taro 基础认识(一)
taro 基础认识(一)
简介
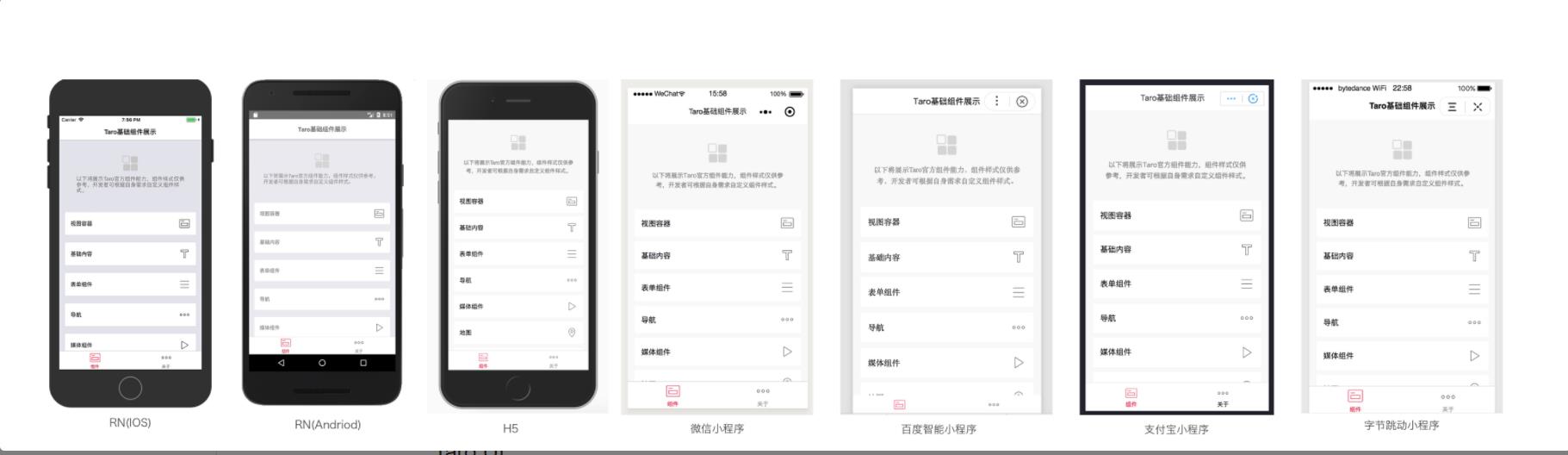
Taro 是一套遵循 React 语法规范的 多端开发 解决方案。
现如今市面上端的形态多种多样,Web、React-Native、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动/QQ小程序、快应用、H5、React-Native 等)运行的代码。
特性
支持多种框架
Taro 目前支持React、Nerv、Vue三类框架,在未来 Taro 将开放拓展能力,使得开发者可以通过 Taro 拓展更多的框架支持。
快速开发微信小程序
Taro 立足于微信小程序开发,众所周知小程序的开发体验并不是非常友好,比如小程序中无法使用 npm 来进行第三方库的管理,无法使用一些比较新的 ES 规范等等,针对小程序端的开发弊端,Taro 具有以下的优秀特性
✅ 支持使用 npm/yarn 安装管理第三方依赖
✅ 支持使用 ES7/ES8 甚至更新的 ES 规范,一切都可自行配置
✅ 支持使用 CSS 预编译器,例如 Sass 等
✅ 支持使用 Redux 进行状态管理
✅ 支持使用 MobX 进行状态管理
✅ 小程序 API 优化,异步 API Promise 化等等
支持多端开发转化
Taro 方案的初心就是为了打造一个多端开发的解决方案。目前 Taro 代码可以支持转换到 微信/百度/支付宝/字节跳动/QQ小程序 、快应用、 H5 端 以及 移动端(React Native)。

