技术番外篇丨Github Action CI/CD
起源
看到.Net群里再聊CI/CD,我就这里分享一下我目前自己一些小东西的做法,我目前在Github有一个自己私有的组织,里面存放了我的部分商业化项目,早期我采用Jenkins用Webhooks进行发布部署,
但Jenkins我用起来太大。很多功能用不到而且还吃我服务器占用(ps:主要是高性能服务器太贵),抱着解决问题和节约成本的思路我发现了Github Actions。
官方说明:在 GitHub Actions 的仓库中自动化、自定义和执行软件开发工作流程。 您可以发现、创建和共享操作以执行您喜欢的任何作业(包括 CI/CD),并将操作合并到完全自定义的工作流程中。
官方教程地址:https://docs.github.com/cn/actions
喝水不忘打井人感谢:AlanGrady
正题
首先你要学习此教程你需要下面准备:
- 你要有一台能上外网的Linux服务器,并且安装了docker.
- 你要有一个Github仓库(正儿八经的项目请一定要私有)
- 阿里云镜像服务(https://cr.console.aliyun.com/us-west-1/instance/repositories)
- 本次教程使用的项目是我Abp vNext的入门系列大家可以fork一个跟着教程练习(https://github.com/BaseCoreVueProject/ABPvNext.Blog.Core)
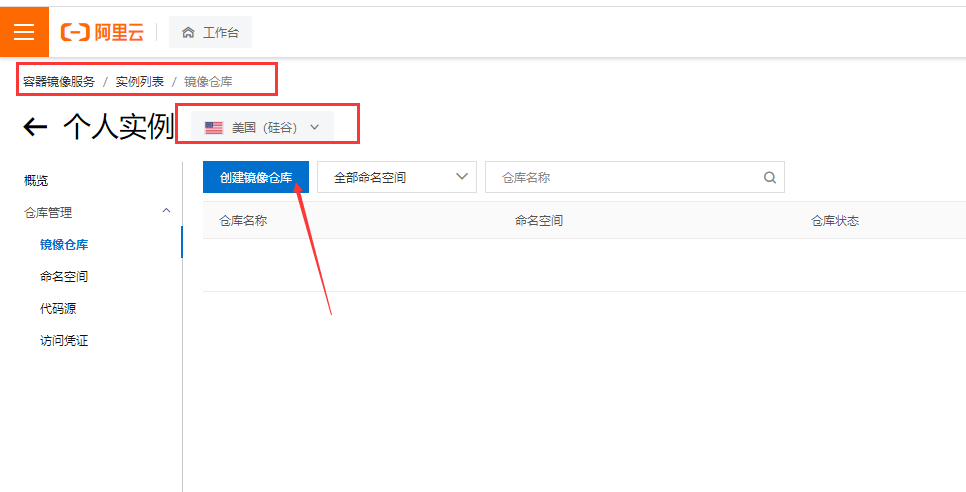
阿里云配置
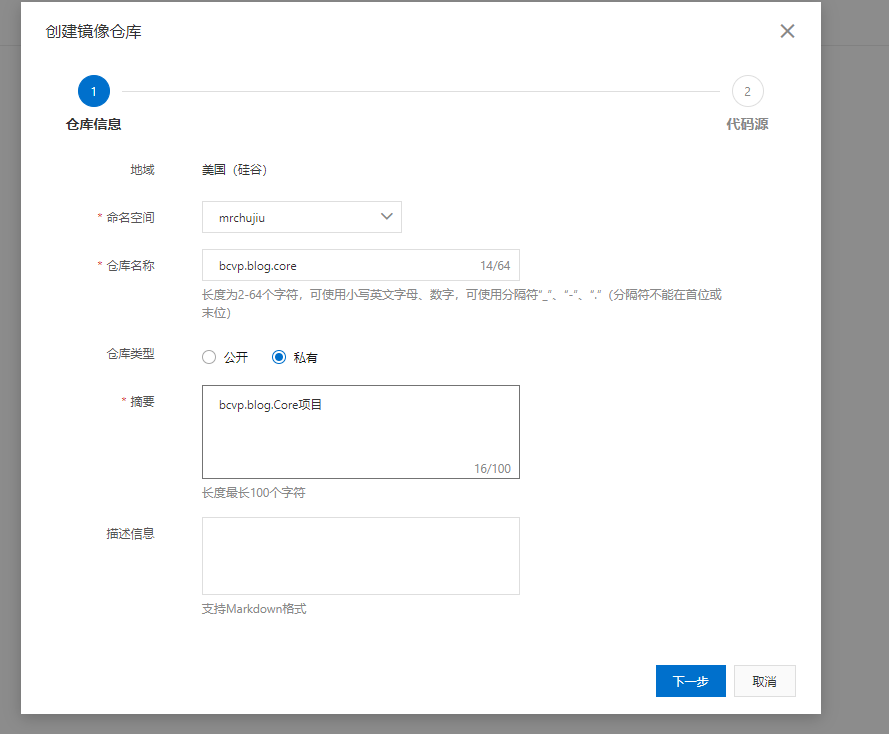
- 首先我们区阿里云创建一个容器仓库,这里要注意选择的地区是美国,别选国内因为会出现连接超时。



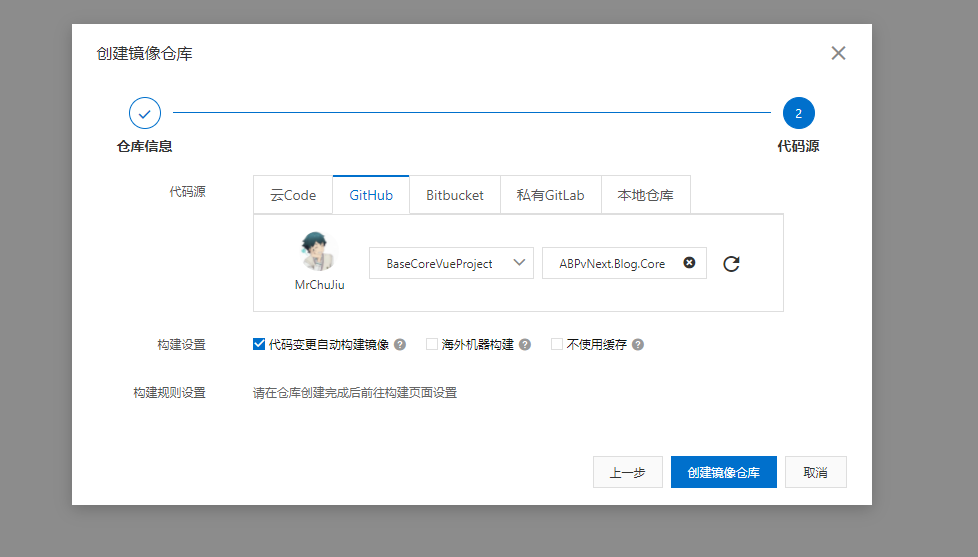
- 创建好之后注意下面2个位置的连接一会有用

配置参数
