【秀米教程8】设置背景渐变色,添加渐变色
添加渐变色
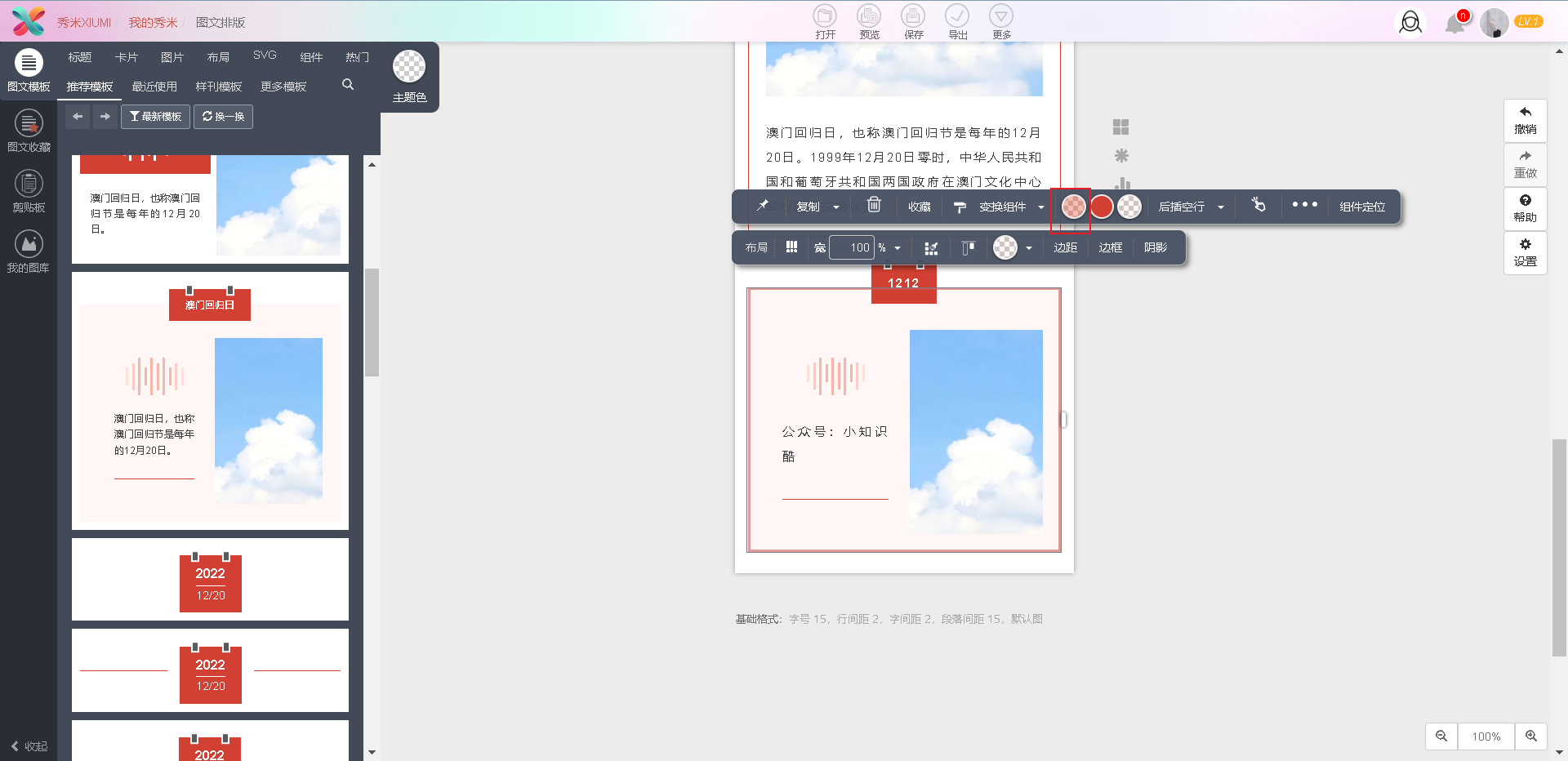
1、点击控件,直到出现属性栏

