Android:日常学习笔记(8)———探究UI开发(3)
Android:日常学习笔记(8)———探究UI开发(3)
详解四种基本布局
前言
布局定义用户界面的视觉结构,如Activity或应用小部件的 UI。您可以通过两种方式声明布局:
- 在 XML 中声明 UI 元素。Android 提供了对应于 View 类及其子类的简明 XML 词汇,如用于小部件和布局的词汇;
- 运行时实例化布局元素。您的应用可以通过编程创建 View 对象和 ViewGroup 对象(并操纵其属性)。
编写XML
您可以利用 Android 的 XML 词汇,按照在 HTML 中创建包含一系列嵌套元素的网页的相同方式快速设计 UI 布局及其包含的屏幕元素。
每个布局文件都必须只包含一个根元素,并且该元素必须是视图对象或 ViewGroup 对象。定义根元素之后,即可再以子元素的形式添加其他布局对象或小部件,从而逐步构建定义布局的视图层次结构。例如,以下这个 XML 布局使用垂直 LinearLayout 来储存一个 TextView 和一个 Button:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a Button" /> </LinearLayout>
重要:
在 XML 中声明布局后,请在您的 Android 项目
res/layout/目录中以.xml扩展名保存文件,以便其能够正确编译
加载 XML 资源
当您编译应用时,每个 XML 布局文件都会编译到一个 View 资源中。 您应该在 Activity.onCreate() 回调实现中从您的应用代码加载布局资源。请通过调用 setContentView()R.layout.layout_file_name 形式向其传递对布局资源的引用来执行此操作。例如,如果您的 XML 布局保存为main_layout.xml,则需要像下面这样为您的 Activity 加载该布局:
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_layout); }
线性布局
说明:
LinearLayout 是一个视图组,用于使所有子视图在单个方向(垂直或水平)保持对齐。 您可以使用 android:orientation 属性指定布局方向。

LinearLayout的所有子视图依次堆叠,因此无论子视图有多宽,垂直列表每行均只有一个子视图,水平列表将只有一行高(最高子视图的高度加上内边距)。
LinearLayout遵守子视图之间的“边距”以及每个子视图的“重力”(右对齐、居中对齐、左对齐)。
布局权重:
LinearLayout 还支持使用 android:layout_weight 属性为各个子视图分配权重。此属性根据视图应在屏幕上占据的空间量向视图分配“重要性”值。 权重值更大的视图可以填充父视图中任何剩余的空间。子视图可以指定权重值,然后系统会按照子视图声明的权重值的比例,将视图组中的任何剩余空间分配给子视图。 默认权重为零。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="right" android:text="@string/send" /> </LinearLayout>

相对布局
说明:
RelativeLayout是一种用于显示具有相对位置的子视图的视图组。每个视图的位置可以指定相对于兄弟元素(如左或低于另一个视图)或位置相对于父RelativeLayout区域(如底部对齐,左或中心)。

相对布局是一种非常有力的用户界面设计工具,它可以消除内嵌的视图组并且保持你的平面布局层次,这有助于提高性能。
如果你发现自己使用了数个内嵌的线性布局组,那么你 可以替代它们单单用一个相对布局。
相对布局允许子视图指定它们相对于父视图或者其他(指定ID的)视图的位置。所以你可以通过右边界对齐两个元素,或使一个低于另一个,集中在屏幕上,集中,等等。默认情况下,所有的子视图被绘制在左上角,所以你必须使用各种各样的来自于RelativeLayout.LayoutParams的布局属性来定义每个视图的位置)
一些可以被使用的布局属性如下:
在你的XML布局文件中,可以在任意位置声明对其他视图的依赖关系。比如你能声明view1定位在view2的下面,即使view2是最后一个声明的视图层次结构,也就是说这种定位不需要关心声明的先后顺序。每个布局属性是一个布尔值,使布局位置相对于父RelativeLayout或ID引用另一个视图在视图的布局应该定位。
代码:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" > <EditText android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="键入文本信息" /> <Spinner android:id="@+id/dates" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/times" /> <Spinner android:id="@id/times" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" /> <Button android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/times" android:layout_alignParentRight="true" android:text="按钮" /> </RelativeLayout>

说明:
注意代码中的加粗语句:使用布尔值如android:layout_alignParentLeft的是相对于整个RelativeLayout视图的,而标注ID的是相对于其他视图。
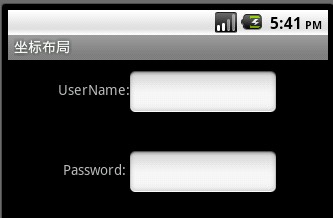
坐标布局(AbsoluteLayout)
坐标布局(AbsoluteLayout)

描述:对其控件进行直接定位,增加灵活性。
常用属性:android:layout_x,android:layout_y.
<?xml version="1.0" encoding="utf-8"?> <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:text="UserName:" android:layout_height="wrap_content" android:id="@+id/tvName" android:layout_y="20dip" android:layout_x="50dip"> </TextView> <TextView android:layout_width="wrap_content" android:text="Password:" android:layout_height="wrap_content" android:id="@+id/tvPassword" android:layout_y="100dip" android:layout_x="55dip"> </TextView> <EditText android:layout_width="150px" android:layout_height="wrap_content" android:id="@+id/tvPassword" android:layout_y="10dip" android:layout_x="120dip"> </EditText> <EditText android:layout_width="150px" android:layout_height="wrap_content" android:id="@+id/tvPassword" android:layout_y="90dip" android:layout_x="120dip"> </EditText> </AbsoluteLayout>
TableLayout布局
说明:
它遵循着以下结构:
<TableLayout> <TableRow> <!-在这里填充第一行的元素-> </TableRow> <TableRow> <!-在这里填充第二行的元素-> </TableRow> </TableLayout>
还有几个重要属性:
- 写在TableLayout中的属性
- android:stretchColumns 设置第几列为伸展(0表示第一列)
- android:shrinkColumns 设置第几列为收缩
- android:collapseColumns 设置第几列为隐藏
- 写在TableRow里的控件里的属性
- android:layout_column 设置控件在第几列
- android:layout_span 设置控件能跨多少列
代码:
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:collapseColumns="2" //设置第3列为隐藏 android:shrinkColumns="1" //设置第2列为收缩 android:stretchColumns="0"> //设置第1列为伸展 <TableRow> <TextView android:text="我是伸展的第一列" /> <TextView android:text="我是收缩的第二列" /> <TextView android:text="我被隐藏了" /> </TableRow> <TableRow> <TextView android:text="我可以伸展的很长很长很长长" /> <TextView android:text="我可以收缩,我可以变的很深很深很深" /> <TextView android:text="我被隐藏了T_T" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="我要在第2列" /> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_column="0" android:layout_span="2" android:text="我要 跨 两 列" /> </TableRow> </TableLayout>


