css初始化样式
一、reset.css
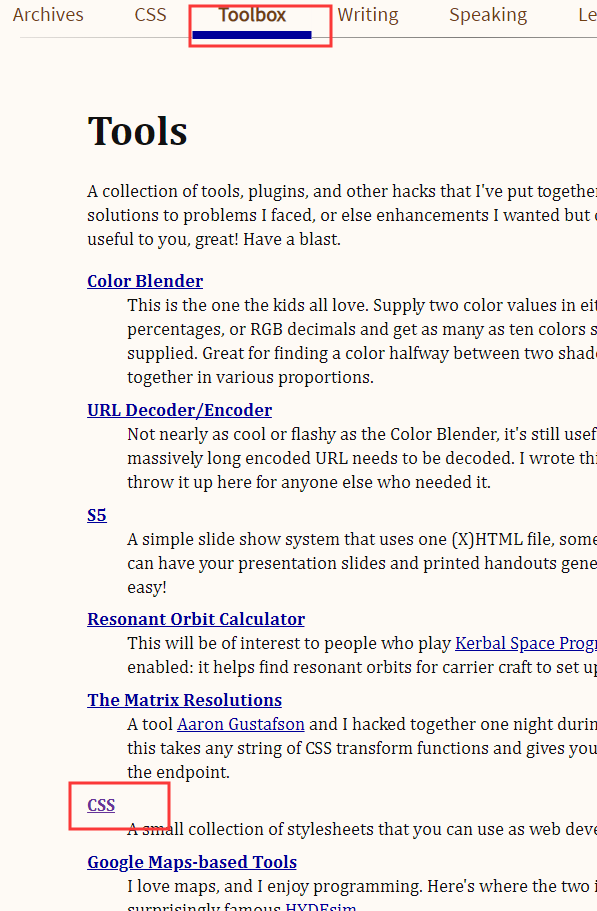
进入页面后点击toolbox

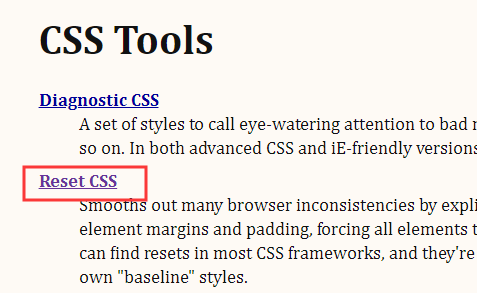
再次点击下面的css 、会看到下面这个页面

最后点击reset.css最后把css复制下来就好了!
二、Normalize.css
Normalize.css的介绍:
1.Normalize.css保护了有价值的默认值
2.Normalize.css修复了浏览器的bug
3.Normalize.css不会让你的调试工具变得杂乱
4.Normalize.css是模块化的
5.Normalize.css拥有详细的文档
可以说normalize.css是rset.css替代方案,主要还是看自己吧、
自己觉得那个好用、习惯用那个,那就用那个算了。
GitHub地址:https://github.com/necolas/normalize.css
1、NPM
npm install --save normalize.css2、CDN
https://yarnpkg.com/en/package/normalize.css3、Download
https://necolas.github.io/normalize.css/latest/normalize.css
