仿PC版微信的练手项目(可实时通讯)
仿PC版微信的DEMO
本项目是由一个仿PC版微信的vue前端项目,和一个使用leancloud进行数据存储的、提供WebSocket的node后端项目构成。
本项目使用的技术栈:vue + vue-router + socket.io + leancloud
这是一个自己练手的项目,因为想做一个vue项目,同时又想做一个node.js项目,而且还想试一试WebSocket和leancloud。。。(有点纠结)
项目地址
前端:https://github.com/j20041426/wechat
后端:https://github.com/j20041426/wechat-server
前端介绍
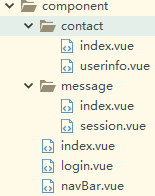
文件结构

用法
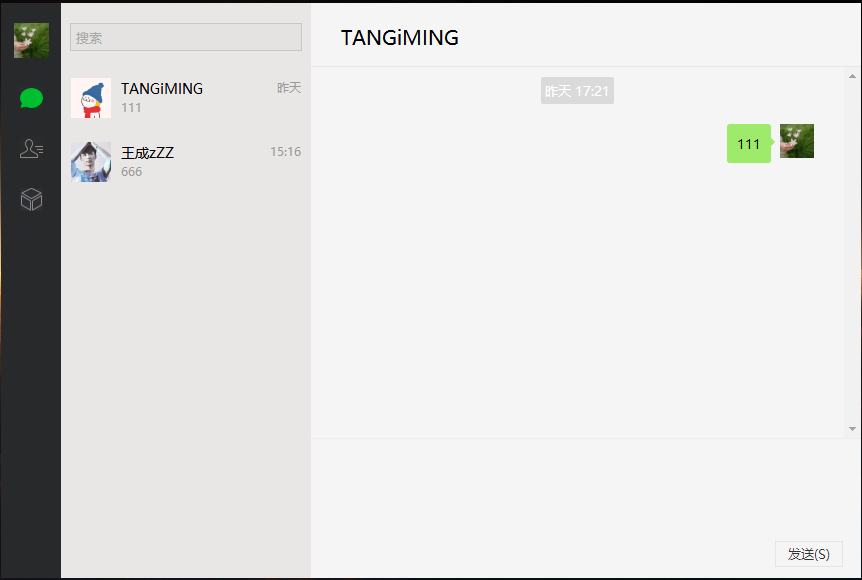
目前只实现了聊天功能和联系人列表功能。除了一开始需要输入用户名登录以外,其他用法跟PC版的微信一毛一样,就不多介绍了。


代码原理
主要使用了vue和vue-router来构建单页面应用。

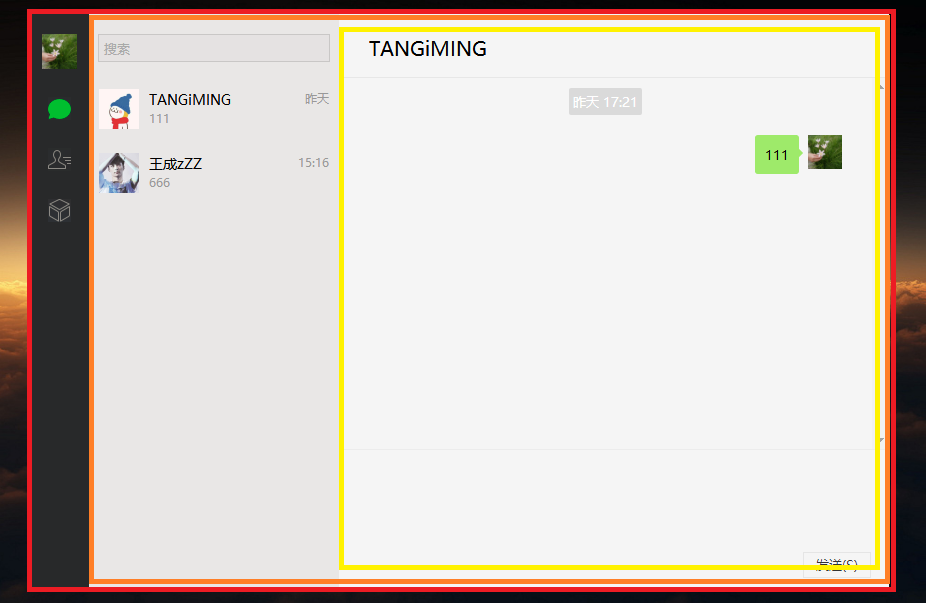
如上图
-
红色框范围内是App.vue,是项目默认加载的组件,最左边的导航栏组件固定显示。路由地址是/index。
-
橙色框范围内是由message/index.vue和contact/index.vue组件构成,由一级路由来选择渲染。路由地址是/index/message和/index/contact。
-
黄色框范围内是由message/session.vue和contact/userinfo.vue组件构成,通过二级命名路由来选择渲染。路由地址是/index/message/XXX和/index/contact/userinfo/XXX,其中XXX表示一个具体的ID值,通过命名路由的形式,可以将ID值作为获取对应信息的凭据。
后端介绍
文件结构

拉取数据的接口都写在routes目录里,针对登录、聊天、联系人三个功能分别实现了三个路由文件,每个文件里包含若干接口。
与WebSocket相关的代码都在socket目录里。在index.js中初始化WebSocket并且开始监听,在onlineUsers.js中维护了一个在线用户的数据结构,用来针对性的发送消息。
代码原理
-
当前端用户登录时,会向后端发送
join消息并带上用户ID,这时后端会将该用户的ID和对应socket对象存入数组中。 -
当前端用户发送消息时,会向后端发送
send消息并带上消息内容和会话ID,后端接收到后会将这条消息新增到对应ID的会话中,然后通知该会话ID中包含的所有在线成员。通知是以后端发送refresh信息实现的。 -
当前端用户断开连接时,后端接收到
disconnect消息后,会将该socket对象从数组中删除。

目前存在的问题
这个项目的初衷是希望通过部署到leancloud的托管服务器上,来获得一个免费的可访问的公网服务端。但是由于某些我还不清楚的原因,WebSocket会提示连接超时,无法实现实时通讯的效果。
想运行起来看效果的同学,就在本地同时运行后端和前端即可。


