cocos2d-x 之 CCParticleBatchNode CCParallaxNode
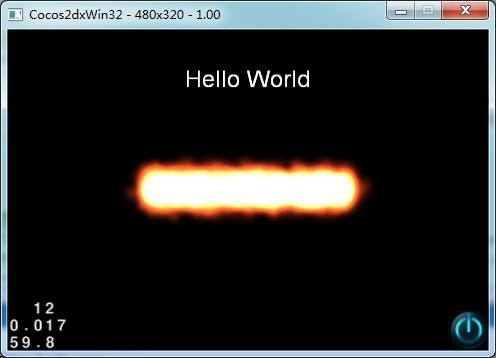
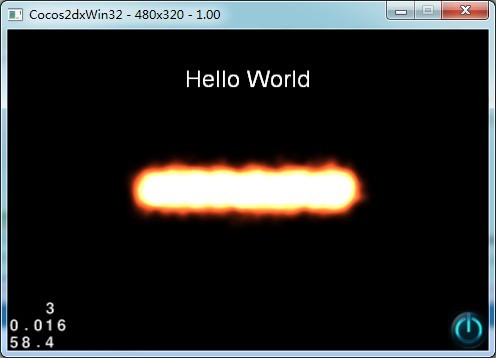
//不使用 CCParticleBatchNode : 注意比较 左下角的显示信息 for(int i=0; i<10; ++i) { CCParticleSystem* particleSystem = CCParticleSun::create(); particleSystem->setTexture(CCTextureCache::sharedTextureCache()->addImage("fire.png")); particleSystem->setPosition(ccp(150+i*20,160)); addChild(particleSystem); }

//使用 CCParticleBatchNode : 注意比较 左下角的显示信息 CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage("fire.png"); CCParticleBatchNode* particleNode = CCParticleBatchNode::createWithTexture(texture); for(int i=0; i<10; ++i) { CCParticleSystem* particleSystem = CCParticleSun::create(); particleSystem->setTexture(CCTextureCache::sharedTextureCache()->addImage("fire.png")); particleSystem->setPosition(ccp(150+i*20,160)); particleNode->addChild(particleSystem); } addChild(particleNode);

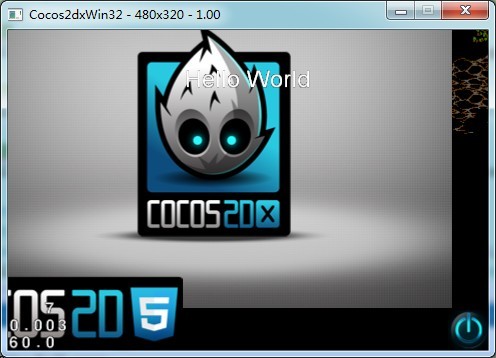
//CCParallaxNode 使用 远景 中景 近景 的移动效果
CCSprite* spFront = CCSprite::create("cocos2dbanner.png"); CCSprite* spMiddle = CCSprite::create("HelloWorld.png"); CCSprite* spFar = CCSprite::create("background.png"); CCParallaxNode* parallaxNode = CCParallaxNode::create(); addChild(parallaxNode); //近景 parallaxNode->addChild(spFront,3,ccp(4.8f,0),ccp(spFront->getContentSize().width/2,spFront->getContentSize().height/2)); //中景 parallaxNode->addChild(spMiddle,2,ccp(1.2f,0),ccp(spMiddle->getContentSize().width/2,spMiddle->getContentSize().height/2+spFront->getContentSize().height/2)); //远景 parallaxNode->addChild(spFar,1,ccp(0.5f,0),ccp(spFar->getContentSize().width/2,spFar->getContentSize().height/2+spFront->getContentSize().height/2+spMiddle->getContentSize().height/2)); CCActionInterval* go = CCMoveBy::create(8,ccp(-200,0)); CCActionInterval* goBack = go->reverse(); CCFiniteTimeAction* seq = CCSequence::create(go,goBack,NULL); parallaxNode->runAction(CCRepeatForever::create((CCActionInterval*)seq));
效果图如下:(无动画效果图片 , 想看效果就必须自己动手了 )

Dreams are one of those things that keep you going and happy!!!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步