vue -cli 脚手架使用webpack
1.先下载vs code
https://code.visualstudio.com/
2. 安装nodejs
https://nodejs.org/en/ (推荐版)
安装后在开始菜单中打开cmd命令窗口,可查看当前版本,如下所示:

3.npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息

由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像,在终端中输入:
npm install -g cnpm –registry=https://registry.npm.taobao.org
4.安装vue-cli脚手架构建工具
npm install -g vue-cli // 加-g是安装到全局

5.用vue-cli构建项目
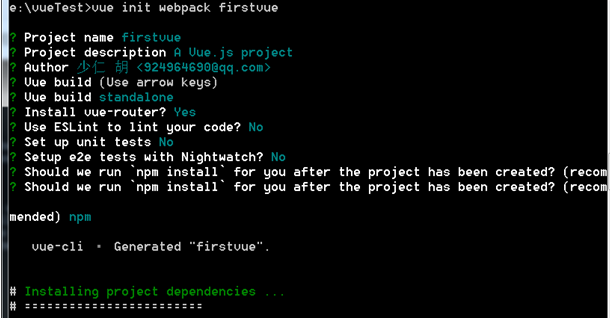
选择webpack模板,命令如下所示:vue init webpack firstvue(下面几项,直接回车是默认方式),helloworld项目占有199M:

6.可以看到,vue非常贴心的告诉你to get started,运行cd vue-test和npm run dev:

cmd:E:\vueTest\firstvue>npm run dev

也可以在vs code中安装debugger for chrome插件, 选择文件-->打开文件夹 选择刚才的目录 E:\vueTest\firstvue,保存一个firstvue.code-workspace工作区间。
按F5启动,选择chrome, 以后项目运行都是通过chrome.


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下