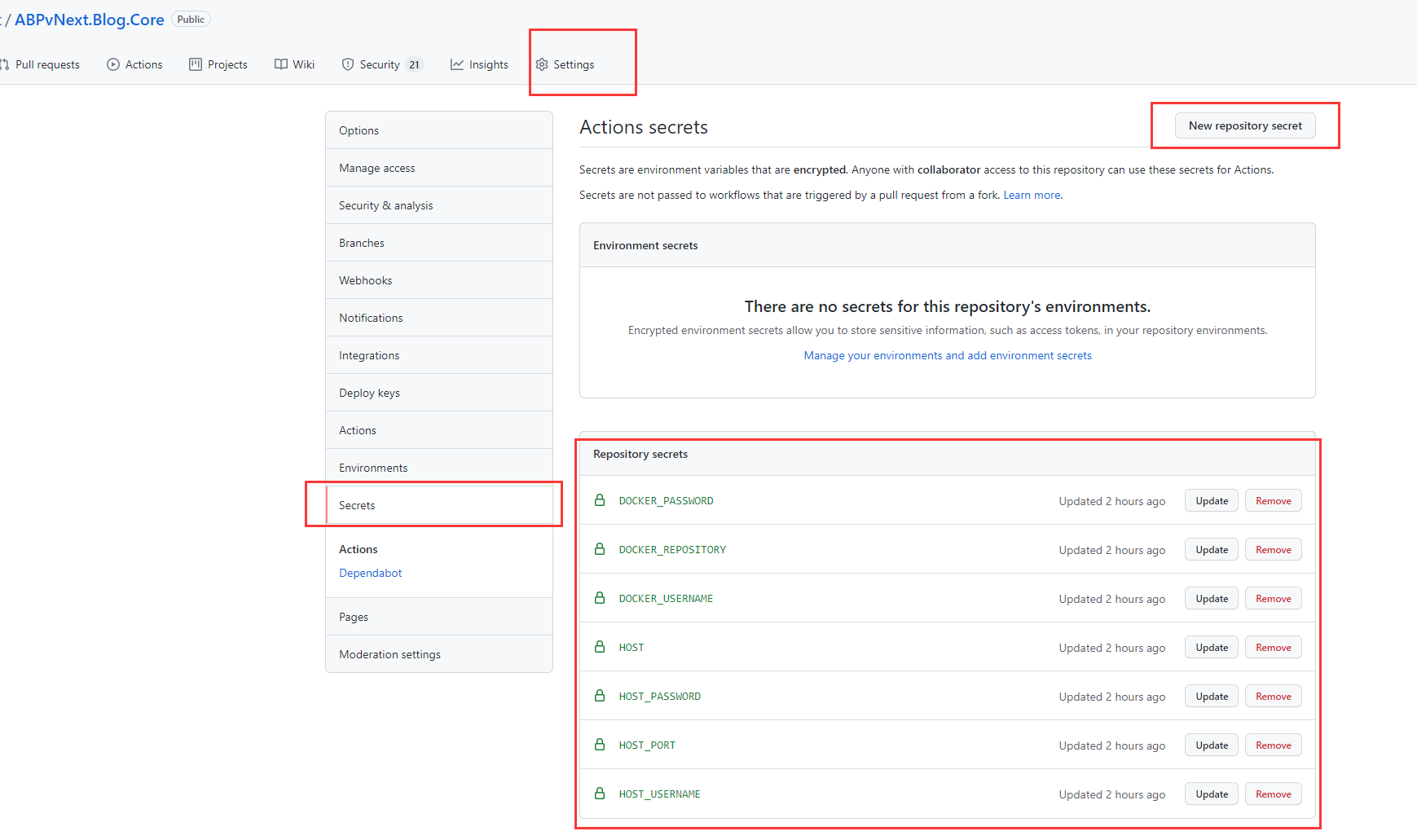
打开Github你fork的仓库地址(去自己的仓库下),创建配置参数(不要担心Secrets会被别人知道这是绝对安全的)

DOCKER_REPOSITORY: 镜像仓库地址,也就是上一个步骤复制到的公网地址
DOCKER_USERNAME:登录阿里云的账号
DOCKER_PASSWORD: 登录阿里云的密码
HOST:部署项目的服务器ip
HOST_PORT:服务器ssh端口号(默认是22)
HOST_USERNAME:服务器登录用户名
HOST_PASSWORD: 登录服务器的密码
DockerFile
在目录ABPvNext.Blog.Core\aspnet-core下面的Dockerfile文件,这里我采用的是本地编译上传镜像,你也可以用传统的那种
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
COPY . .
