iOS登陆界面切换到注册界面并返回的UI设计(简易向)
功能实现
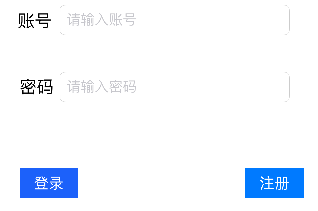
- 从登陆界面进入注册界面
- 从注册界面返回登陆界面
功能实现思路
在网上搜了搜发现各位大神用的是navigation,但个人感觉没(zhen)大(ting)必(bu)要(dong)。所以在这里提出了另一个思路:直接将注册页面的view添加到登陆界面,等注册结束之后直接remove就可以了。
功能实现图

一、从登陆界面进入注册界面
//定义注册界面 @interface LoginAndRegistVC () @property(nonatomic,strong) RegisterVC *registerVC; @end
//从登陆界面转换注册界面 - (IBAction)btnGoToRegisterVC:(UIButton *)sender { self.registerVC =[[RegisterVC alloc]init];//初始化注册页面view controller [self.registerVC.view setBackgroundColor:[UIColor redColor]];//设置注册页面的view的背景颜色 [self.view addSubview:self.registerVC.view];//在登陆界面的view上添加注册界面的view self.registerVC.view.center=self.view.center; }//调整view的对齐方式
二、从注册界面切换回登陆界面
//从注册界面切换回登陆界面 -(IBAction)eventRegister:(UIButton *)sender { [self.view removeFromSuperview]; [self removeFromParentViewController]; }
已知缺陷
- add了注册界面的view之后,发现view并没有将parent view覆盖完全(从red背景就可以看出来了),如果parent view边界区域还有其他内容的话从界面上来看会影响美观。
- 没有动画效果哦(摔)
本文来自博客园,作者:MrYu4,转载请注明原文链接:https://www.cnblogs.com/MrYU4/p/15778903.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了