vue脚手架3.x完整版
目前自己已知的搭建方式有两
首先先下载vue3.x/cli,指令是npm -g @vue/cli,然后用vue -V查看是否安装好,以及安装的版本,这里就不截图了,比较简单。下面讲分别说说是哪两种方法
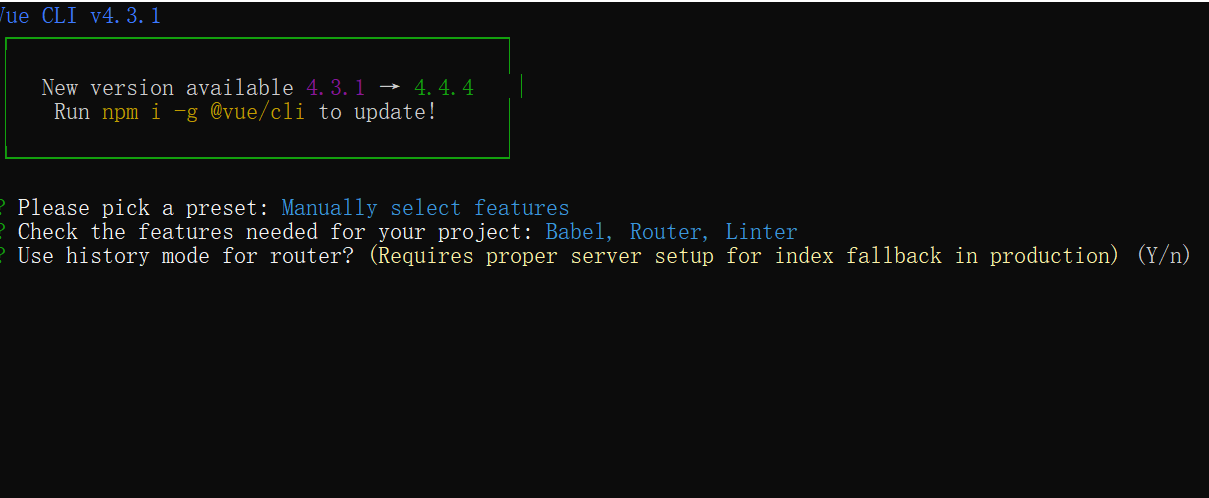
- 第一种交互式命令vue create my-perject回车后会出现以下选项

