微信登入与授权
微信登入与授权
1、小程序登入
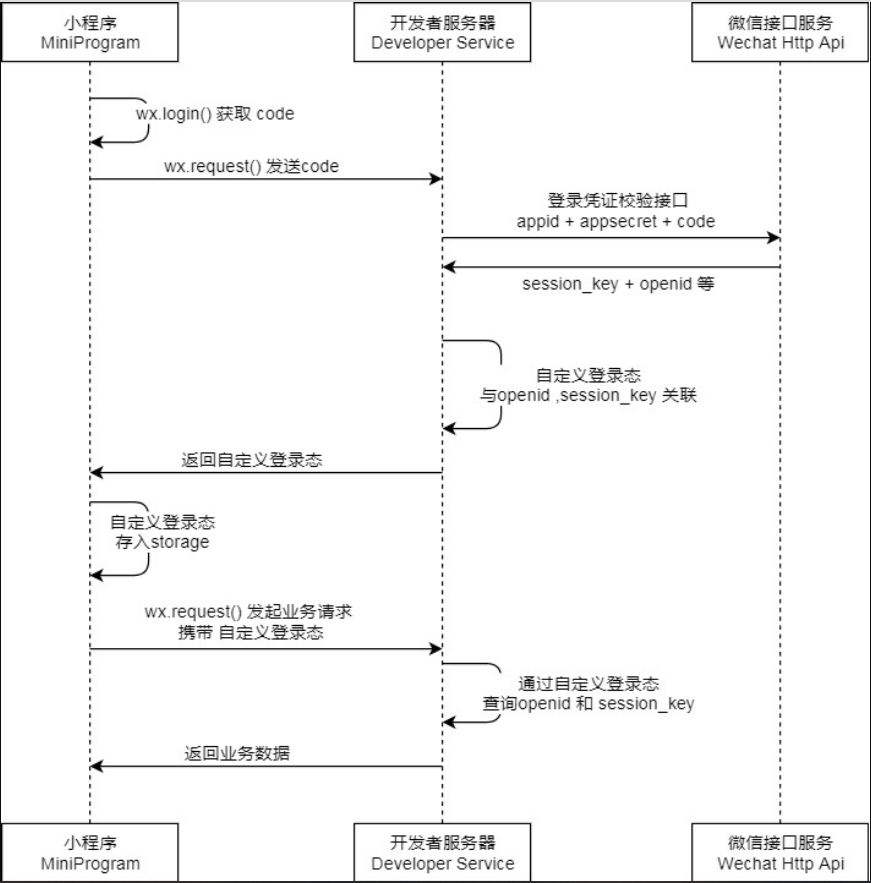
1、登录流程

1、小程序端执行wx.login()在回调函数中就能拿到code,然后再把这个code给后端
2、后端拿着code请求code2Session接口拿到openid与session_key
3、我们将这两个值存起来二次封装给小程序,下次小程序再次请求我们后端的时候带着我们封装的key就能找到值了
openid与unionid
openid:是单个微信应用下唯一用户的标识,即:同一用户在不同应用上openid不同,不同用户在同一应用上openid也不同,只有同一用户在同一应用上的openid唯一
unionid:一个用户在多个小程序下唯一的标识,即:同一个用户在多个小程序上unionid相同
2、小程序的登入实现
1、小程序端在onLaunch初始化时执行wx.login()获取code,发送给后台
//app.js App({ onLaunch: function () { let that = this // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId console.log(res.code) // 通过wx.login()获取code // 发送code给后端 wx.request({ url: that.globalData.baseurl+'login/', data:{'code': res.code}, method:"POST", // 回调得到后端封装的openId, sessionKey, unionId => token 存入存储库中 success(e){ wx.setStorageSync('token', e.data.data.token) } }) } })
2、后端接收code调用auth.code2Session接口得到openid和session_key,二次封装成token后返回给前台
from rest_framework.views import APIView from rest_framework.response import Response from app01.wx import wx_login from django.core.cache import cache import hashlib import time from app01.models import Wxuser class Login(APIView): def post(self, request): param = request.data if not param.get('code'): return Response({'status': 1, 'msg': '未携带code'}) code = param.get('code') # 获取前端传来的code user_data = wx_login.get_login_info(code) # 调用接口获取openid和session_key if user_data: val = user_data['session_key'] + '&' + user_data['openid'] # 将session_key加密后再传给前端 md5 = hashlib.md5() md5.update(str(time.clock()).encode("utf-8")) md5.update(user_data['session_key'].encode('utf-8')) key = md5.hexdigest() # 存入将数据缓存中 cache.set(key, val) # 从数据库中查找数据 has_user = Wxuser.objects.filter(openid=user_data['openid']).first() if not has_user: # 如果没有该用户,将用户存入数据库中 Wxuser.objects.create(openid=user_data['openid']) # 返回给前端加密后的key,下次请求拿着key来请求就能找到对应的session_key和openid return Response({'status': 0, 'msg': 'ok', 'data': {'token':key}}) return Response({'status': 2, 'msg': '无效的code'})
wx_login.py
