打造够我用的文本编辑器
主要借鉴博客园的,还要少部分CSDN的,只是将它们糅合到一起
最近在做一个类似webparts中的东东,就是用户可以对页面中的一些标题自定义字体颜色样式。以及向页面中插入一些内容。所以自己做了一个文本编辑器,说到做还不如说是东拼西凑的产物,好了啰嗦了那么多,该说主要内容了。
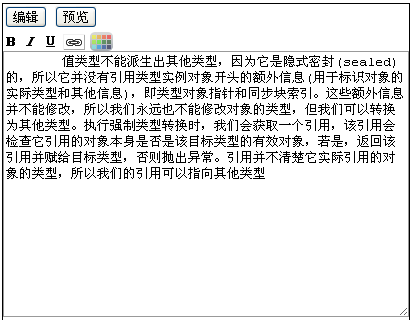
先看张效果图


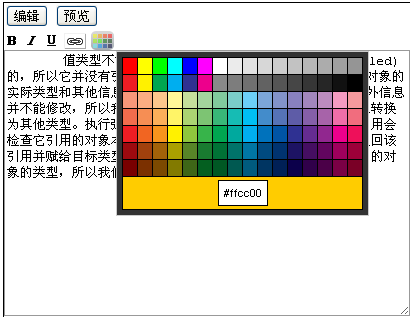
看到效果图,相信大家对这个文本编辑器应该已经了解个大概了,大家都不是智商低的人,我就不在大家面前班门弄斧,解说一遍了,不过有一点要和大家说一下,就是这个文本编辑器的编辑字体颜色的那个其实是一个Color:颜色选择控件,我在这里找到的, Color:颜色选择控件 本来图标不是这样的,我从另一个颜色选择控件中找到的,如果大家点击了这个网站,去看看就知道了,还有我这个和原来的不一样,是经过我自己加工的,当然加工是为了适应需求。说了那么多,上代码吧。
引用内容:
<script type="text/javascript" src="jquery-1.9.1.js"></script> <script src="iColorPicker.js" type="text/javascript"></script>
前台代码:
<div style="width:406px;height:357px; border:solid 1px #000"> <div> <input id="btnEdit" type="button" value="编辑" onclick="hidePreview()"/> <input id="btnPreview" type="button" value="预览" onclick="showPreview()"/> </div> <div class="commentbox_title_right"> <img alt="bold" src="img/bold.gif" onclick="insertUBB('tbCommentBody','b')" /> <img alt="Italic" src="img/italic.gif" onclick="insertUBB('tbCommentBody','i')"/> <img alt="UnderLine" src="img/underline.gif" onclick="insertUBB('tbCommentBody','u')"/> <img alt="link" src="img/lk.png" onclick="insertUbbUrl('tbCommentBody')"/> <input id="txtcolor" name="mycolor" style="width:65px; height: 20px; display:none" type="text" value="#ffcc00" class="iColorPicker" /> <textarea id="tbCommentBody" rows="10" style="width: 400px; height: 260px; border:solid 1px #999"> 值类型不能派生出其他类型,因为它是隐式密封(sealed)的,所以它并没有引用类型实例对象开头的额外信息(用于标识对象的实际类型和其他信息),即类型对象指针和同步块索引。这些额外信息并不能修改,所以我们永远也不能修改对象的类型,但我们可以转换为其他类型。执行强制类型转换时,我们会获取一个引用,该引用会检查它引用的对象本身是否是该目标类型的有效对象,若是,返回该引用并赋给目标类型,否则抛出异常。引用并不清楚它实际引用的对象的类型,所以我们的引用可以指向其他类型 </textarea> </div> <div class="preview_div" style="min-height: 300px; display: none;border:solid 1px #000"></div> </div>
主要Js:
<script type="text/javascript"> $.fn.extend({ selection: function() { var txt = ''; var doc = this.get(0).document; if (doc) { var sel = doc.selection.createRange(); if (sel.text.length > 0) txt = sel.text; } else if (this.get(0).selectionStart || this.get(0).selectionStart == '0') { var s = this.get(0).selectionStart; var e = this.get(0).selectionEnd; if (s != e) { txt = this.get(0).value.substring(s, e); } } return $.trim(txt); }, parseHtml: function(t) { var doc = this.get(0).document; if (doc) { this.get(0).focus(); doc.selection.createRange().collapse; this.get(0).document.selection.createRange().text = t; } else if (this.get(0).selectionStart || this.get(0).selectionStart == '0') { var s = this.get(0).selectionStart; var e = this.get(0).selectionEnd; var val = this.get(0).value; var start = val.substring(0, s); var end = val.substring(e); this.get(0).value = start + t + end; } } }) var insertUBB = function(id, html) { var val = $('#' + id).selection(); if (val == '') { alert('请选择文字'); } else { var end = html; if (html.indexOf('=') >= 0) end = html.substring(0, html.indexOf('=')); $('#' + id).parseHtml('[' + html + ']' + val + '[/' + end + ']'); } } //插入字体颜色 var insertUBBColor = function(id, html,color) { var val = $('#' + id).selection(); if (val == '') { alert('请选择文字'); } else { var end = html; if (html.indexOf('=') >= 0) end = html.substring(0, html.indexOf('=')); $('#' + id).parseHtml('[' + html + '=' + color + ']' + val + '[/' + end + ']'); } } function insertUbbUrl(id) { var p1 = prompt("显示链接的文本.\n如果为空,那么将只显示超级链接地址", ""); if (p1 != null) { var p2 = prompt("http:// 超级链接", "http://"); if (p2 != '' && p2 != 'http://') { if (p1 != '') { $('#' + id).parseHtml('[url=' + p2 + ']' + p1 + '[/url]'); } else { $('#' + id).parseHtml('[url]' + p2 + '[/url]'); } } } } //切换到预览状态 function showPreview() { var content = $('#tbCommentBody').val(); $('.preview_div').html(''); $('.preview_div').html(content); $('.commentbox_title_right').hide(); $('.preview_div').show(); }
//隐藏预览div function hidePreview() { $('.commentbox_title_right').show(); $('.preview_div').hide(); } </script>
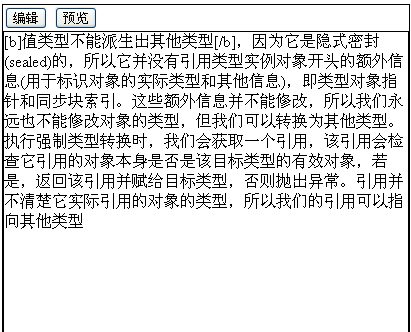
不过有一点我不知道怎么做,就是图中的预览功能,在编辑的时候加入的粗体,斜体等样式设置,不能出现效果,上图,其中的[b][/b] 是粗体,本来夹在中间的字应该显示粗体的,但没有所以请大家指教!

我要一步一步往上爬
在最高点乘着叶片往前飞
任风吹干 流过的泪和汗
我要一步一步往上爬
等待阳光静静看着它的脸
小小的天有大大的梦想
我有属于我的天
任风吹干流过的泪和汗
总有一天我要属于我的天

