Masonry的进阶使用技巧
Masonry是iOS开发中常见的视图约束框架,但是有人对他的使用还是浅尝辄止,接下来会提出几点比较少见但是又十分便捷的使用技巧。
mas_greaterThanOrEqualTo
mas_greaterThanOrEqualTo顾名思义是不直接设置该约束,但是限制该约束不要超出边界,比如我们想让UILabel根据文本自适应长度(或高度)的话,就可以这么使用。
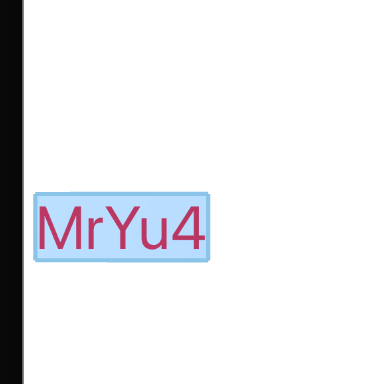
UILabel *textLb = [UILabel new]; textLb.font = [UIFont systemFontOfSize:30]; textLb.textColor = [UIColor redColor]; textLb.text = @"MrYu4"; [self.view addSubview:textLb]; [textLb mas_makeConstraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(400); make.left.mas_equalTo(10); make.height.mas_equalTo(33); make.width.mas_greaterThanOrEqualTo(0); }];
效果图如下,看得出来文本视图的宽度跟文字长度正好适配。

除了与width/height搭配来约束宽/高之外,也可以与left/right约束在边界。
另外mas_lessThanOrEqualTo则是相反的功能,但也是相同的用法。
priority
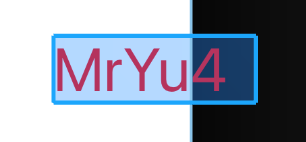
看这段代码,猜一下textLb的高度会是比较高还是比较矮。
....... [textLb mas_makeConstraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(400); make.left.mas_equalTo(10); make.height.mas_equalTo(100).priorityHigh(); make.height.mas_equalTo(33).priorityMedium(); make.width.mas_greaterThanOrEqualTo(0); }];

图中可以看出priorityHigh()那句代码优先级更高,在Masonry中两个会冲突的约束可以用这三个优先级来手动设定哪个优先级更高
- (MASConstraint * (^)(void))priorityLow; - (MASConstraint * (^)(void))priorityMedium; - (MASConstraint * (^)(void))priorityHigh;
(三句话什么意思就不用我多说了吧)
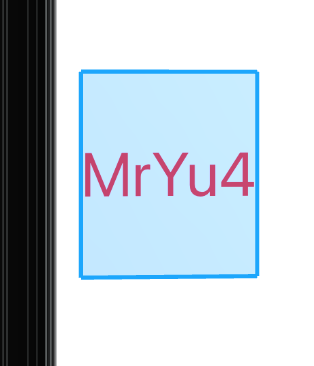
当两个会冲突的约束同时出现时,其实Masonry会根据自有逻辑来进行处理,但显然作为开发我们肯定想这个逻辑规则牢牢把握在自己手上,比如下面这段代码,width和right明显出现了冲突,实际上这段代码不互报错,至于会显示什么效果,可能会有很多人一时说不上来。
... [textLb mas_makeConstraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(400); make.left.mas_equalTo(self.view.mas_right).offset(-70); make.height.mas_equalTo(33); make.right.mas_equalTo(-5); make.width.mas_equalTo(100); }];
这时候我们要做的就是添加上优先级(优先级落后的也要加上),这样子代码就会顺着我们的想法去走,比如我要求的是宁愿超出屏幕也要宽度保证为100,就可以这么写。
... make.right.mas_equalTo(-5).priorityMedium(); make.width.mas_equalTo(100).priorityHigh();

父视图大小适配子视图的大小
有时候一个view的大小需要其子视图来确认(尤其是其子视图的大小还可能需要等服务器返回数据之后才能确认其大小),这个时候我们其实不需要学习到什么新的方法,只需要在设置父视图时添加对子视图的依赖即可。
//此处是父视图 UIView *blueView = [UIView new]; blueView.backgroundColor = [UIColor blueColor]; //下面是两个子视图 UILabel *textLb = [UILabel new]; textLb.font = [UIFont systemFontOfSize:30]; textLb.textColor = [UIColor redColor]; [blueView addSubview:textLb]; [textLb mas_makeConstraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(0); make.left.mas_equalTo(20);//表示其在父视图左边距20处,相对来讲,父视图至少左侧有20长度的宽度了 make.height.mas_equalTo(33); make.width.mas_greaterThanOrEqualTo(0); }]; UILabel *textLb2 = [UILabel new]; textLb2.font = [UIFont systemFontOfSize:30]; textLb2.textColor = [UIColor redColor]; [blueView addSubview:textLb2]; [textLb2 mas_makeConstraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(textLb); make.left.mas_equalTo(textLb.mas_right); make.height.mas_equalTo(33); make.width.mas_greaterThanOrEqualTo(0); }]; [self.view addSubview:blueView]; [blueView mas_makeConstraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(400); make.left.mas_equalTo(12); make.right.mas_equalTo(textLb2);//关键点 make.height.mas_equalTo(70); }]; dispatch_after(dispatch_time(DISPATCH_TIME_NOW, NSEC_PER_SEC * 2), dispatch_get_main_queue(), ^{ //模拟服务器返回数据 textLb.text = @"MrYu4"; textLb2.text = @"服务器返回文字"; });

