VUE中使用element UI
一、doLayout() 表格重绘,用于解决表格错位
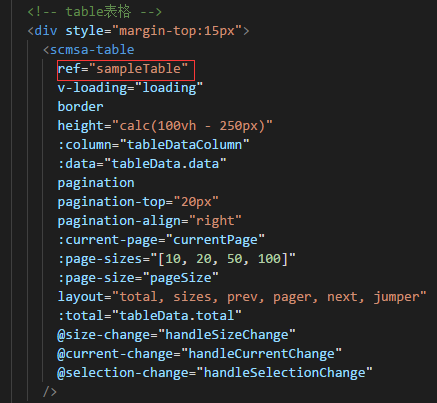
在VUE中的生命周期初始化表格的时候在$nextTick()中,使用this.$refs[表格的ref].doLayuot() ,表示在vue渲染结束后重新绘制表格
如果表格没有横向滚条,却设定了表格列 "固定" fixed 属性,也有几率出现表格错位的情况

二、element UI 弹窗内的 form 表单重置 功能
情景重现:新增、修改、查询 这三个表单使用的都是一个 columns 只有查询表单设置的有重置功能,单独使用查询时,可以重置表单各项为空,但是点击过新增或者修改的弹窗后,查询的重置功能就失效了
原因是 重置功能 resetFields()的实际作用是回到操作前的表单,相当于一个快照的机制,比如刚开始打开查询表单时,查询表单中的值是 name: ' ',不管怎么修改name的值,name的初始值始终为 ' ',当修改了
name: '小狗' 之后,关闭查询弹窗,打开 新增弹窗/修改弹窗 表单的初始值被记录为 name: '小狗' ,所以重置 resetFields() 也是回到 name: '小狗' ,而不会回到 name: ' '
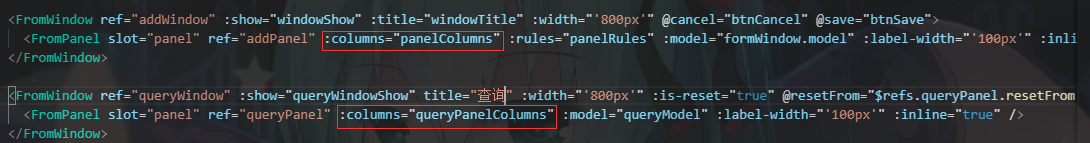
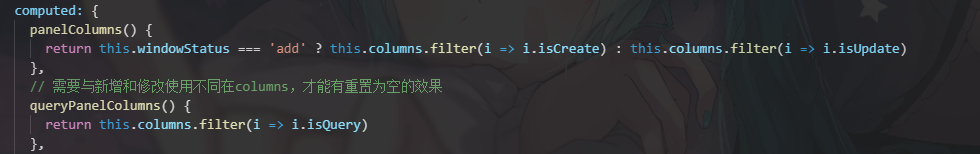
解决办法:查询弹窗的内的 columns 与 新增和修改的columns使用不同的


本文来自博客园,作者:MrDin,转载请注明原文链接:https://www.cnblogs.com/MrDin/p/14984677.html


