<!--
需求:
用户注册页面要有用户名、密码、确认密码、邮箱
用户名文本框:用户名不能为空,且必须为数字与字母的6到12位的组合
密码框:密码不能为空,六到八位数字或字母的组合
确认密码框:确认密码不能为空,六到八位数字或字母的组合,并且庶和密码框中的内容保持一致
邮箱框:邮箱需要输入正确的邮箱格式并且不能为空
-->
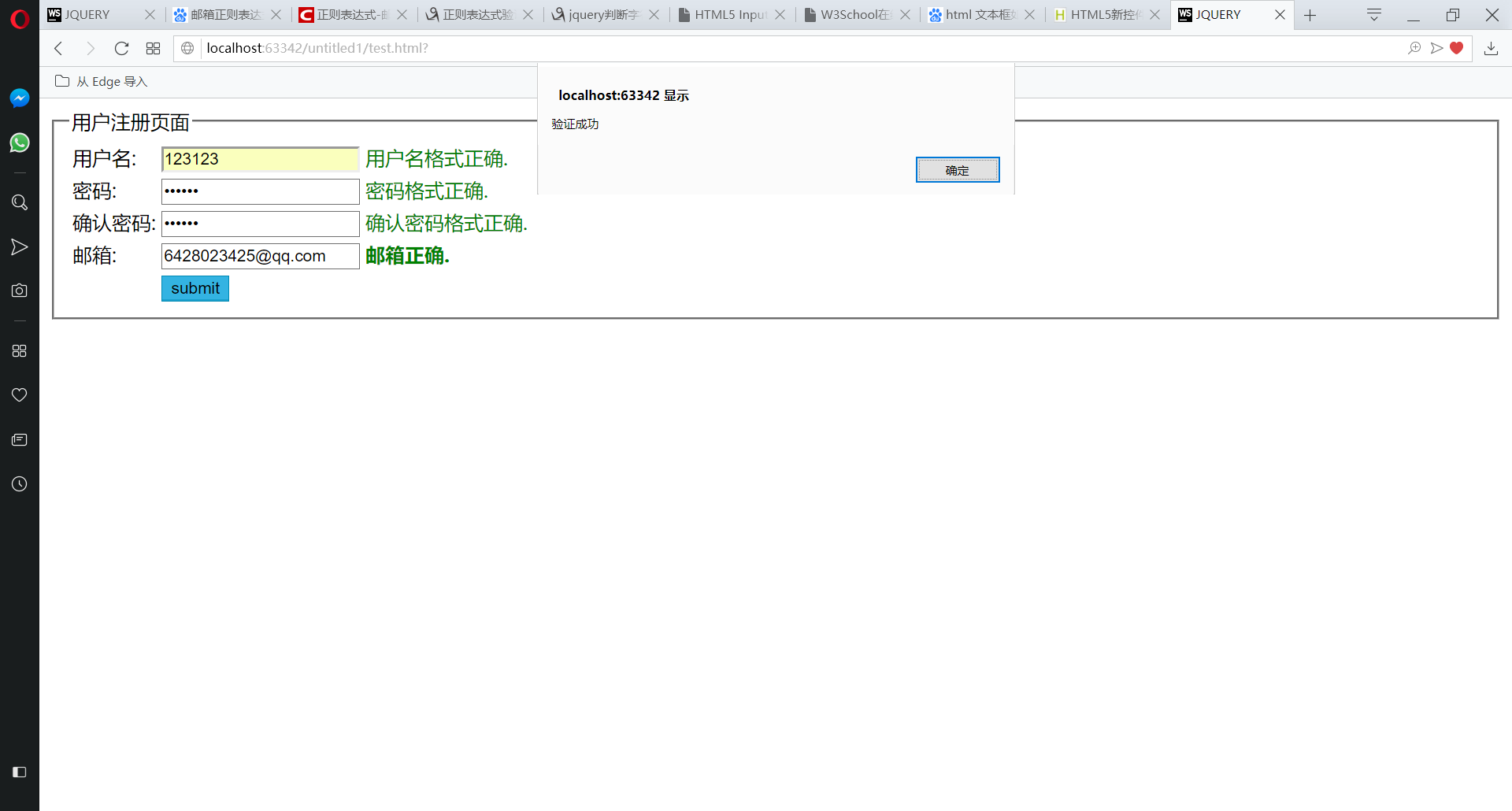
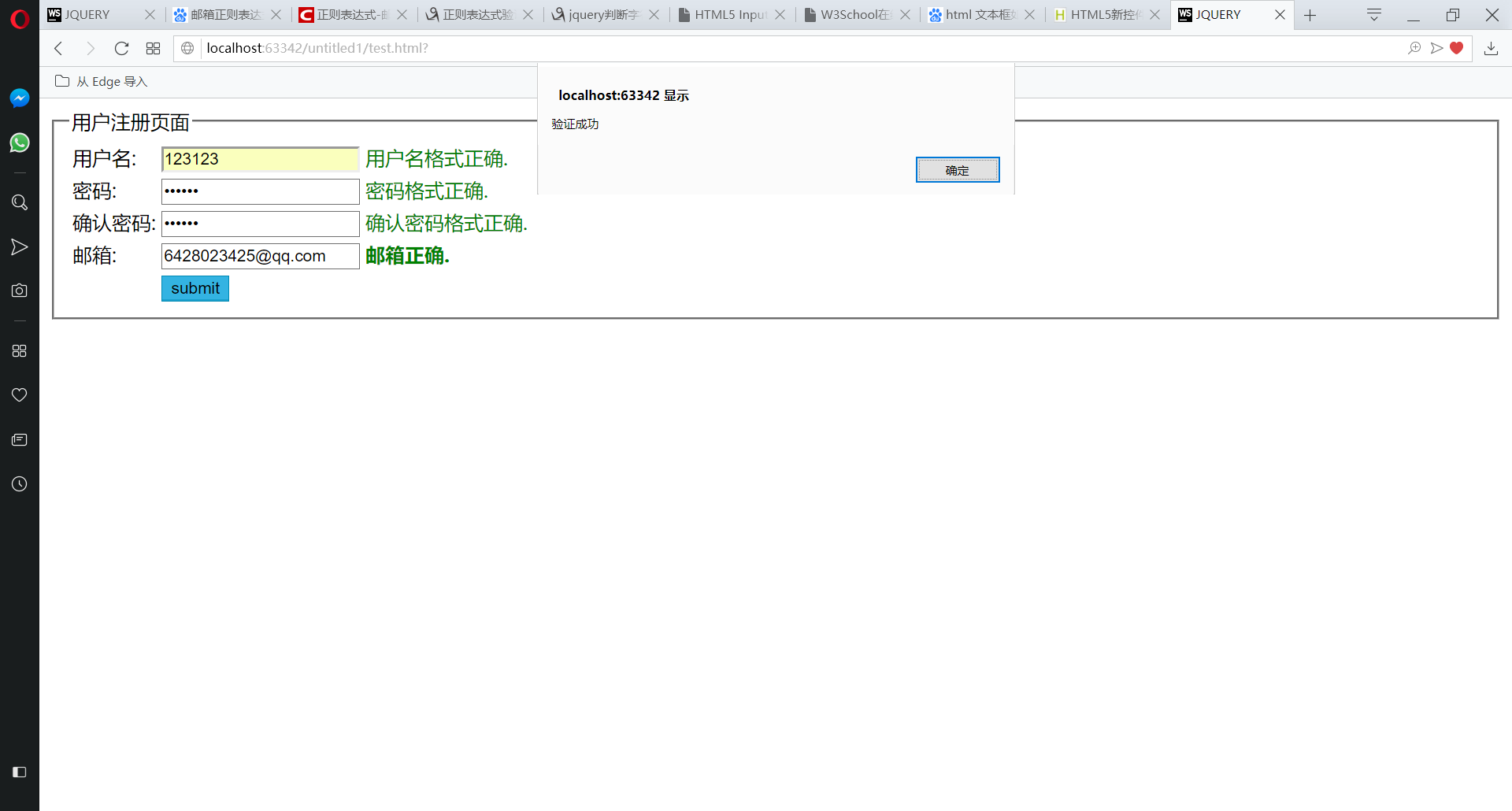
效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>JQUERY</title>
<script src="jquery-3.3.1.js"></script>
</head>
<fieldset>
<legend>用户注册页面</legend>
<form>
<table>
<tr>
<td>用户名:</td>
<td><input type="text" id="username"></td>
<td>
<div id="usernameTip"></div>
</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="pwd"></td>
<td>
<div id="pwdTip"></div>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" id="rePwd"></td>
<td>
<div id="rePwdTip"></div>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email" id="user_email" /></td>
<td>
<div id="emailTip"></div>
</td>
</tr>
<tr>
<td></td>
<td><input type="button" id="button" value="submit" ></td>
<td></td>
</tr>
</table>
</form>
</fieldset>
<body>
</body>
</html>
<script type="text/javascript">
function userNameJudge() {判断用户名输入是否合法
var reg = /^[A-Za-z0-9]{6,12}$/;
if (!$("#username").val()) {//判断用户名不能为空
$("#usernameTip").text("用户名不能为空.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else if (!reg.test($("#username").val())) {
