软件工程实践2019第五次作业
软件工程实践2019第五次作业
结队成员学号:
<031702327>:MrHe&Husky
<031702326>: x辣椒
我们的GitHub地址:【familytree】
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 20 | 20 |
| Development | 开发 | 300 | 300 |
| Analysis | 需求分析 (包括学习新技术) | 1500 | 1800 |
| Design Spec | 生成设计文档 | 60 | 60 |
| Design Review | 设计复审 | 60 | 60 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 60 | 60 |
| Design | 具体设计 | 60 | 60 |
| Coding | 具体编码 | 150 | 200 |
| Code Review | 代码复审 | 150 | 200 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 60 |
| Reporting | 报告 | 60 | 60 |
| Test Repor | 测试报告 | 60 | 60 |
| Size Measurement | 计算工作量 | 60 | 60 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 2650 | 3050 |
写在前面
从零开始的前端学习并应用,10天内学html5+css3+javascript并根据需求做出一个能够生成动态数的网页...
这些天,我已经忘记我做过什么了,只记得看着屏幕上右下角的时钟走到3:30左右我就必须去睡觉,因为几乎每天都有早课等着我。而在3:30之前,都是盯着屏幕上文档、入门教程、各种各样的有做过类似项目人写的博客。
慢慢地...时间过去,可是学到的知识依旧不足以支撑我从零写出这一个网页,于是最后决定套别人现有的的框架,再加上自己这几天紧急储备的破碎的知识来完成这一个项目,说实在的,到我写这篇博客时我都不知道我做出来的是个什么东西,里面有着多少bug,有着多少我不理解的语句.....但是还是完成了,最后,一个看起来算完成的作品————看一下吧。
结果展示
最开始学习语言做的测试程序所产生的奇奇怪怪的东西就展示了吧,直接看运用框架后的;
大致测试

