Vue:实践学习笔记(1)——快速使用
Vue:实践学习笔记(1)——快速使用
Vue基础知识
0.引入Vue
官方地址:Vue的官方下载地址
Vue推荐博客:keepfool
在你的程序中快速引入Vue:
<!-- 开发环境版本,包含了用帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
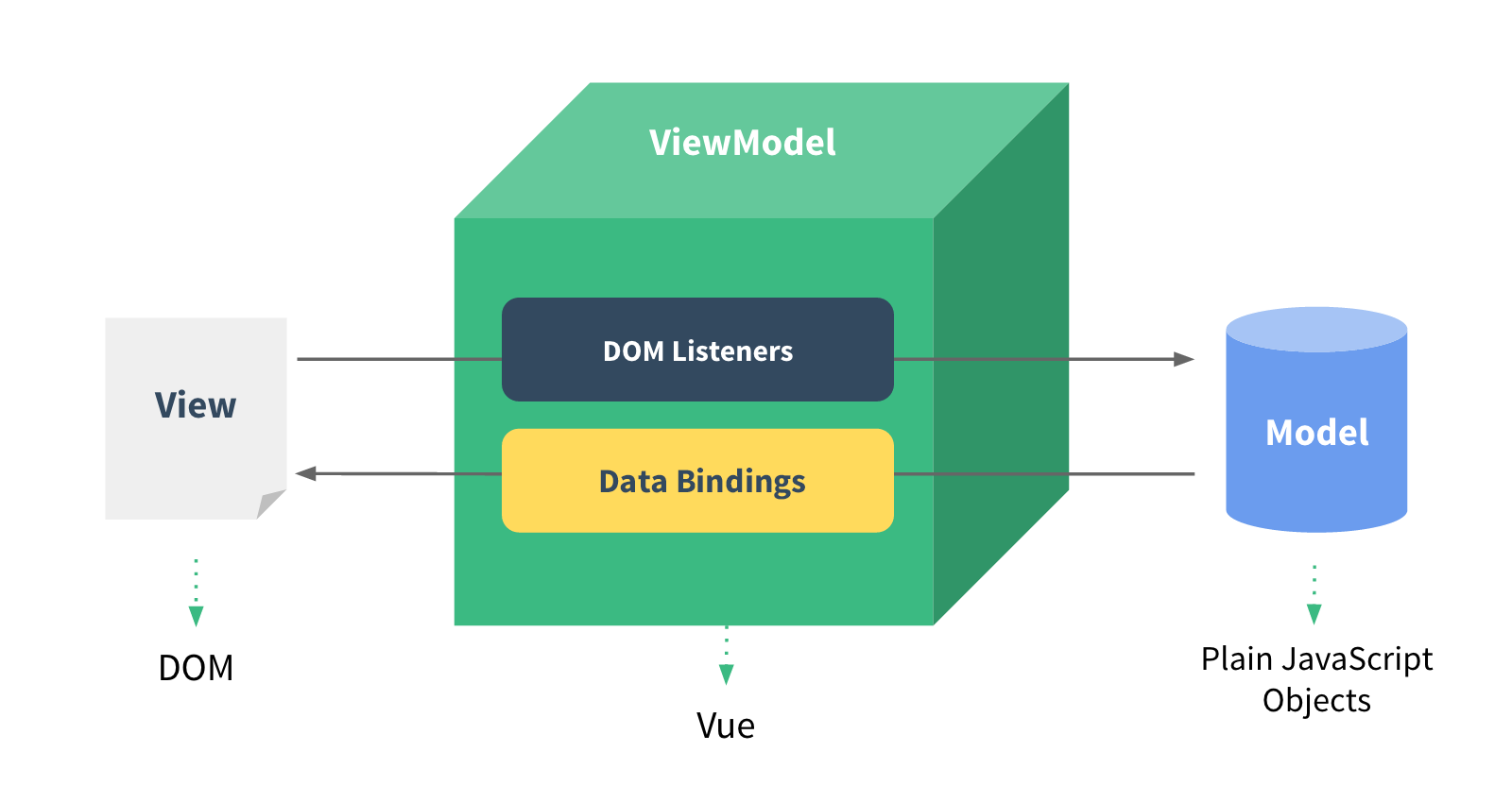
1.MVVM模式