$("#usernameTip").text("用户名格式错误.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else {
$("#usernameTip").text("用户名格式正确.").css({
"color": "green",
});
return true;
}
}
function pwdJudge() {//判断密码框输入是否合法
var reg = /^[0-9a-zA-Z]{6,8}$/;
if (!$("#pwd").val()) {
$("#pwdTip").text("密码不能为空.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else if (!reg.test($("#pwd").val())) {
$("#pwdTip").text("密码格式错误,请重新输入.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else {
$("#pwdTip").text("密码格式正确.").css({
"color": "green"
});
return true;
}
}
function rePwdJudge() {判断确认密码框输入是否合法
var reg = /^[0-9a-zA-Z]{6,8}$/;
if (!$("#rePwd").val()) {
$("#rePwdTip").text("密码不能为空.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else if (!reg.test($("#rePwd").val())) {
$("#rePwdTip").text("密码格式错误,请重新输入.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else if ($("#pwd").val() != $("#rePwd").val()) {
$("#rePwdTip").text("两次输入密码不一致.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else {
$("#rePwdTip").text("确认密码格式正确.").css({
"color": "green"
});
return true;
}
}
function emailJudge() {//判断邮箱输入是否合法
var reg=/^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(\.[a-zA-Z0-9-]+)*\.[a-zA-Z0-9]{2,6}$/;
