
以ms为单位的时间,这两个要同时用,可以不写参数,输出的是,default:** ms
如果加了参数,参数要一致console.time(“count”);否则会报错,输出的是,count:** ms -
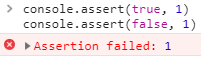
assert() 一般两个参数,前面的是表达式,后面是要输出的内容,如果表达式为false,则输出

-
clear()
清空console的输出信息。 -
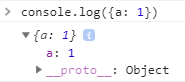
dir()
使输出内容格式化更易读,而且也会输出一个对象的全部属性和方法。


-
table()
将 数组 或者 对象 以表格的形式输出,更直观。 -
太多了,就不说了,可以自己看,重要的是你知道了 console 这个对象原来没那么简单。
window: {
console: {
assert: ƒ assert()
clear: ƒ clear()
context: ƒ context()
count: ƒ count()
countReset: ƒ countReset()
debug: ƒ debug()
dir: ƒ dir()
dirxml: ƒ dirxml()
error: ƒ error()
group: ƒ group()
groupCollapsed: ƒ groupCollapsed()
groupEnd: ƒ groupEnd()
info: ƒ info()
log: ƒ log()
memory: MemoryInfo
profile: ƒ profile()
profileEnd: ƒ profileEnd()
table: ƒ table()
time: ƒ time()
timeEnd: ƒ timeEnd()
timeLog: ƒ timeLog()
timeStamp: ƒ timeStamp()
trace: ƒ trace()
warn: ƒ warn()
Symbol(Symbol.toStringTag): "Object"
get memory: ƒ()
set memory: ƒ()
}
}
alter、confirm、promp 三种对话框
-
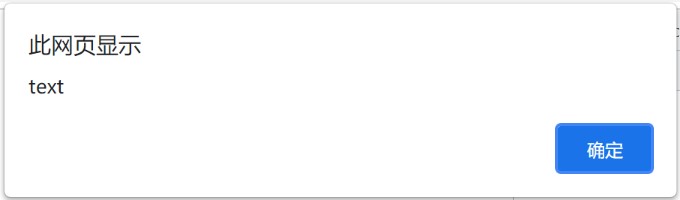
alter
方法是显示一条弹出提示消息和确认按钮的警告框。
需要注意的是 :alert("text")是一个阻塞的函数,如果我们不点确认按钮,后面的内容就不会加载出来。

-
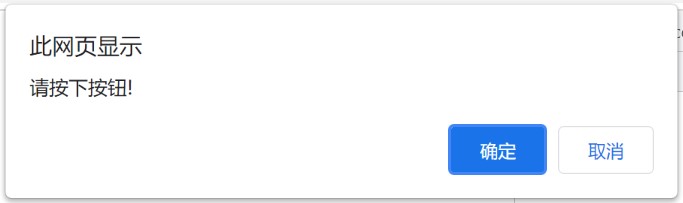
confirm
confirm()方法是显示一个含有指定消息和确认和取消按钮的确认框。
如果点击"确定"返回true,否则返回false。
let boolean = confirm("请按下按钮!");
if (boolean) {
document.write("你按下的是\"确定\"按钮。")
} else {
document.write("你按下的是\"取消\"按钮。")
}

- promp
prompt()方法是显示提示用户进行输入的对话框。
这个方法返回的是用户输入的字符串。
let name = prompt("请输入你的名字", "默认值");
if (name != null) {
document.write("你好! " + name + "。")
}