王昱翔---第一次个人编程作业
| 博客班级 | https://edu.cnblogs.com/campus/fzzcxy/2018CS/ |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/fzzcxy/2018CS/homework/11732 |
| 作业目标 | 数据采集,数据处理,数据可视化,网页编程,git |
| 作业源代码 | GitHub |
| 学号 | 211814405 |
关于本次作业
第一题,找到腾讯视频里看了一下网页,劝退23333。第二题有现成的轮子,至于数据处理,个人不太会写 java,所以就拿 python 搞了。
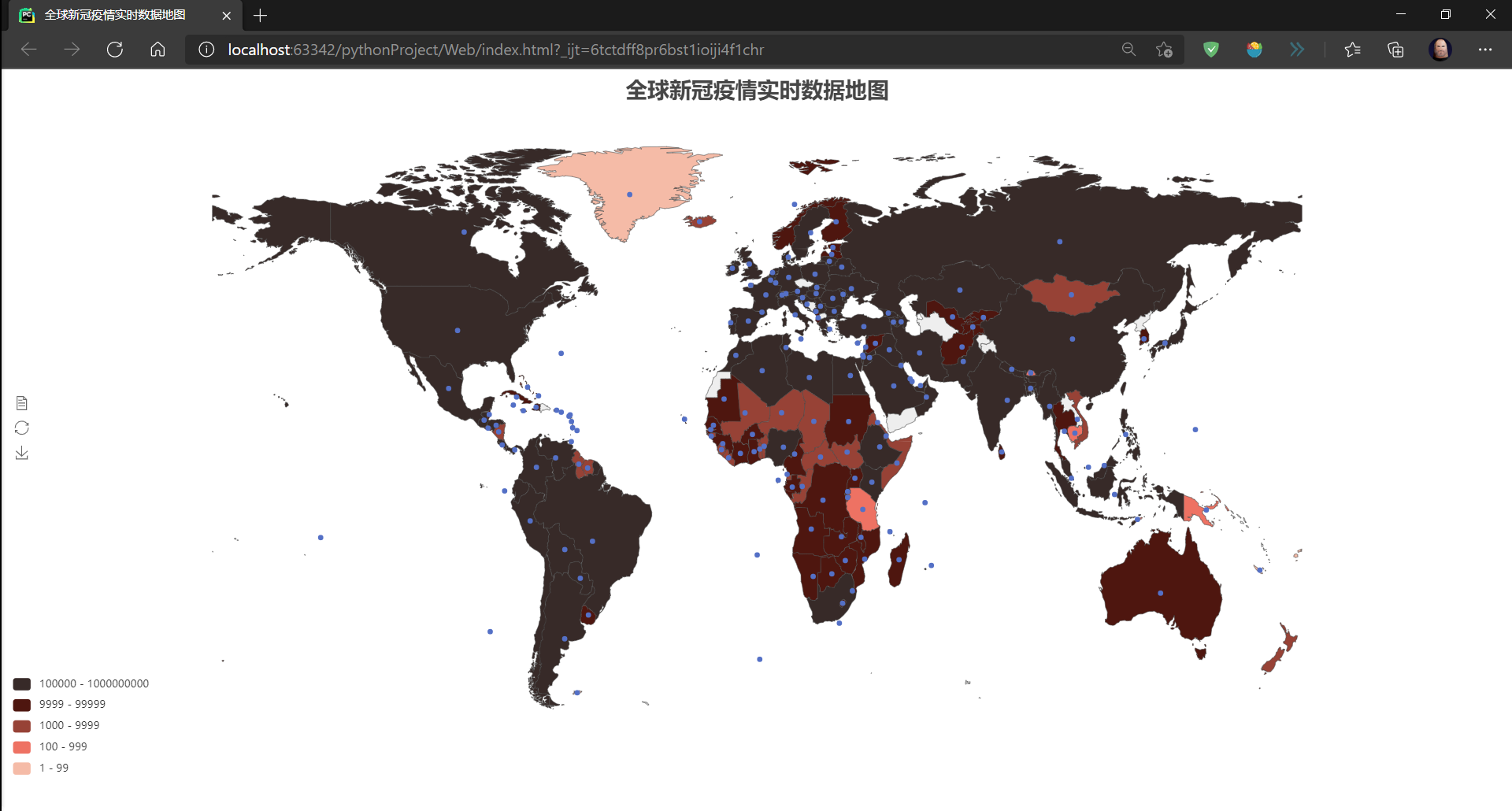
先看成果图

-
数据处理
首先使用用友提供的 api,用 python 写了个小 demo 看了一下数据的格式
import json
import requests
headers = {'authoration': 'apicode', 'apicode': 'a92c30ec488341bda81968a590c606e4',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.150 Safari/537.36 Edg/88.0.705.68'}
url = 'http://api.yonyoucloud.com/apis/dst/ncov/wholeworld'
response = requests.get(headers=headers, url=url)
response_dict = response.json()
print(type(response_dict))
print(response_dict)
with open("demo.json","w",encoding="UTF8") as f:
json.dump(response_dict,f,ensure_ascii=False)
{
"code": 200,
"msg": "",
"data": {
"region": "全球",
"confirmedCount": 111101552,
"deadCount": 2461509,
"curedCount": 80918631,
"updateTime": "2021-02-22 00:08:48",
"sourceDesc": "数据来自官方通报,全国与各省通报数据可能存在差异",
"continent": [
{
"continentName": "亚洲",
"confirmedCount": 24356407,
"curedCount": 22775062,
"deadCount": 390044,
"country": [
{
"provinceName": "伊朗",
"confirmedCount": 1566081,
"curedCount": 1337877,
"deadCount": 59409
},
{
"provinceName": "印度尼西亚",
"confirmedCount": 1271353,
"curedCount": 1078840,
"deadCount": 34316
},
...
