随笔分类 - 其他学习
摘要:adapterFunc(){ (function (win) { document.body.style.zoom = 1; // document.body.style = width:1920px!important; height:960px!important;overflow: hidde
阅读全文
摘要:1、promise.all promise.all([p1, p2, p3]).then(res=>{ 1、当p1 , p2, p3 全都是reslove状态,执行到此 }).catch(e=>{ 1、当入参【】里面的promise没有定义catch且reject了,执行到此 }).finally(
阅读全文
摘要:一、步骤 1、input,value是你想复制的内容 2、聚焦input的文字,input.select() 3、执行copy命令 document.execCommand("Copy") 4、判断是否成功——不准确,但是有比没有好。 二、代码实现 let inputs=document.creat
阅读全文
摘要:一、需求: 1、微信浏览器环境H5使用扫一扫功能=>方案:引入wxjssdk,然后获取公众号的签名信息;再在config中配置;配置好了就能使用扫一扫api了 2、短信链接内部实现扫一扫功能=>方案:使用input accpet=“image/*”,读取图片区识别,识别二维码数据后发送给后台 |--
阅读全文
摘要:beforeRouteEnter:(to, from, next)=>{ console.log(1) next(vm=>{ console.log(2) }) } 这里是先打印1,后打印2 1的时机是:to页面进入前,to页面的create都没执行 2的时机是:to页面已经进入了,并且to页面的b
阅读全文
摘要:atob(arg) 对arg进行解密 atob(str) 对str进行加密 1、兼容性: 2、注意: 我这次加密的时id字符串,其中只包含字母和数字; 加密方法中的参数,只能包含: 数字,大小写字母,应文标点符号,具体字符集是: latin1字符集;可自行百度查看其涵盖哪些字符; 如果str中包含中
阅读全文
摘要:1、用postcss时,有时候你的px不转rem;你希望他转; 如: elementui的labelWidth配置了数值但是不转 原因:行内元素都不转 解决方法:放到vue的style元素中就行啦 2、有的你不希望他转 解决方法: 方法1:px单位改为大写 PX 方法2:这行css后注释上 /* n
阅读全文
摘要:1) file文件的拷贝和改名 // 复制文本域中的file文件并重命名 let myFile = new File([file], "新文件的名字"]); 2) bolb格式转base64格式 function blobToDataURL(blob, callback) { let reader
阅读全文
摘要:前端文件如果需要实现断点续传;那么就涉及这么几个东西; 1、文件的唯一标识:文件的md5值 2、文件的读取和切片的方法:FileReader对象; 这个支持率不是很高 有了这两个东西,断点续传就好做了; 前端拿到一个文件后;先用FileReader读取这个文件流,然后获取md5值并切片,切片上传;每