if (!$("#user_email").val()) {
$("#emailTip").text("邮箱不能为空.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else if(!reg.test($("#user_email").val())){//补充说明:.indexOf("@")<0可判断字符串中是否包含指定内容,这里的指定内容是@
$("#emailTip").text("请输入正确的邮箱格式.").css({
"color": "red",
"font-weight": "bold"
});
return false;
}else {
$("#emailTip").text("邮箱正确.").css({
"color": "green"
});
return true;
}
}
/*
*用户名不能为空,且必须为数字或字母的6到8位的组合
*/
$("#username").focus(function () {
$("#usernameTip").text("用户名只能为6到12位英文或数字的组合.").css({
"color": "green"
});
}).blur(userNameJudge);
/*
*密码不能为空,六到八位数字或字母的组合
*/
$("#pwd").focus(function () {
$("#pwdTip").text("密码为六到八位数字或字母的组合.").css({
"color": "green"
});
}).blur(pwdJudge);
/*
*确认密码不能为空,六到八位数字或字母的组合,并且庶和密码框中的内容保持一致
*/
$("#rePwd").focus(function () {
$("#rePwdTip").text("密码为六到八位数字或字母的组合.").css({
"color": "green"
});
}).blur(rePwdJudge);
/*
*邮箱需要输入正确的邮箱格式并且不能为空
*/
$("#user_email").focus(function () {
$("#emailTip").text("请输入正确的邮箱格式.").css({
"color": "green"
});
}).blur(emailJudge);
//提交按钮,若是所有文本款的内容都是正确格式则提交,否则不提交
$("#button").click(function () {
if (userNameJudge() && pwdJudge() && rePwdJudge()&& emailJudge() ) {
alert("验证成功");
} else {
alert("验证失败");
}
});
</script>