javascript 9.6
1. js 是动态语言,变量得数据类型是可以变化的;
2. 根据数类型占用空间的不同,分为不同的数据类型;
3. 两大数据类型:
简单数类型 : Number 数字型,包含 整型值和浮点型值
Boolean 布尔值
String 字符串类型;
Undefined : var a 这种声明了变量,但是并未赋值的,此时 a = undefined;
Null 空; var = null;
1》 当数字型存储的时候 :
// 不同进制存储
var num1 = 010; //存储八进制数时,在前面加上前导0; console.log(num1);//八进制转10进制; var num2 = 0xa; //存储16进制数时在前面加上前导0x; console.log(num2);//16进制转10进制; //几种极限的特殊情况 console(Number.MAX_VALUE); //数字型最大值 console(Number.MIN_VALUE);//数字型最小值 console(Number.MAX_VALUE * 2); //Infinity 无穷大; console( - Number.MIN_VALUE * 2) // -Infinity 无穷小 console('kfajhksjf' - 100) //NAN 表示非数字
1 - 1 isNaN()方法 :
// isNaN() 这个方法用来判断非数字,并且返回一个值 如果是数字返回的是false 如果不
//是返回的是 true;
console.log(isNaN(12)); //false;
2 》 String 类型 :
2 -1 : 字符串可以用单引号也可以用双引号;同一种不能嵌套;推荐外单内双;
2 -2 : 字符串转义字符 : \n \\ \' \" \t \b
2-3 : alert() 弹出警示框;
2- 4:检测获取字符串长度 :str.length;
2-5 : 字符串拼接 : 字符串 + 任意类型 反之亦可:
console.log('hello' + world); //helloworld
console.log('100'+12);//10012
console.log(12 + 12);//24
3 》Boolean 型
true == 1;
false == 0;
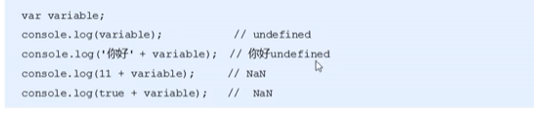
4 》 Undefined 未定型
其和字符串相加为字符串
和数字型加为NaN;

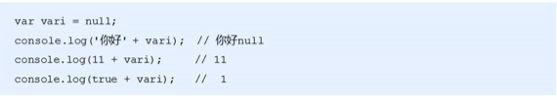
5 》null 类型

typeof 方法获取变量的数据类型
返回值为数据类型的字符串;