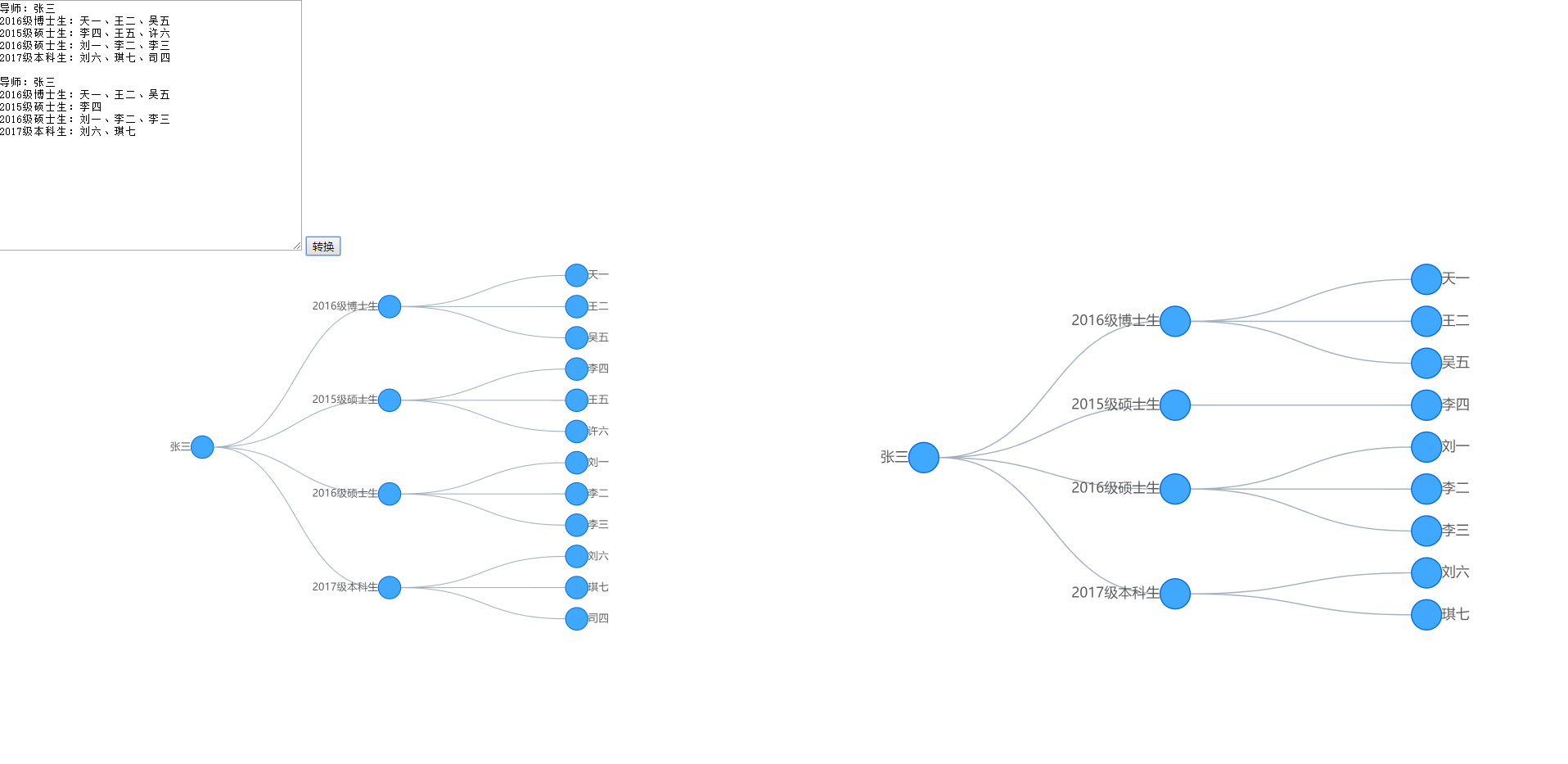
最后结果

加点细节
.......没时间了,细节就不做了,先发布吧(其实是css没学到能用的程度(>_<))
实现过程
使用G6框架生成有动画的树形图,生成过程都通过现有程序,有了这个框架,我们实现就只需专注于这几个点:
- 如何从表单读入数据
- 理解现有框架需要怎样的数据才能生成树图(API)
- 如何把输入数据变成指定的生成树的数据格式
- 如何去链接框架和我们的代码
重点代码代码
如何从表单读入数据:
< html部分: >
<div id="input_text">
<textarea id="intext" rows="20" cols="50" wrap="hard"></textarea>
<button id="go_and_change">转换</button>
</div>
< JavaScript部分: >
go_and_change连接到html中id为go_and_change的按钮,发生“单击"(onclick)事件时,text读入并赋值为id为intext的多行文本框中字符串。
const go_and_change = document.getElementById('go_and_change');
go_and_change.onclick = () => {
var text = document.getElementById('intext').value;
}
框架所需的数据结构是?
大概就是下面这种结构,点和一个子点的数组相互嵌套
function point(the_id) {
this.id = the_id;
this.children = [];
} //点对象的构造函数
最后大概就嵌套成下面这一种结构
{
"id": "张三",
"children": [
{ "id": "2016级博士生",
"children": [
{ "id": "天一", "children": [] },
{ "id": "王二", "children": [] },
{ "id": "吴五", "children": [] }
]
}
}
如何把输入数据变成指定的生成树的数据格式?
具体看注释吧..其中频繁使用到了JavaScript的正则表达式来划分字符串,正则表达式详见:https://www.liaoxuefeng.com/wiki/1022910821149312/1023021582119488
除此之外还有很多的学习时看到的资料,我稍微挑选了一下,把用处比较大的列了出来:
< JavaScript正则表达式 >
< JavaScript split() 方法 >
< JS 生成树状结构 >
< 常见数据结构和Javascript实现总结 >
< Map数据结构使用 >
下面是代码:
var text = document.getElementById('intext').value;
function point(the_id) { //点对象的构造函数
this.id = the_id;
this.children = [];
}
var i = 0;
var heighpoint = 0;//新画布的高度位置
var j = 0;//作为在后面遍历数组用变量;
var k = 0;//作为在输出遍历数组用变量;
var regexp_teacher = /^导师:(.+)$/;//用于查找老师的正则表达式
var regexp_grade = /^(.+):(.+)$/;//用于查找年级和学位的正则表达式
var studentstr = "";//学生的字符串(后用)
var data = [];//存储数据,之后转成JSON传送至绘图api
var blocks = text.split("\n\n");//第一次拆分,拆分出大块
for (j = 0; j < blocks.length; j++) {
var lines = blocks[j].split('\n');//按行划分
data.push(new point(regexp_teacher.exec(lines[0])[1]));//创建并返回一个老师节点压入data内(第0行)
for (i = 1; i < lines.length; i++) {
if (lines[i] === "") {
break;
}
var p = new point(regexp_grade.exec(lines[i])[1]);
data[j].children.push(p);//创建并返回一个学历节点压入老师节点内
studentstr = regexp_grade.exec(lines[i])[2];//划分出学生字符串
var students = studentstr.split('、');
for (var student of students) {
var stu = new point(student);
data[j].children[i - 1].children.push(stu);//将学生节点压入学历节点内
}
}
如何去链接框架和我们的代码
把我们上面生成的规格化传入它的函数中就行了,自动化生成(膜拜开发团队),AntvG6本家链接:https://antv.alipay.com/zh-cn/g6/3.x/demo/tree/tree-compact-box.html
for (k = 0; k < blocks.length; k++) {
t(data[k]);//给它的函数命了个名为t,data为我们储存规格化后数据的数组,具体代码见上面链接
}
GitHub上源代码使用说明
只是一个html文件(familytree),使用浏览器打开即可使用,记得联网。
问为什么不把框架下载下来再用相对路径引用?.................我也想啊,可好像不允许。
GitHub上标签

对队友印象
一起通过了一段艰辛又漫长的学习过程,我们两个最开始都十分迷茫不知从何开始,好在队友擅长交流并寻求到了dalao指点了该向哪方面专攻,也剩下了我们很多无用功,学习和实际编码过程中相互交流,帮上了很大的忙。Great.