阅读全文
摘要:``` .DS_Store node_modules/ unpackage/ dist/ # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Ed
阅读全文
摘要:需求:我们的乾坤vue框架,需要集成给第三方,menu由他们处理(包括菜单权限),我们只负责提供一个去除menu和头部的main即可; 这里需要可配置,不能把我们的menu弄丢了。 实现方式: 1、在src同级目录新建 public/plugins/config.js 因为是基于webpack打包,
阅读全文
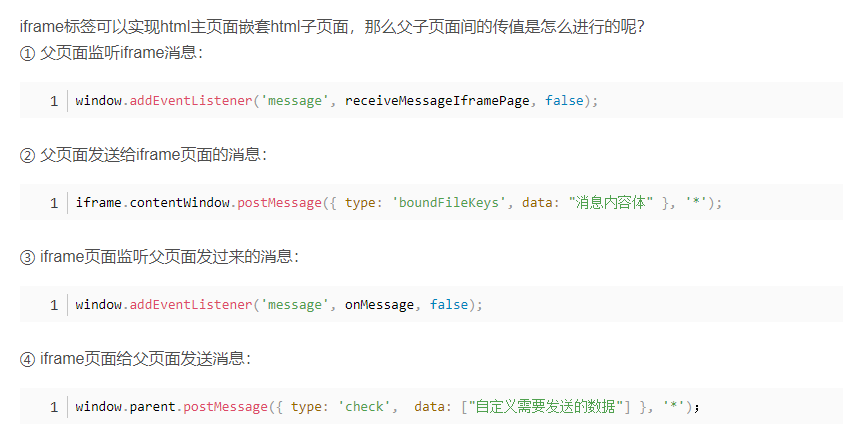
摘要:
阅读全文
摘要:1、sessionStorage在同源下是否可以共享? 分类看问题: 1)在一个窗口下,多个iframe中,是共享;操作互影响; 注意:iframe清除,sessionStorage不会清除,sessionStorage只会看不到,当页面重新加载后sessionStorage会在应用中出现;所以一些
阅读全文
摘要:这玩意好像挺强,可以操作用户选择的文件,转为base64或者二进制,blob; 1、实际应用 我的行车记录仪记录事反着放的,所以查看视频都是反过来的,那么我就写了个html,选择对应视频反向播放; input框选择视频文件后,我们就能拿到当前视频文件,使用 let f = new FileReade
阅读全文
摘要:1、不同平台的实现方式有些不同,一般常见的有这几种,分别是: URL Scheme(通用) Universal Link (iOS) App Link、Chrome Intents(android) 2、推荐使用: 3、优缺点对比
阅读全文
摘要:模拟点击事件写法 1、直接click() 原生元素.click() 2、dispatchEvent 申明Event事件:let cusClick:Event = new Event('click') 原生元素.dispatch(eventName: Event)
阅读全文
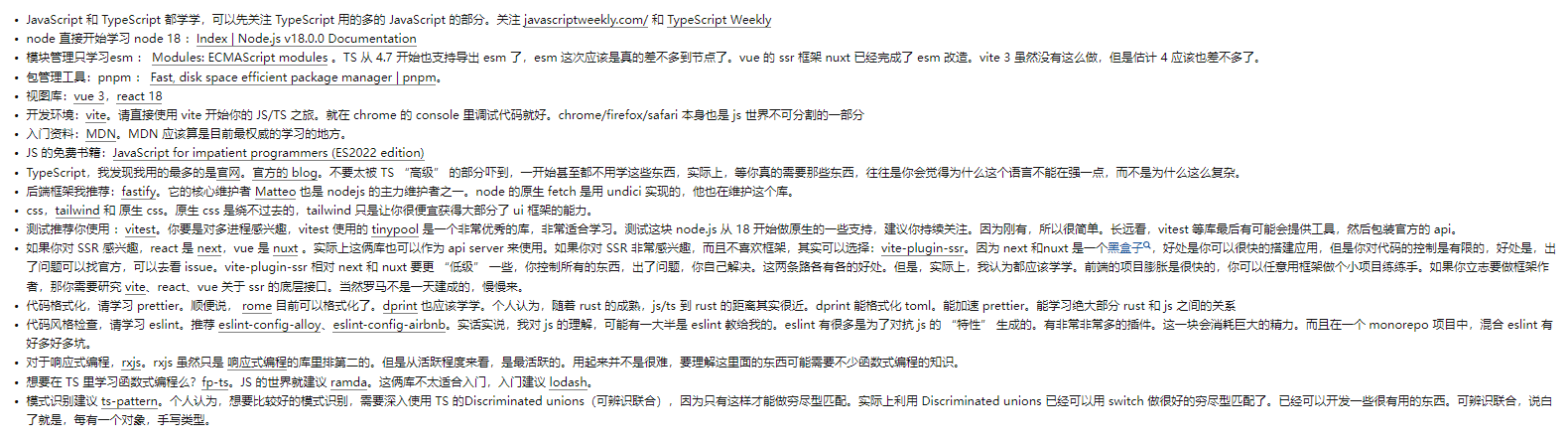
摘要: 
阅读全文
摘要:预览效果 1、高德地图的官网 使用的是web端,jsapi; https://lbs.amap.com/api/jsapi-v2/summary 2、准备 https://lbs.amap.com/api/jsapi-v2/guide/abc/prepare 注册账号——申请key,安全密钥,完全跟
阅读全文
摘要:1、先写蹦床函数——可以将递归转为循环执行 点击查看代码 //蹦床函数 function toc(func) { let argsArr = []; let active = false; return function () { argsArr.push(arguments) if (!activ
阅读全文
摘要:1、函数调用自身,即为递归,在return时调用自身,即为尾递归; 递归非常消耗内存,其原因是需要同时保存成成百上千的调用帧,这容易发生栈溢出错误;但是尾递归只存在一个调用帧,所以永远不会发生栈溢出 尾递归的优化:只有不再用到外层函数的内部变量,内层函数的调用帧才会取代外层函数的调用帧;否则就无法使
阅读全文




