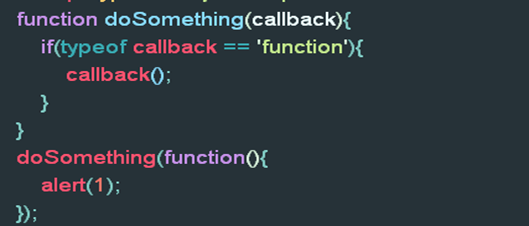
基本写法:

带参数的回调函数
![clipboard[1] clipboard[1]](https://images2015.cnblogs.com/blog/681916/201606/681916-20160623142023672-123011618.png)
以上回调函数,直接传入function作为参数,同样,还可以传入json对象作为参数...如下.
该方法的优势是可以定义多个回调函数....类似$.ajax回调函数中的success与error函数.
![clipboard[2] clipboard[2]](https://images2015.cnblogs.com/blog/681916/201606/681916-20160623142143094-1158398851.png)
另外附录一篇关于jquery中添加自定义函数的博文
高级写法:
1)使用call函数,call函数的参数为一个一个的,apply的参数为数组(arguments也可以)
2)使用apply代替call函数
![clipboard[3] clipboard[3]](https://images2015.cnblogs.com/blog/681916/201606/681916-20160623142144953-527072245.png)
原文地址:https://www.cnblogs.com/zkongbai/p/5610687.html

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具