还有的朋友把子视图写在父视图的类里面,处理方法也是同理的,只需要注意的时候不要把写好的约束给覆盖甚至移除掉就好了。
多个view并排(列)等宽/距离的实现
要实现这个功能主要仰仗Masonry中NSArray+MASAdditions.h,核心思路就是将所有的view放入数组中,并将这个数组合并成一个个体来思考。
1、实现相同约束
NSArray+MASAdditions.h实现了和UIView+MASAdditions.h同名的方法,当我们想让数组里的view各个添加一样的约束时,直接对数组添加就好。
//@interface NSArray (MASAdditions) - (NSArray *)mas_makeConstraints:(void (NS_NOESCAPE ^)(MASConstraintMaker *make))block; - (NSArray *)mas_updateConstraints:(void (NS_NOESCAPE ^)(MASConstraintMaker *make))block; - (NSArray *)mas_remakeConstraints:(void (NS_NOESCAPE ^)(MASConstraintMaker *make))block;
也许大聪明还在用
for循环来对每个view添加相同约束,其实上面的方法就是这些大聪明的做法的封装。
- (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block { NSMutableArray *constraints = [NSMutableArray array]; for (MAS_VIEW *view in self) { NSAssert([view isKindOfClass:[MAS_VIEW class]], @"All objects in the array must be views"); //注意这个[view mas_makeConstraints:block],还有估计有人还没注意到两边的同名方法其实是有返回值的(返回约束数组) [constraints addObjectsFromArray:[view mas_makeConstraints:block]]; } return constraints; }
2、平均排列
NSArray+MASAdditions.h还有两个未提及的方法,此刻可以派上用场了。
/** * distribute with fixed spacing * * @param axisType which axis to distribute items along * @param fixedSpacing 每个item之间的距离 * @param leadSpacing the spacing before the first item and the container * @param tailSpacing the spacing after the last item and the container */ - (void)mas_distributeViewsAlongAxis:(MASAxisType)axisType withFixedSpacing:(CGFloat)fixedSpacing leadSpacing:(CGFloat)leadSpacing tailSpacing:(CGFloat)tailSpacing; /** * distribute with fixed item size * * @param axisType which axis to distribute items along * @param fixedItemLength 每个item的长度 * @param leadSpacing the spacing before the first item and the container * @param tailSpacing the spacing after the last item and the container */ - (void)mas_distributeViewsAlongAxis:(MASAxisType)axisType withFixedItemLength:(CGFloat)fixedItemLength leadSpacing:(CGFloat)leadSpacing tailSpacing:(CGFloat)tailSpacing;
两个方法只有一个参数不一样,也体现了二者方法使用场景的不同:
- item距离固定,item宽度根据父视图空间适应
- item宽度固定,item间距离根据父视图空间适应
3、代码
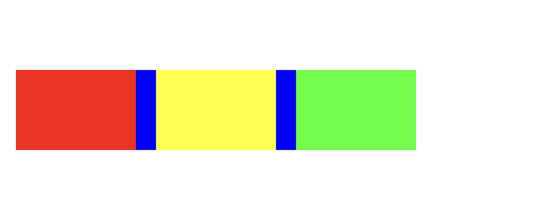
目标:蓝色view作为父视图,有红黄绿各三个view距离固定为10,等宽显示。
NSArray <UIView *>*views = @[redView,yellowView,greenView]; [views mas_makeConstraints:^(MASConstraintMaker *make) { make.top.bottom.mas_equalTo(0); }]; [views mas_distributeViewsAlongAxis:MASAxisTypeHorizontal withFixedSpacing:10 leadSpacing:0 tailSpacing:0];

本文来自博客园,作者:MrYu4,转载请注明原文链接:https://www.cnblogs.com/MrYU4/p/masonry-de-jin-jie-shi-yong-ji-qiao.html




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)