以上内容来自taro官方介绍文档 , 详细文档:taro介绍文档
搭建taro环境
准备工作
搭建node.js环境不了解node.js的可以先简单了解一下node.js认识
了解taro框架相关文档 taro介绍文档
搭建taro环境
** 1. **全局安装@tarojs/cli
首先,你需要使用 npm 或者 yarn 全局安装@tarojs/cli,或者直接使用npx:
# 使用 npm 安装 CLI
$ npm install -g @tarojs/cli
# OR 使用 yarn 安装 CLI
$ yarn global add @tarojs/cli
# OR 安装了 cnpm,使用 cnpm 安装 CLI
$ cnpm install -g @tarojs/cli
注意事项
值得一提的是,如果安装过程出现sass相关的安装错误,请在安装mirror-config-china后重试。
$ npm install -g mirror-config-china
taro react 搭建小程序
- 新建一个文件夹
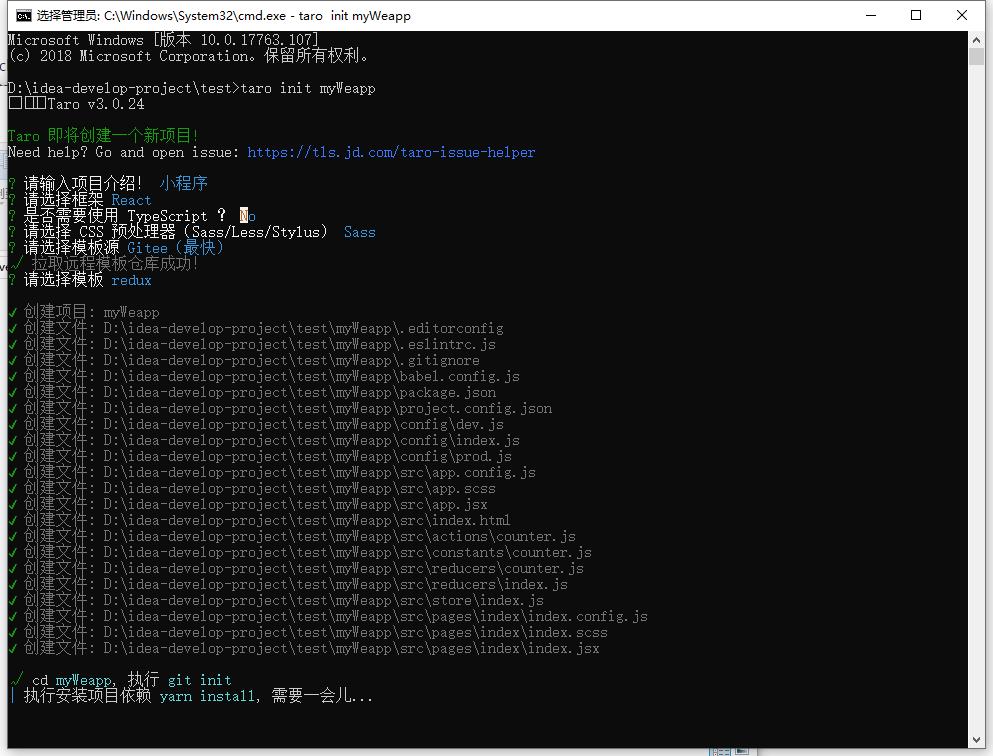
- 初始化创建
taro init 项目名
- 进行配置 ,根据需求配置

之后等待所有依赖安装完毕。
- 开发
在命令行执行
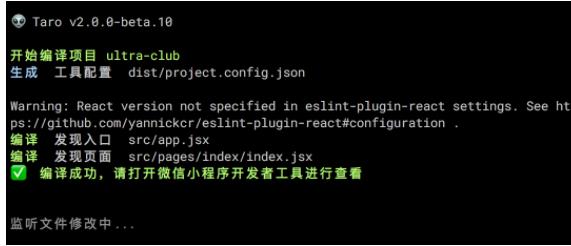
$ npm run dev:weapp
taro编译成小程序代码:

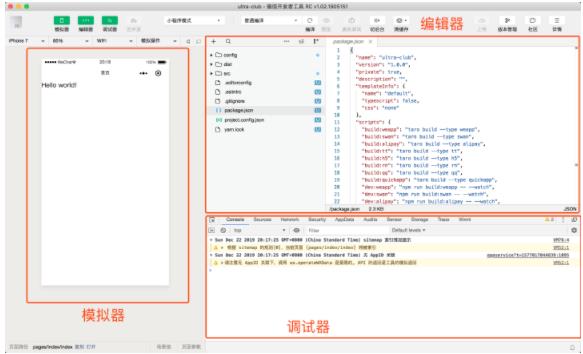
- 下载安装微信开发者工具,导入新项目中的dist文件夹即可进行调试,展示效果
当看到“监听文件修改中…”的提示后,我们就可以打开微信开发者工具,用微信扫码登录后界面如下:

点击那个硕大的➕号,开始导入我们刚才创建的项目的dist文件夹

导入成功后,在微信开发者工具中即可预览调试:

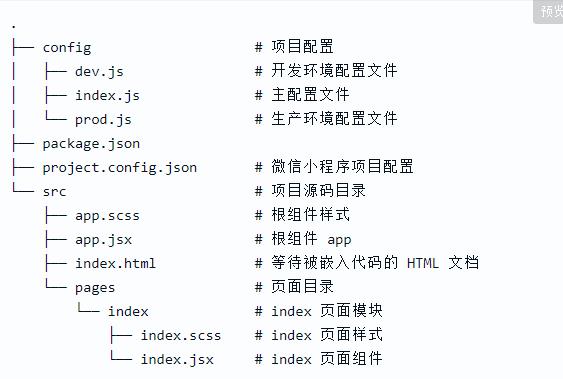
taro 目录详细

注意:
- 根据项目初始化配置不同的模板,最后生成的略有不同
npm run dev:weapp执行该命令,taro源码会被编译成小程序代码,全部在dist文件夹中
总结
至此,我们搭建完成taro 开发环境,并且搭建了一个小程序开发框架,taro+react+redux ,进入开发阶段,还了解了taro的目录结构。为我们接下来的开发做好充分的准备工作.

