03 2023 档案
摘要:
阅读全文
摘要:模拟点击事件写法 1、直接click() 原生元素.click() 2、dispatchEvent 申明Event事件:let cusClick:Event = new Event('click') 原生元素.dispatch(eventName: Event)
阅读全文
摘要: 
阅读全文
摘要:1、概念:设备像素比DPR(devicePixelRatio) DPR = 设备像素 / css像素(某一方向上) 2、什么是1px问题? 比如:iphone6的屏幕宽度为375px,设计师做的UI一般是750px,所以也就是1:2; 所以设计师在画的1px的边框,在“border-width:1p
阅读全文
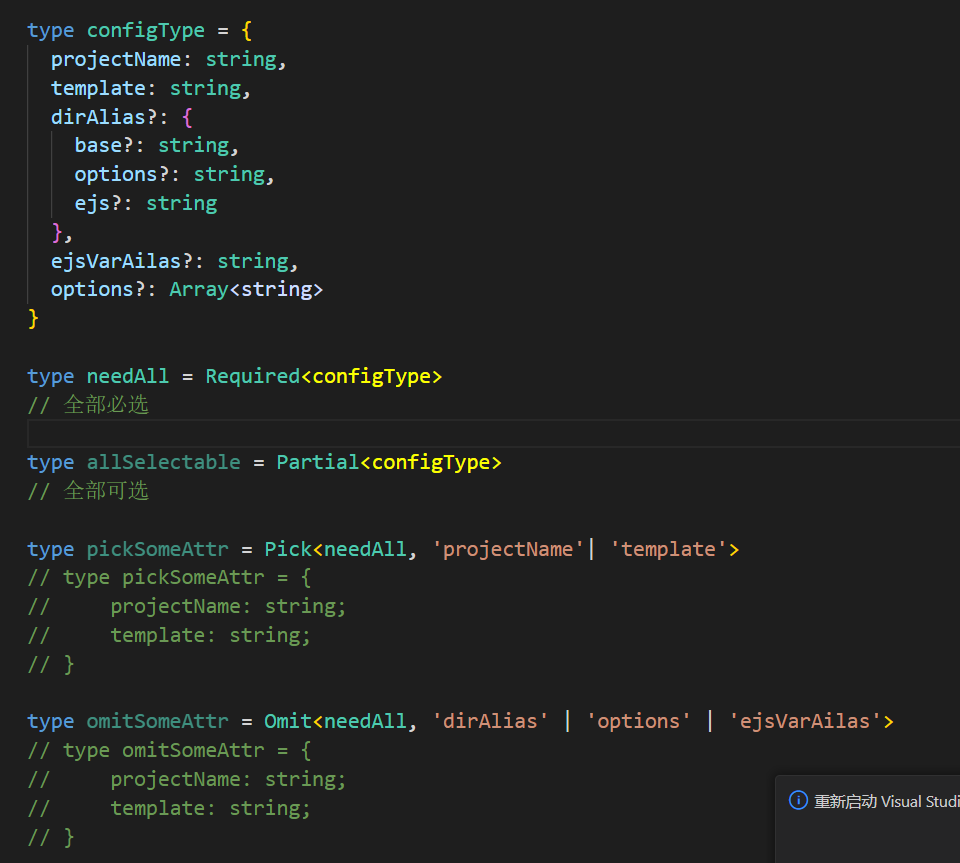
摘要:1、interface接口可当tpe用;但是interface可以约束类的定义,按照特定的方式去创造类 interface classA{ name:string; jump():void; } // 实现 implements class A implements classA{ 'name':
阅读全文
摘要:Vuex 和 localStorage 的区别 最重要的区别:vuex 存储在内存中localstorage 则以文件的方式存储在本地,只能存储字符串类型的数据,存储对象需要 JSON 的 stringify 和parse 方法进行处理。读取内存比读取硬盘速度要快。 应用场景 Vuex 是一个专为
阅读全文
摘要:一、less 1、安装 npm install -D less less-loader css-loader style-loader 2、webpack.config.js中配置 module:[{ // 设置对less文件的处理 test:/*.less$/, use:[ 'css-loader
阅读全文
摘要:1、Vue.use 在引入各种插件、组件、plguin时都会使用;那么这个函数到底在干嘛? 查看Vue.use的interface  reactive() 函数传入参数,return 出一个响应式对象,这样return出来的可以在
阅读全文
摘要:1、定义 事物内部状态的改变往往会带来事物的行为改变。在处理的时候,将这个处理委托给当前的状态对象即可,该状态对象会负责渲染它自身的行为 2、核心 区分事物内部的状态,把事物的每种状态都封装成单独的类,跟此种状态有关的行为都被封装在这个类的内部 3、优缺点 优点:状态切换的逻辑分布在状态类中,易于维
阅读全文
摘要:个人理解:抽离公共方法所需的属性进行共享;不需要的字段抽离到外面进行管理。 1、享元模式 享元模式(Flyweight Pattern)主要用于减少创建对象的数量,以减少内存占用和提高性能。这种类型的设计模式属于结构型模式,它提供了减少对象数量从而改善应用所需的对象结构的方式。 享元模式尝试重用现有
阅读全文
摘要:1、定义 模板方法模式由两部分结构组成,第一部分是抽象父类,第二部分是具体的实现子类。 2、核心 在抽象父类中封装子类的算法框架,它的 init方法可作为一个算法的模板,指导子类以何种顺序去执行哪些方法。 由父类分离出公共部分,要求子类重写某些父类的(易变化的)抽象方法 3、实现 模板方法模式一般的
阅读全文
摘要:发布订阅——老生长谈的一个设计模式,还有一个观察者模式 1、定义 也称作观察者模式,定义了对象间的一种一对多的依赖关系,当一个对象的状态发 生改变时,所有依赖于它的对象都将得到通知 2、核心 取代对象之间硬编码的通知机制,一个对象不用再显式地调用另外一个对象的某个接口。 与传统的发布-订阅模式实现方
阅读全文
摘要:1、代理模式主要有三种:保护代理、虚拟代理、缓存代理 保护代理主要实现了访问主体的限制行为 2、常见的例子有: 过滤字符(限制部分优美辞藻); Vue 过滤器(代理字符串,返回修改后的值); 计算属性(缓存代理); 防抖节流(代理事件行为,使用虚拟代理,达到对性能的保护) 3、实现: 这部分实现可以
阅读全文
摘要:策略模式 1、定义 定义一系列的算法,把它们一个个封装起来,并且使它们可以相互替换。 2、核心 将算法的使用和算法的实现分离开来。 一个基于策略模式的程序至少由两部分组成: 第一个部分是一组策略类,策略类封装了具体的算法,并负责具体的计算过程。 第二个部分是环境类Context,Context接受客
阅读全文
摘要:单例模式: 在使用构造函数时,保证全局只有一个new 出来的对象,后续无论如何调用,都是显示为第一次构造的对象;需更改内部属性,可以通过提供函数接口更改 核心: 确保只有一个实例,并提供全局访问 ` class student1{ constructor({name,age,sex}){ this.
阅读全文