ENTRYPOINT ["dotnet", "ShunHang.Mrt.HttpApi.Host.dll"]
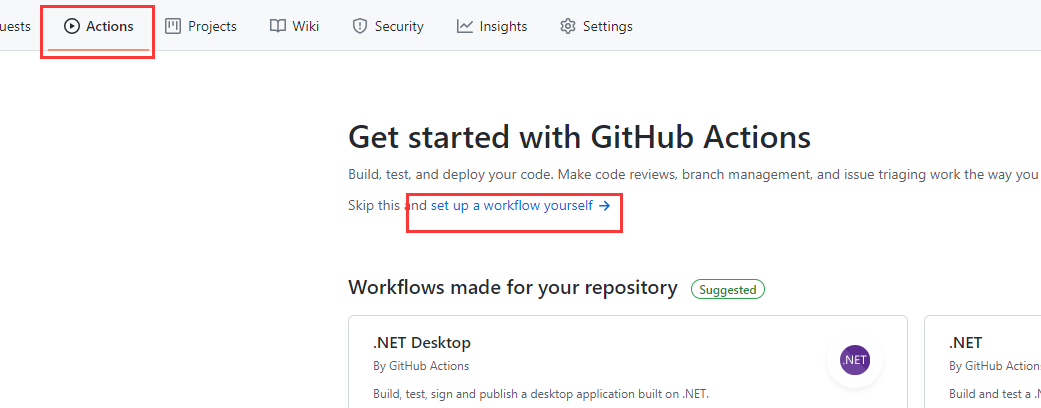
创建工作流
在github仓库面板,点击创建工作流

下面内容中有一个配置registry.us-west-1.aliyuncs.com这个是我们在阿里云创建的镜像地区有关,如果你和我不一样注意替换掉。整体脚本总结就分为2部分,一部分是将代码编译打包成镜像并上传,一部分通过ssh连接服务器pull镜像并删除旧的启动新的。
name: Docker Image Core CI/CD
on:
push:
branches: [main] # 在main分支有push操作的时候自动部署
env:
IMAGE_NAME: ${{ secrets.DOCKER_REPOSITORY }} # 镜像名称
IMAGE_NAME_TAG: ${{ secrets.DOCKER_REPOSITORY }}:v${{ github.run_id }}.${{ github.run_number }} # 镜像名称:TAG名称(这里我很想实现自动1.1.1,1.1.2这种奈何我不会)
jobs:
build-net-core: # 打包上传镜像
runs-on: ubuntu-latest # 依赖的环境
steps:
- uses: actions/checkout@v2
- name: Build .Net Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: 5.0.x
- name: dotnet restore
run: dotnet restore ./aspnet-core/src/Bcvp.Blog.Core.HttpApi.Host/Bcvp.Blog.Core.HttpApi.Host.csproj
- name: dotnet publish # 编译项目