接着,进一步对数据进行处理,获取每个城市的内容。写着写着,发现 echarts 里的地图插件 world.js 用的是英文,我获取的数据是中文
echarts.registerMap('world', {
"type": "FeatureCollection",
"crs": {"type": "name", "properties": {"name": "urn:ogc:def:crs:OGC:1.3:CRS84"}},
"features": [{
"geometry": {
"type": "Polygon",
"coordinates": [[略]]
}, "properties": {"name": "Somalia", "childNum": 1}
}, {
"geometry": {
"type": "Polygon",
"coordinates": [[[9.579979133936737, 47.05856388629306], [9.409458596647225, 47.02019676540292], [9.46249431093294, 47.09010747968864], [9.46249431093294, 47.19858962254578], [9.527658197470123, 47.27026989773668], [9.579979133936737, 47.05856388629306]]]
}, "properties": {"name": "Liechtenstein", "childNum": 1}
},
...
遂网上速找了一份不太全的世界地图国家中英文对照表,经过对比地图上的数据,添加了十几个国家在数据中,最后还是有17个国家,没有在 world.js 里找到(反正也不重要)
{
"梵蒂冈": "vatican",
"多米尼加": "Dominican",
"巴林": "Bahrain",
"马尔代夫": "Maldives",
"叙利亚": "Syria",
"索马里": "Somalia",
"法罗群岛": "Faroe Islands",
"吉尔吉斯斯坦": "Kyrgyzstan",
"也门共和国": "Republic of Yemen",
"乌兹别克斯坦": "Uzbekistan",
"东帝汶": "Timor-Leste",
"列支敦士登": "Liechtenstein",
"老挝": "Laos",
"北马其顿": "Northern Macedonia",
"圣马力诺": "San Marino",
...
最后对整理的数据翻译,并保存为json格式(大致效果如下)
{
"name": "Iran",
"value": 1566081
},
{
"name": "Indonesia",
"value": 1271353
},
{
"name": "India",
"value": 10977387
},
{
"name": "Kazakhstan",
"value": 254712
},
...
-
数据可视化
在网上找到了 echarts 里的地图插件 world.js 提取码: yp34 ,通过异步加载读取python处理后的数据
$(document).ready(function () {
$.ajax({
url: '../Data/global_epidemic_statistics.json',
async: false,
success: function (data) {
options.series[0].data = data;
myChart.setOption(options); //绘制界面
}
});
});
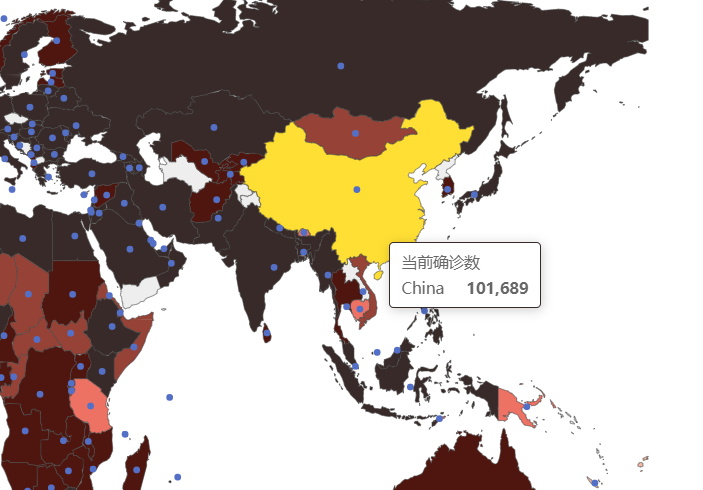
鼠标放在上面可以查看人数

-
参考资料
当我们使用pycharm上传(Commit )代码到GitLab或者是GitHub的时候我们的操作步骤以及注意点
ECharts 实战:新冠病毒全国疫情地图可视化 (requests获取数据+ECharts展示)
-
写在最后
| 做甚么 | 大概耗时 |
|---|---|
| 前期准备 | 0.5h |
| 前期踩坑 | 20h |
| 编写代码 | 2h |
| 数据可视化 | 1.5h |
| 个人觉得,知识盲区还是太多,想搞模拟服务器,奈何java web不太会用放弃了,以后有机会再搞 |




