injectionIII iOS代码注入工具(下)
injectionIII iOS代码注入工具(下)
本文将解决如何使用injectionIII对主页热重载,如果对injectionIII不了解的同学请回到上篇查看
Vaccine
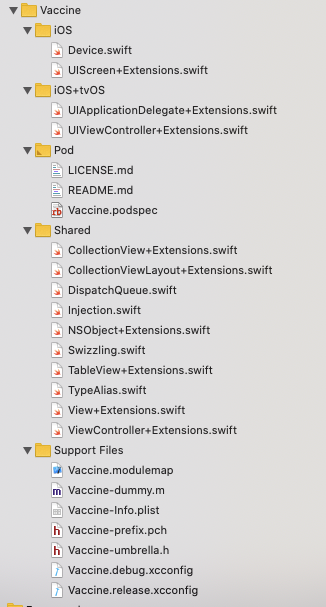
简单地说Vaccine其实是injectionIII的注入功能无法注入的地方通过它来进行实现,从整体上观看Vaccine整个框架的文件结构来看,里面有很多的extension的文件。

Vaccine文件结构
Vaccine可以用Cocoapods或者Carthage,也可以手动导入项目中的Source文件夹。
pod 'Vaccine'
github "zenangst/Vaccine"
Vaccine样例解析
项目中提供了一个样例项目,按照下面的步骤配置即可
- Install InjectionIII from the Mac App Store
- git clone git@github.com:zenangst/Vaccine.git
- Run pod install in Example/VaccineDemo/
- Open and run VaccineDemo.xcworkspace
- Select the demo project when InjectionIII wants you to select a folder.
- Start having fun 🤩
(不会有人看不懂吧)
这里我们在此项目开始解决文章开头提出的问题:对主页热重载。
先展示在AppDelegate中的关键代码:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { Injection.load(then: loadApp).add(observer: self, with: #selector(injected(_:))) return true } private func loadApp() { //新建HomeVC //配置self.window } private func configureApperance() { UINavigationBar.appearance().barStyle = .default UINavigationBar.appearance().tintColor = .blue } @objc open func injected(_ notification: Notification) { /* TODO: Uncomment line 69 to 70 to change the device resolution you want to test with. This will also reload the application by invoking `loadApp()` which creates a new main window. */ //screenBounds = UIScreen.device(.iPhoneX(orientation: nil)) //loadApp() /* TODO: Uncomment line 76 to 92 to show detail controller on each injection. Animations are temporarely disabled for a better debugging environment. */ // guard let flowController = flowController, // let listController = listViewController else { return } // // let contact = Contact(firstName: "John", // lastName: "Appleseed", // phoneNumbers: [ // "(888) 555-5512", // "(888) 555-1212"], // emails: ["John-Appleseed@mac.com"], // notes: "Some notes" // ) // // UIView.setAnimationsEnabled(false) // flowController.listViewController(listController, didSelect: contact) // DispatchQueue.main.asyncAfter(deadline: .now() + 2) { // UIView.setAnimationsEnabled(true) // } } }
样例中,Vaccine在didFinishLaunchingWithOptions中实现了InjectionIII的注入和添加响应热更新的观察者,另外会调用loadApp方法,也就是我们日常需要实现的homeVC和self.window。

每当摁下cmd+s,appdelegate作为观察者将会调用injected:方法,如果想重新刷新homeVC,你只需要把self.window和homeVC重新生成就好了,也就是把loadAPP()的注释解开。
求打赏

本文来自博客园,作者:MrYu4,转载请注明原文链接:https://www.cnblogs.com/MrYU4/p/15778872.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了