前面是我创建后保存的两种状态 、接着default是自动安装方式,Manually最后一个选项是手动选着安装方式。
上下键移动选择最后一种回车。

这是一个多选题,选着你需要安装的依赖,我的是这样选的,vuex可以选着需要使用的时候再安装
空格选择,然后回车确定。

接下来会问你是否选择使用安装history路由,一般不推荐这个路由,选择n就好了,默认安装hisha模式路由

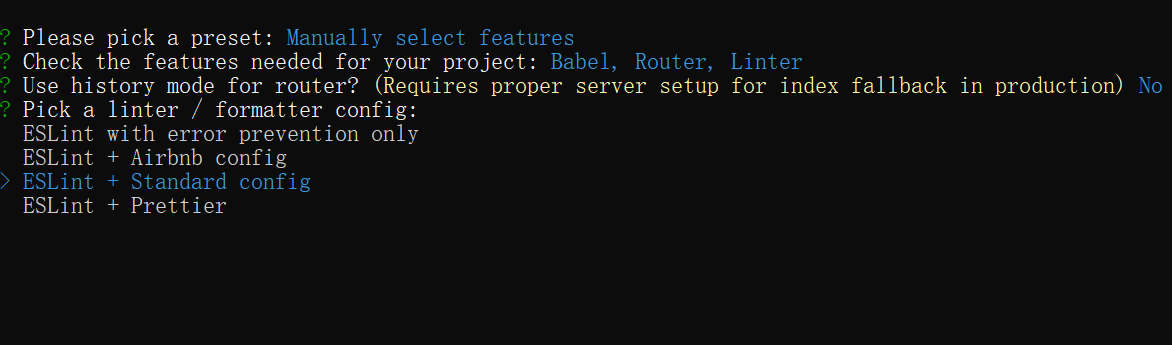
接下来是单选题了,选择eslint模式,选择中间那个标准模式

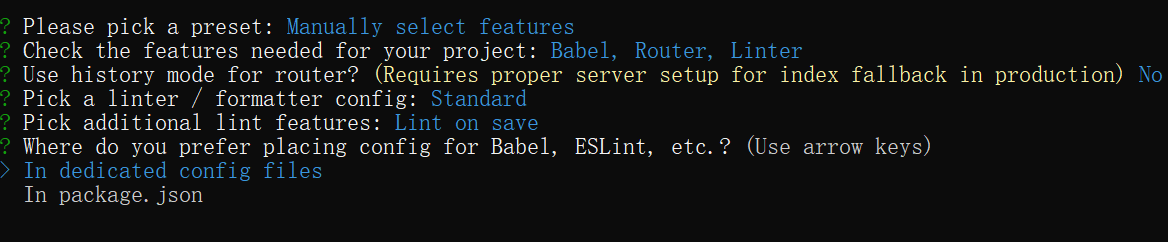
接下来会问你什么时候使用eslint校验、默认选择第一项

接着会问你以上的工具选着什么方式创建、第一种选择单独的文件、第二种选择统一放在webpack文件中,推荐选择第一种单独放置。

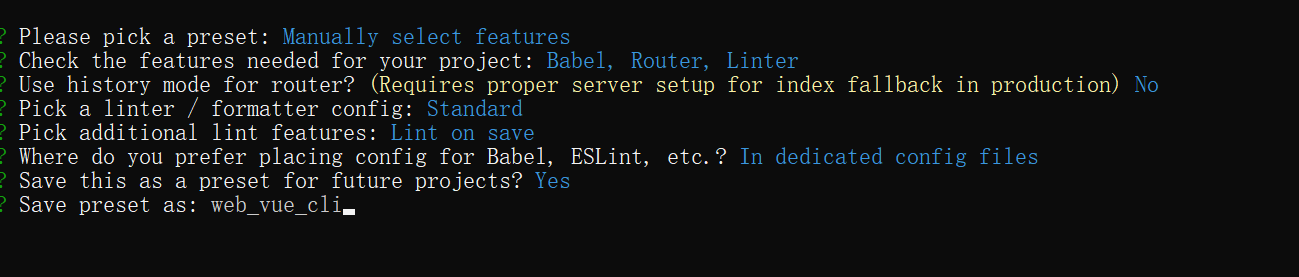
最后问你是否把以上全部的选择保存模板,供后续方便直接选择使用,选择yes,后面需要自己自定义名字最后直接回车安静等待安装就好了。

安装好后,有两个指令,第一个是选择cd项目中即可启动。

第一种方法搭建脚手架就成功了,下面来说说第二种的搭建方式、
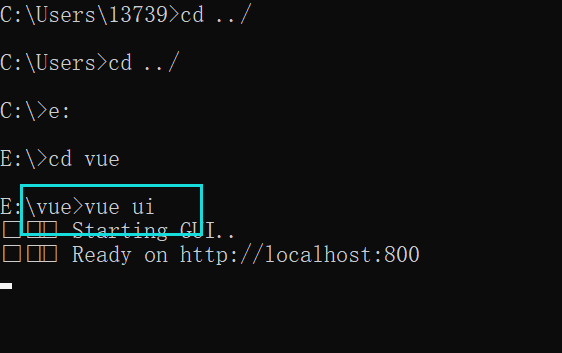
- 第二种搭建脚手架方式图形化使用vue ui

回车后会弹出一个以下网页,比较新鲜吧!

点击创建,进入项目的创建面板、如下图所示,鼠标悬停在绿色icon上面都会有提示的,不改路径就直接点击创建新项目

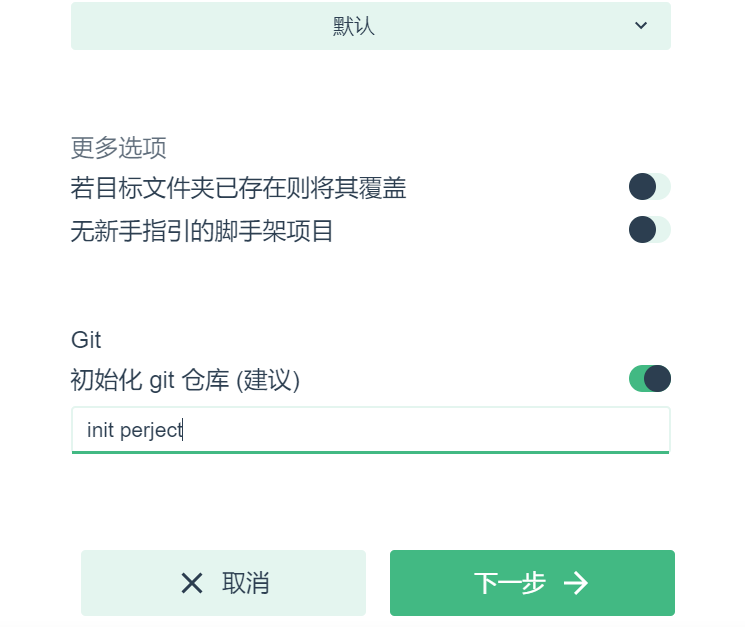
只需修改填写两处、一个是项目名字、一个是git初始化项目信息。然后直接下一步


接下来的选项不用多说了吧,问你创建项目用以前保存的模板,还是手动创建。这里手动示范一下。

这里选择你要安装的工具、跟上面第一种的一样、后面的使用配置文件要勾选、把配置单独放在文件中、勾选后选择下一步就好了

第一个不用管它、后面询问你选择使用selint、还是选择标准的就好

最后点击创建项目就好了,然后会有一个弹框、问你是否选择保存以上选择配置,看自己愿意就保存,建个名字

搭建好脚手架后,左侧会有一个类似菜单栏的东西、里面可以查看一些已经安装好的插件什么的、新增一些插件删除一些都可以。还有依赖什么的。

最后一个任务框、里面可以进行项目本地启动。或者打包、项目启动,点运行右侧有个圆的进度圈、

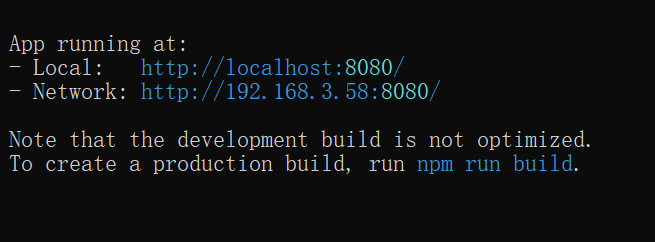
启动后能看到中间空白处的总资源多大、各占多大空间等、然后点击右侧的就启动app可以打开你的本地web页面了。

编译后点击输出、会看到它一些输出的结果

最后、最后有需要完善的补充的请指教,然后还有不明白的可以加我qq问我2224833248
觉得这篇文章总体写的还算详细,对自己有帮助的 ,还请赏赐小生一些茶水费什么的。
小生在此感激不尽,后面会更加努力!O(∩_∩)~