能不能告诉View一个数据结构,然后View就能根据这个数据结构的变化而自动随之变化呢?当然是可以的,我们引入MVVM开发模式。
ViewModel,他可以与View层绑定,当ViewModel发生变化时,View立刻就会发生变化。所以其实ViewModel实现了对其自身数据结构变动到视图的转换。
2.快速开始
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
2.1文本插值方式
在Vue中,数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:{{属性}}
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--这是我们的View-->
<div id="app">
{{ message }}
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 这是我们的Model
var exampleData = {
message: 'Hello World!'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: exampleData
})
</script>
</html>
2.2输出原始HTML
<h2>原始HTML</h2>
<div id="app2">
<span v-html="message"></span>
</div>
<script>
var app = new Vue({
el: '#app2',
data: {
message: '<b>你好Vue</b>'
}
})
</script>
2.3绑定元素特性:
Mustache 语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind 指令:
<script src="https://unpkg.com/vue"></script>
<div id="app">
<span v-bind:title="content">你好</span>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
content:'你好Vue!'
}
})
</script>
2.4 使用JavaScript表达式
对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 --> {{ var a = 1 }} <!-- 流控制也不会生效,请使用三元表达式 --> {{ if (ok) { return message } }}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
3.常用指令
指令 (Directives) 是带有
v-前缀的特殊属性。指令属性的值预期是单个 JavaScript 表达式(v-for是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
vi-if指令:进行条件判断
<div id="app1">
<h2>X are in stock.</h2>
<ul>
<li v-for="p in products">
<input type="number" v-model.number="p.goods_num">
{{p.goods_name}}
<span v-if="p.goods_num===0">
卖完了
</span>
<button @click="p.goods_num+=1" class="btn btn-default">Add</button>
</li>
</ul>
<h4>总共的数量是:{{totalNum}} By 计算属性</h4>
<h4>总共的数量是:{{totalNumMethod()}} By 方法</h4>
</div>
v-for指令:绑定数组的数据来渲染一个项目列表
<div id="app">
<h2>X are in stock.</h2>
<ul>
<li v-for="p in products">
{{p}}
</li>
</ul>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
product:"Jack",
products:['Boot','Mike','Tom']
}
})
</script>
4.v-on:事件监听
v-on的缩写形式如下:
<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a>
1 <div id='show'> 2 <button v-on:click="alert"> 3 {{content}} 4 </button> 5 </div> 6 7 <script> 8 var app1 = new Vue({ 9 el:'#show', 10 data:{ 11 seen:false, 12 content:"Hello" 13 }, 14 methods:{ 15 alert:function() 16 { 17 this.content = '我被点击了' 18 } 19 } 20 }) 21 </script>
说明:
点击按钮后,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。
5.v-model:表单与应用程序之间双向绑定
v-model指令在表单<input>及<textarea>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。注意:
v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的data选项中声明初始值。
与输入框绑定:
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>

与复选框绑定:

补充:
我们可以使用修饰符来添加双向绑定的一些细节:
<!-- 在“change”时而非“input”时更新 --> <input v-model.lazy="msg" > <!-- 将用户输入值转换为数值类型 --> <input v-model.number="age" type="number"> <!-- 删除首尾空白符号 --> <input v-model.trim="msg">
6.组件化应用程序构建
1.创建一个模板
var myComponent = Vue.extend({
props:["todo"],
template: "<a class='weui-cell weui-cell_access' href='javascript:;'>
<div class='weui-cell__bd'><p>{{todo.text}}</p></div><div class='weui-cell__ft'></div></a>"
});
2.注册模板
Vue.component('todo-item',myComponent);
3.使用组件
var app = new Vue({
el:"#cell-list",
data:{items:[{id:1,text:"hello"},{id:2,text:"bob"},{id:3,text:"Tom"}]}
})