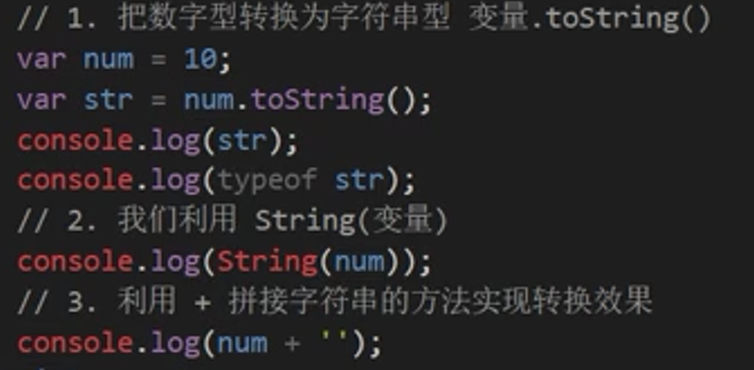
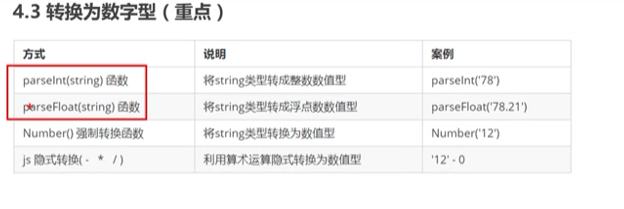
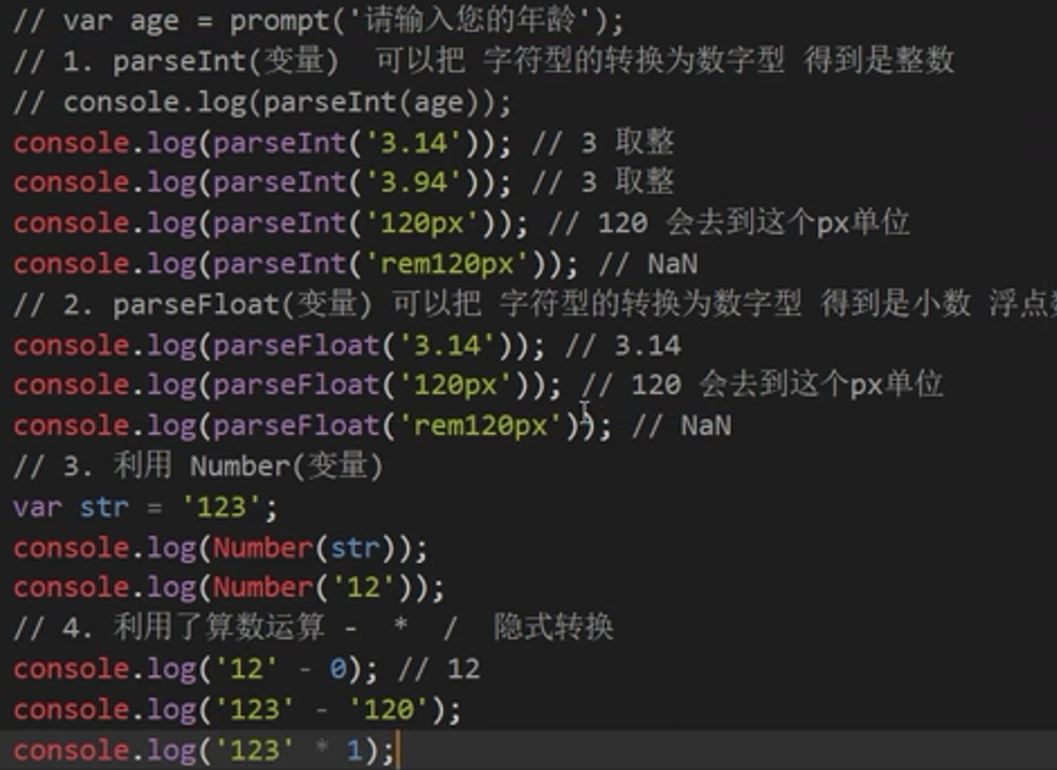
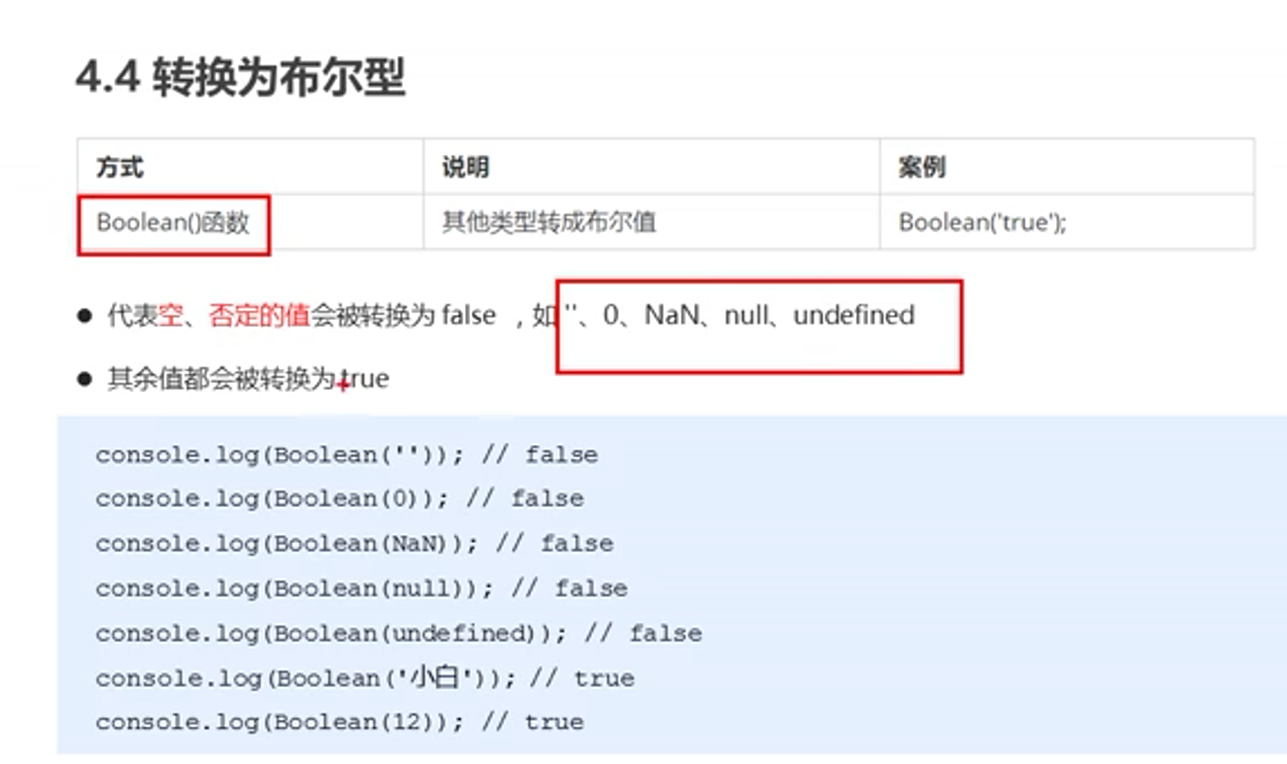
数据类型的转换 :











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构