移动端导航栏使用步骤
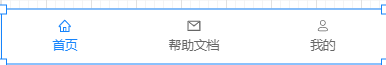
- 在组件内置中找到移动端导航栏,拖到页面可以看到下图:

- 我选择3个导航,然后在图标库换上相应特性的图标即可。

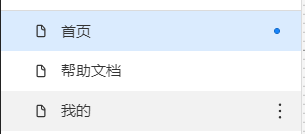
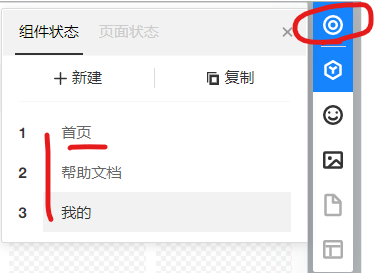
- 在左边栏中建立3个页面:

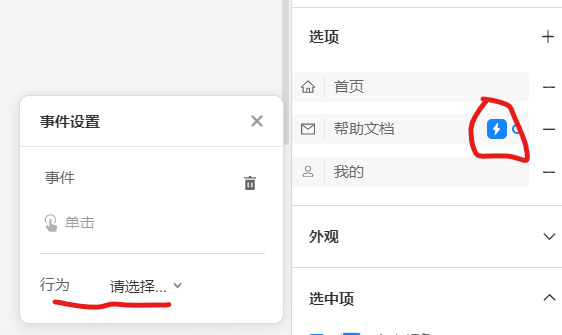
- 选中导航栏,在右边外观选项中,对应的选项给其添加对应的跳转相应页面即可。

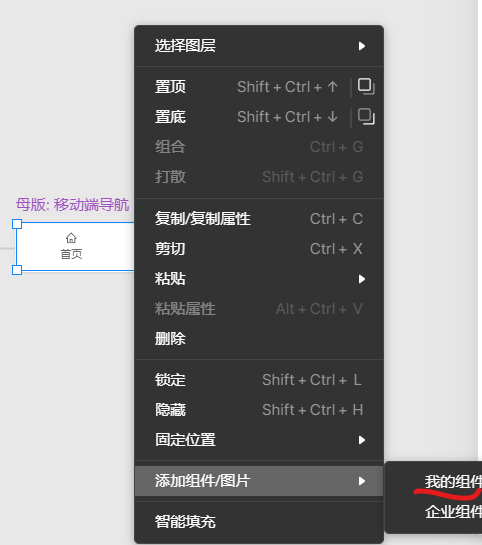
- 这里只是完成一个首页的跳转,这时需要引入母版页,右键导航栏,点击转为母版页即可。

- 进入编辑母版页,给母版页右键,添加组件到我的组件即可。

-
在到其它页面,给首页添加相应的事件即可完成相应的页面跳转。
-
相要在不同页面使得对应的导航栏下标切换颜色,只需要给导航栏的组件添加状态,然后双击选中即可。

- 右侧外观的选择项中,即可修改选中对应页面的颜色。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号