vue刷新全局变量保存不消失
vuex保存的变量会随着页面的刷新重新初始化,所以需要存入本地中

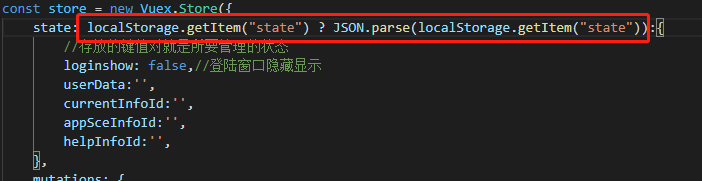
加入红色代码部分,这里是获取值的时候如果没有拿到就从本地拿
state: localStorage.getItem("state") ? JSON.parse(localStorage.getItem("state")):
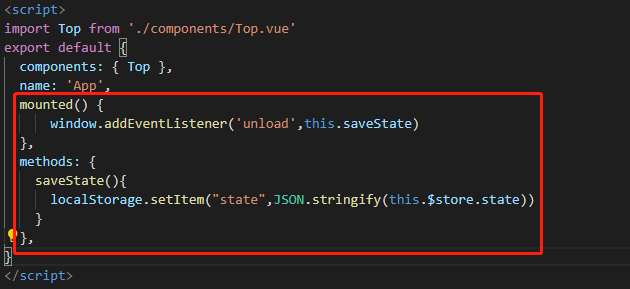
全局js(app.js)加入

mounted() { window.addEventListener('unload',this.saveState) }, methods: { saveState(){ localStorage.setItem("state",JSON.stringify(this.$store.state)) } },
此时刷新,全局变量就不会跟着刷新了
另外这个是永久保存的,关掉浏览器也会保存,如果需要关闭浏览器就清楚数据,将localStorage改为sessionStorage





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)