asp.net core系列 44 Web应用 布局
一.概述
MVC的视图与Razor页面经常共享视觉和程序元素,通过使用布局来完成,布局还可减少重复代码。本章演示了以下内容的操作方法:(1)使用通用布局,(2)自定义布局,(3) 共享指令,(4)在呈现Razor页面或MVC视图之前运行通用代码。
大多数 Web 应用都有一个通用布局,可在页面间切换时,为用户提供一致体验。 布局通常包括应用页头、导航或菜单、页脚等常见的用户界面元素,还有经常使用script和css等常用的 HTML 结构。 所有这些共享元素均可在布局文件中进行定义,在Content内容视图中套用布局来共享视觉和程序元素。

1.1 默认布局
按照约定: ASP.NET Core 应用的默认布局名为 _Layout.cshtml。 在vs中创建ASP.NET Core 项目使用模板的布局文件如下所示:
(1) Razor页面的布局:Pages/Shared/_Layout.cshtml

(2) Mvc视图的布局: Views/Shared/_Layout.cshtml

下面的代码是创建的项目模板,默认的_Layout的布局文件:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> @* viewport兼容移动端 *@ <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>@ViewData["Title"] - StudyMVCDemo</title> @* 定义不同的环境加载不同的css文件 *@ <environment include="Development"> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" /> </environment> <environment exclude="Development"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" crossorigin="anonymous" integrity="sha256-eSi1q2PG6J7g7ib17yAaWMcrr5GrtohYChqibrV7PBE="/> </environment> <link rel="stylesheet" href="~/css/site.css" /> </head> <body> @*页头区 定义页面导航 *@ <header> <nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">StudyMVCDemo</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a> </li> </ul> </div> </div> </nav> </header> @*内容区 调用RenderBody 来呈现内容视图 *@ <div class="container"> @* GDPR(个人数据保护条例)协议的支持,关联UseCookiePolicy*@ <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> @*页脚区 *@ <footer class="border-top footer text-muted"> <div class="container"> © 2019 - StudyMVCDemo - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a> </div> </footer> @* 定义不同的环境加载不同的js文件 *@ <environment include="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script> </environment> <environment exclude="Development"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js" asp-fallback-src="~/lib/jquery/dist/jquery.min.js" asp-fallback-test="window.jQuery" crossorigin="anonymous" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="> </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/js/bootstrap.bundle.min.js" asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js" asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal" crossorigin="anonymous" integrity="sha256-E/V4cWE4qvAeO5MOhjtGtqDzPndRO1LBk8lJ/PR7CA4="> </script> </environment> <script src="~/js/site.js" asp-append-version="true"></script> @* RenderSection是加载内容视图中的js文件, Scripts是一个节点名称。 例如:在Privacy.cshtml内容视图中,需要加载一个1.js文件,下面使用节点名称Scripts。 @section Scripts { <script src="~/lib/jquery/dist/1.js"></script> } *@ @RenderSection("Scripts", required: false) </body> </html>
1.2 自定义布局
上面的布局_Layout是通过_ViewStart.cshtml 分部视图来指定的。在应用程序中可以定义多个布局,并且不同的视图指定不同的布局,下面新建一个_MyLayout.cshtml布局,在Privacy.cshtml视图中应用布局,代码如下:
(1) _MyLayout.cshtml布局
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>@ViewData["Title"] - StudyMVCDemo</title> </head> <body> <header> <div style="height:50px; width:auto; text-align:center; border:solid red 1px" >_MyLayout页头</div> </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div style="height:50px; width:auto; text-align:center; border:solid red 1px">_MyLayout页尾</div> </footer> </body> </html>
(2) Privacy.cshtml视图中应用布局
@{ ViewData["Title"] = "Privacy Policy"; Layout = "_MyLayout"; } <h1>@ViewData["Title"]</h1>
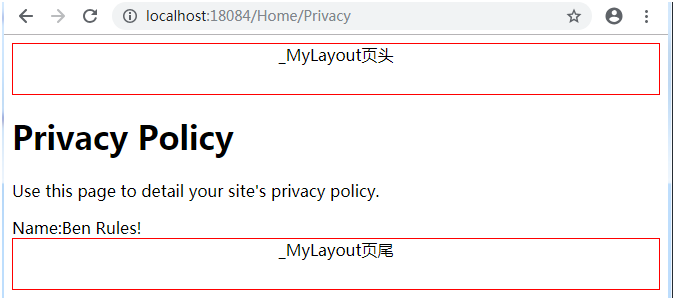
Privacy页面应用布局后效果如下:

1.3 共享指令_ViewImports.cshtml
MVC视图和Razor页面可以使用 Razor 指令来导入命名空间并使用依赖项注入。 由多个视图共享的指令可以在通用 _ViewImports.cshtml 文件中进行指定。 _ViewImports 文件支持以下指令:
@addTagHelper
@removeTagHelper
@tagHelperPrefix
@using
@model
@inherits
@inject
_ViewImports.cshtml 文件可以放在任何文件夹中,在这种情况下,它只会应用于该文件夹及其子文件夹中的页面或视图。 可以在不同视图目录存放_ViewImports.cshtml。 这样文件夹级别覆盖根级别指定的 _ViewImports 设置。默认是存放在根级别下(见图1.1)。 新建项目默认引入的共享指令如下:
@using StudyMVCDemo
@using StudyMVCDemo.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
如果去掉using StudyMVCDemo.Models,在其它内容视图页引用实体时(比如:@model Movie),会生成时报错。
1.4 _ViewStart.cshtml
需要在每个MVC视图或Razor页面之前,运行的代码应放在_ViewStart.cshtml文件中。 在呈现每个完整视图(不是布局页,也不是分部视图页)之前运行 _ViewStart.cshtml 中列出的语句。与_ViewImports.cshtml一样也是分层结构。比如该页默认指定的布局是Layout 。
@{
Layout = "_Layout";
}
参考文献

