antV G2 为柱状图添加背景颜色
工作中需要在基础柱状图的基础上添加一个自定义高度的背景颜色,
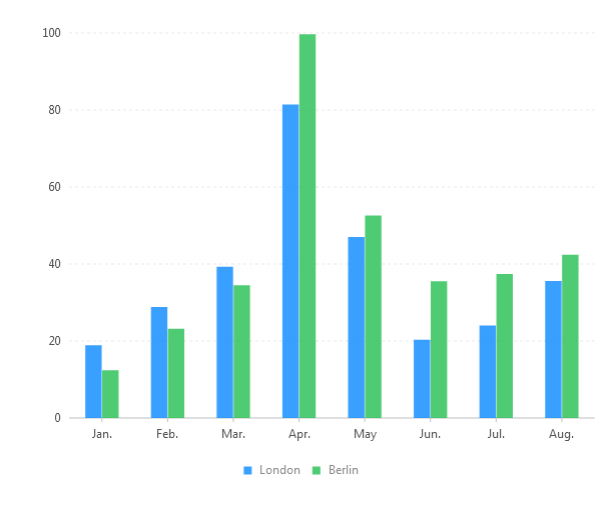
基础柱状图:

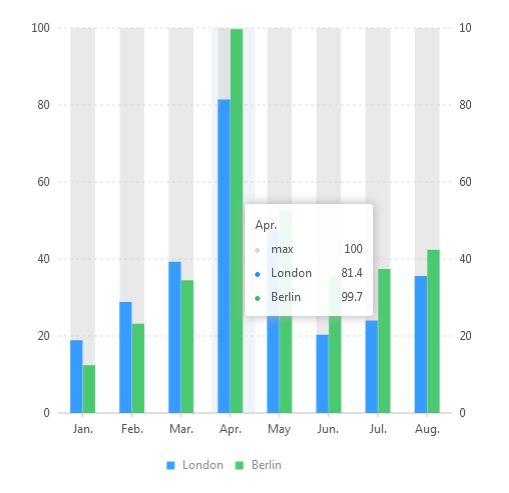
目标柱状图:

由于chart绘图可以重叠,通过该特性,我们可以在画两次图重叠在一起,第一次绘图描述背景,第二次绘图描述数据,代码如下
修改前的源代码如下:
const data = [
{ name: 'London', 月份: 'Jan.', 月均降雨量: 18.9 },
{ name: 'London', 月份: 'Feb.', 月均降雨量: 28.8 },
{ name: 'London', 月份: 'Mar.', 月均降雨量: 39.3 },
{ name: 'London', 月份: 'Apr.', 月均降雨量: 81.4 },
{ name: 'London', 月份: 'May', 月均降雨量: 47 },
{ name: 'London', 月份: 'Jun.', 月均降雨量: 20.3 },
{ name: 'London', 月份: 'Jul.', 月均降雨量: 24 },
{ name: 'London', 月份: 'Aug.', 月均降雨量: 35.6 },
{ name: 'Berlin', 月份: 'Jan.', 月均降雨量: 12.4 },
{ name: 'Berlin', 月份: 'Feb.', 月均降雨量: 23.2 },
{ name: 'Berlin', 月份: 'Mar.', 月均降雨量: 34.5 },
{ name: 'Berlin', 月份: 'Apr.', 月均降雨量: 99.7 },
{ name: 'Berlin', 月份: 'May', 月均降雨量: 52.6 },
{ name: 'Berlin', 月份: 'Jun.', 月均降雨量: 35.5 },
{ name: 'Berlin', 月份: 'Jul.', 月均降雨量: 37.4 },
{ name: 'Berlin', 月份: 'Aug.', 月均降雨量: 42.4 }
];
const chart = new G2.Chart({
container: 'container',
forceFit: true,
height: 500
});
chart.source(data);
chart.interval().position('月份*月均降雨量').color('name')
.adjust([{
type: 'dodge',
marginRatio: 1 / 32
}]);
chart.render();
修改后的源代码如下:
const data = [
{ name: 'London', 月份: 'Jan.', 月均降雨量: 18.9, max:100},
{ name: 'London', 月份: 'Feb.', 月均降雨量: 28.8 , max:100},
{ name: 'London', 月份: 'Mar.', 月均降雨量: 39.3 , max:100},
{ name: 'London', 月份: 'Apr.', 月均降雨量: 81.4 , max:100},
{ name: 'London', 月份: 'May', 月均降雨量: 47 , max:100},
{ name: 'London', 月份: 'Jun.', 月均降雨量: 20.3 , max:100},
{ name: 'London', 月份: 'Jul.', 月均降雨量: 24 , max:100},
{ name: 'London', 月份: 'Aug.', 月均降雨量: 35.6 , max:100},
{ name: 'Berlin', 月份: 'Jan.', 月均降雨量: 12.4 , max:100},
{ name: 'Berlin', 月份: 'Feb.', 月均降雨量: 23.2 , max:100},
{ name: 'Berlin', 月份: 'Mar.', 月均降雨量: 34.5 , max:100},
{ name: 'Berlin', 月份: 'Apr.', 月均降雨量: 99.7 , max:100},
{ name: 'Berlin', 月份: 'May', 月均降雨量: 52.6 , max:100},
{ name: 'Berlin', 月份: 'Jun.', 月均降雨量: 35.5 , max:100},
{ name: 'Berlin', 月份: 'Jul.', 月均降雨量: 37.4 , max:100},
{ name: 'Berlin', 月份: 'Aug.', 月均降雨量: 42.4 , max:100}
];
const chart = new G2.Chart({
container: 'container',
forceFit: true,
height: 500
});
chart.source(data);
chart.interval().position('月份*max').color('#D5D5D5').opacity(0.3); //第一次绘图,绘制背景,color设置颜色,opacity设置透明度
chart.interval().position('月份*月均降雨量').color('name') //第二次绘图,绘制数据
.adjust([{
type: 'dodge',
marginRatio: 1 / 32
}]);
chart.render();