run: dotnet publish ./aspnet-core/src/Bcvp.Blog.Core.HttpApi.Host/Bcvp.Blog.Core.HttpApi.Host.csproj --configuration -c Release --no-restore -o ./aspnet-core/app
- name: Docker Image
run: ls
- name: Copy DockerFile
run: cp ./aspnet-core/Dockerfile ./aspnet-core/app
- name: Login to registry
uses: docker/login-action@v1
with: # 登录阿里云镜像服务器
username: ${{ secrets.DOCKER_USERNAME }}
password: ${{ secrets.DOCKER_PASSWORD }}
registry: registry.us-west-1.aliyuncs.com
- name: Build Image # 打包docker镜像
run: docker build -t ${{ env.IMAGE_NAME_TAG }} ./aspnet-core/app
- name: Push Image # 推送镜像
run: docker push ${{ env.IMAGE_NAME_TAG }}
pull-docker: # docker部署
needs: [build-net-core]
name: Pull Docker
runs-on: ubuntu-latest
steps:
- name: Deploy
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.HOST }} # 服务器ip
username: ${{ secrets.HOST_USERNAME }} # 服务器登录用户名
password: ${{ secrets.HOST_PASSWORD }} # 服务器登录密码
port: ${{ secrets.HOST_PORT }} # 服务器ssh端口
script: |
docker stop $(docker ps -a | grep ${{ env.IMAGE_NAME }} | awk '{print $1}')
docker rm -f $(docker ps -a | grep ${{ env.IMAGE_NAME }} | awk '{print $1}')
docker rmi -f $(docker images | grep ${{ env.IMAGE_NAME }} | awk '{print $3}')
docker login --username=${{ secrets.DOCKER_USERNAME }} --password ${{ secrets.DOCKER_PASSWORD }} registry.cn-hangzhou.aliyuncs.com
docker pull ${{ env.IMAGE_NAME_TAG }}
docker run -d -p 8080:80 ${{ env.IMAGE_NAME_TAG }}
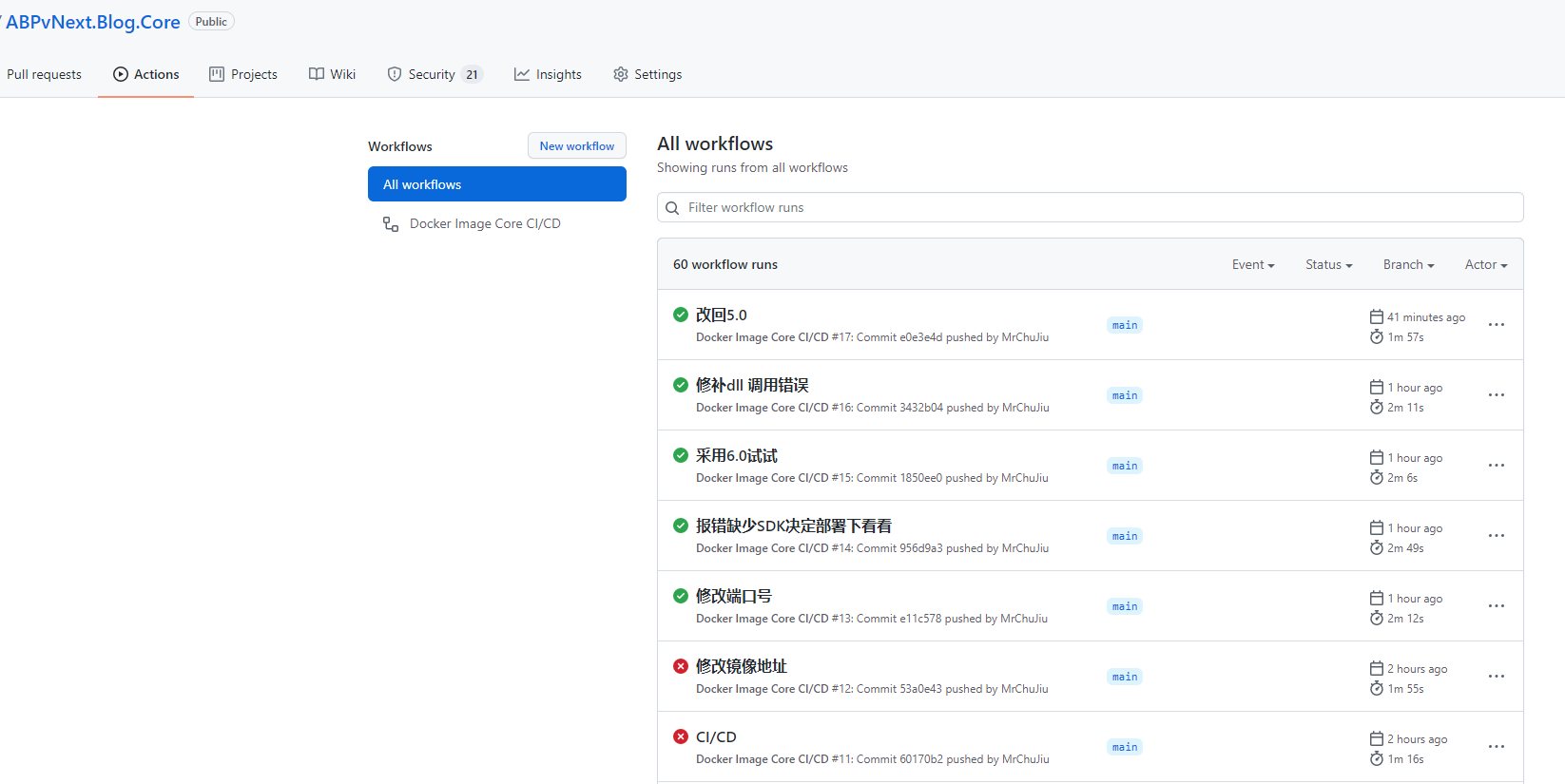
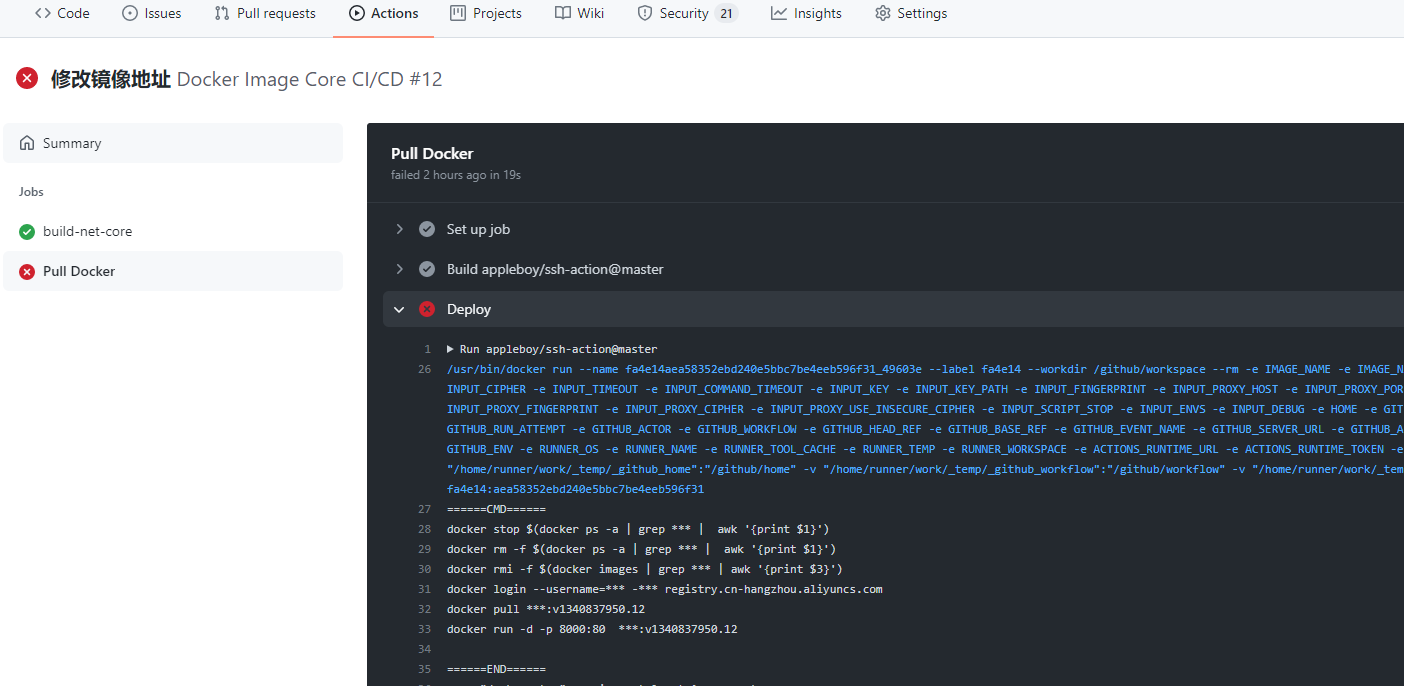
后面只要有代码push倒main分支都会自动触发该流程,进行自动部署,我们可以在Actions中查看我们的记录,如果出错了也是非常容易排查。


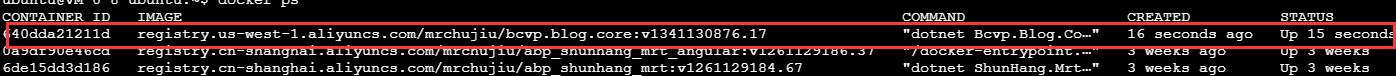
效果

结语
开发过程中一定要学会看日志,自己排查错误,我在上面教程中故意留了一个坑给各位,欢迎大佬评论补坑哈哈哈哈。
学习更多使用技巧请参阅官方文档教程,最后还是感谢AlanGrady的指导。
欢迎各位读者关注我的博客,下周开始我会每1-2周更新一篇vNext的源码解析文章。