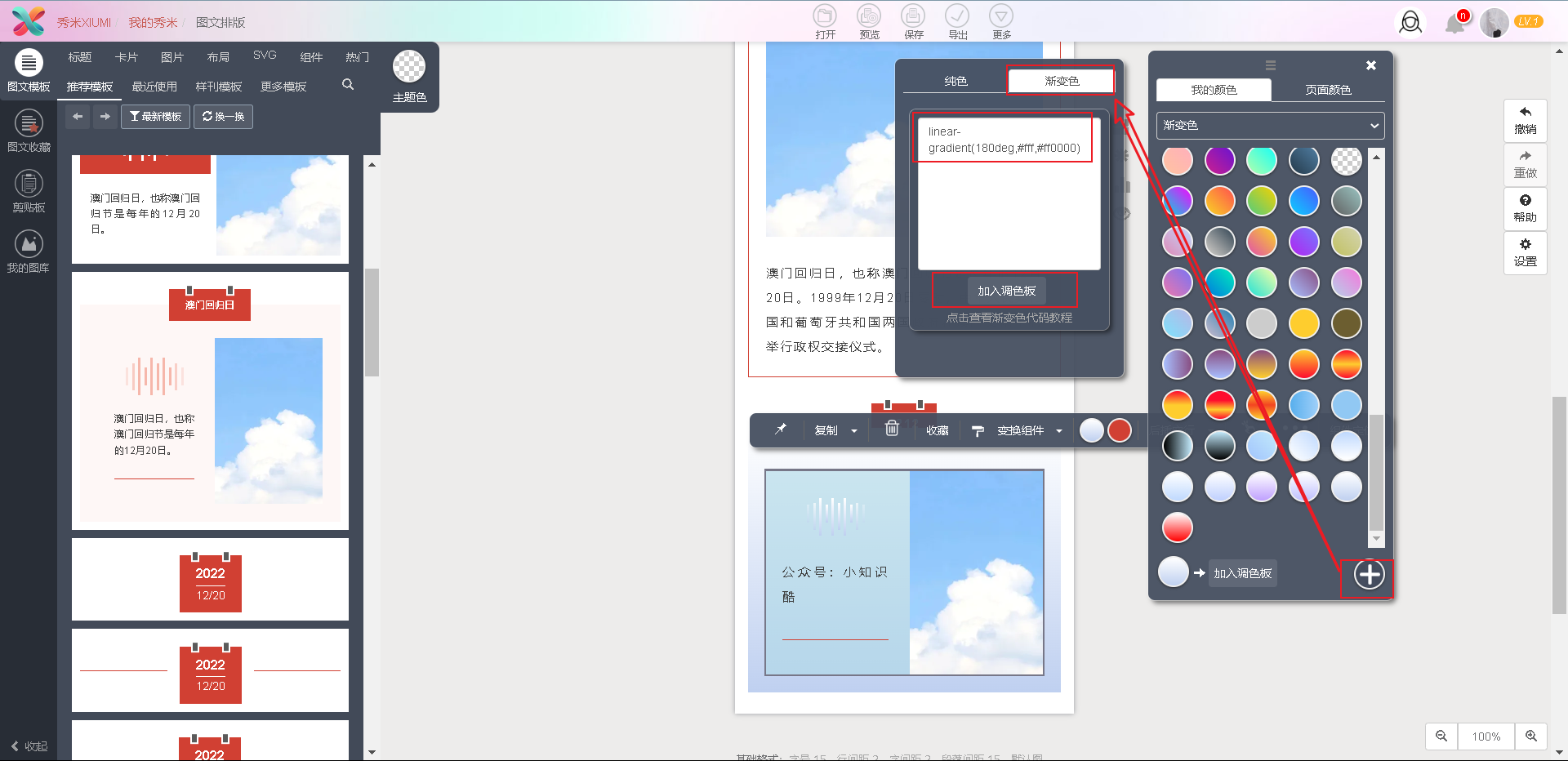
2、点击【“+”号】-【渐变色】-【输入代码】-【加入调色板】

3、此时调色板最下面就会出现新的渐变色

代码看不懂?
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变。
渐变轴为45度,从蓝色渐变到红色
linear-gradient(45deg, blue, red);
/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);
/* 从下到上,从蓝色开始渐变、到高度 40% 位置是绿色渐变开始、最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);
代码操作网站https://developer.mozilla.org/zh-CN/docs/Web/CSS/gradient/linear-gradient