from app01.wx import settings import requests def get_login_info(code): code_url = settings.code2Session.format(settings.AppId, settings.AppSecret, code) response = requests.get(code_url) # 调用requests模块向url发送get请求 json_response = response.json() # 将得到的Response对象反序列化得到openid与session_key print('json_response', json_response) # {'session_key': 'kpPSJRcg==', 'openid': 'oI8QLWuI'} if json_response.get('session_key') and json_response.get('openid'): return json_response return False
2、小程序的授权
1、因为小程序部分功能需要用户同意授权后才能使用,我们可以用wx.getSetting中res.authSetting来判断用户有没有对接口授权,判断具体哪一个接口需要给scope传值res.authSetting['scope.xxx'])
2、如果没有授权,我们调用wx.authorize({scope: })给scope传值授权
lu:function(){ wx.getSetting({ success(res) { if (!res.authSetting['scope.record']) { // 判断用户是否授权record录音功能 wx.authorize({ // 给用户授权弹框 scope: 'scope.record', // 设置record授权录音功能 success(){ // 如果成功授权 wx.startRecord() },fail(){ // 如果用户拒绝 console.log('没有授权') } }) }else{ // 如果用户已经授权可以直接使用 wx.startRecord() } } }) },
3、如果是scope.userInfo是不能直接使用wx.authorize({scope: userInfo})的,必须用户手动点击按钮弹起授权框
<button open-type="getUserInfo" bindgetuserinfo="user1">用户信息授权</button>
我们可以在响应函数的e.datail中获取用户信息,这个和直接调用的wx.getUserInfo获取的内容一样
user1:function(e){ console.log("e",e.detail) // 在e.detail中获取用户信息 wx.getSetting({ success(res){ if (res.authSetting['scope.userInfo']){ wx.getUserInfo({ success:(res)=>{ console.log('res', res) // 此处获取的用户信息与e.detail中一样 } }) } } }) },
| scope | 对应接口 | 描述 |
|---|---|---|
| scope.userInfo | wx.getUserInfo | 用户信息 |
| scope.userLocation | wx.getLocation, wx.chooseLocation | 地理位置 |
| scope.userLocationBackground | wx.startLocationUpdateBackground | 后台定位 |
| scope.address | wx.chooseAddress | 通讯地址 |
| scope.invoiceTitle | wx.chooseInvoiceTitle | 发票抬头 |
| scope.invoice | wx.chooseInvoice | 获取发票 |
| scope.werun | wx.getWeRunData | 微信运动步数 |
| scope.record | wx.startRecord | 录音功能 |
| scope.writePhotosAlbum | wx.saveImageToPhotosAlbum, wx.saveVideoToPhotosAlbum | 保存到相册 |
| scope.camera | camera 组件 | 摄像头 |

