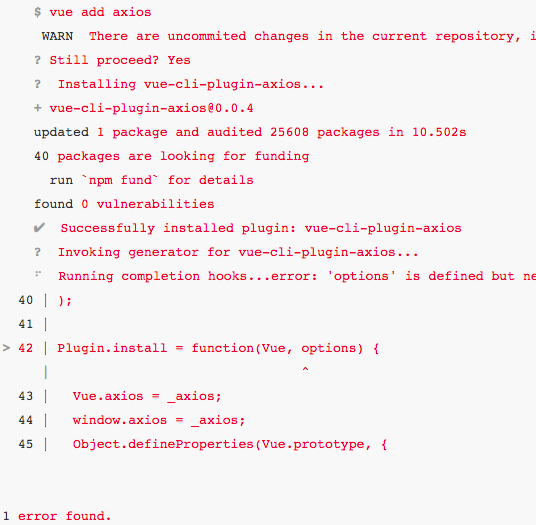
vue add axios 报错 Running completion hooks...error: 'options' is defined but never used (no-unused-vars) at src/plugins/axios.js:42:32:
vue项目添加axios插件后出现如下错误提示

原因:该项目安装了eslint规范,ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。但有时也会由于过于严谨,导致错误提醒
解决方案:
在package.json文件中添加如下代码
"rules": {
"generator-star-spacing": "off",
"no-tabs":"off",
"no-unused-vars":"off",
"no-console":"off",
"no-irregular-whitespace":"off",
"no-debugger": "off"
},
保存,然后重启项目





