小程序自定义组件、页面跳转、数据存储
小程序自定义组件、页面跳转、数据存储
1、自定义组件
1、创建一个文件夹components来存放所有的组件
2、在该文件夹下创建组件文件夹,并在组件文件夹下右击新建Component组件,类似pages管理
3、在页面引用该组件在page.json中注册
{ "usingComponents": { "com": "/components/com/com" } }
4、在页面中.wxml使用,<com></com>
1、页面向组件传值
每个单独的页面都使用该组件,但是数据不相同时,我们可以通过使用该组件,并当前页面向组件传值
1、在组件的.wxml 文件中有接收的变量
<!--components/com/com.wxml--> <!-- name是页面决定的 --> <view>这是com组件{{name}}</view>
2、在组件中的 .js 文件给这个变量name变成组件属性
// components/com/com.js Component({ /** * 组件的属性列表 */ properties: { name:{ // 属性名 type: String, // 属性类型 value: "zack" // 属性默认值,在页面没有传时使用 } },
3、在页面中使用组件时,给属性name赋值就行了
<com name = "Vicky"></com> //可以是固定值 <com name = "{{p_name}}"></com> //这里的可以是变量
2、组件向页面传递事件
1、在组件.wxml中绑定一个事件
<button bindtap="com_jia" data-num="5">点我加5</button>
2、在组件的.js 中d methods方法中写事件函数,通过this.triggerEvent("页面的事件")抛给页面
/** * 组件的方法列表 */ methods: { com_jia:function(e){ console.log("com",e) // 组件传递的参数在e.currentTarget.dataset
this.triggerEvent("com_add", {num:e.currentTarget.dataset.num})
}
}
com_add是组件抛给页面的事件类型,所以我们在页面中使用该事件绑定
如果我们要通过组件给页面传递事件的时候传递参数可以使用:
{num:e.currentTarget.dataset.num}
3、页面.wxml 中使用组件传递的事件绑定
<com bind:com_add="p_add"></com>
p_add是页面的事件函数
4、页面的事件响应函数在页面的.js 中响应
// pages/test/test.js Page({ /** * 页面的初始数据 */ data: { num: 1 }, p_add:function(e){ console.log(e) // 组件传递过来的参数在e.detail中 this.setData({ // 通过this.setData控制当前页的数据变化 num: this.data.num+ +(e.detail.num) }) },
2、页面跳转
页面跳转有两种形式:一是通过标签跳转,二是通过js控制跳转
1、通过js控制跳转
// pages/test2/test2.js Page({ /** * 页面的初始数据 */ data: { name2: "vicky" }, tiao:function(){ // 只能往tabbar页面跳转,不能跳非tabbar页面,并且销毁所有的非tabbar页面,url不能携带参数 // wx.switchTab({ // url: '/pages/index/index', // }) // 可以打开页面的任意的页面,可以url携带参数,跳转的页面在unload中接收,销毁当前页 // wx.reLaunch({ // url: '/pages/test/test?name="zack"&age=18', // }) // 只能跳转到非tabbar页面,并销毁当前页,url可以携带参数 // '+this.data.name2+'代表引用当前页的数据 // wx.redirectTo({ // url: '/pages/test1/test1?name='+this.data.name2+'&age=17', // }) // 只能跳转到非tabbar页面,url可以携带参数,页面没有被销毁 // 页面最多栈有10层,可以通过wx.navigateBack({})来控制返回的页面 wx.navigateTo({ url: '/pages/test1/test1?name=shen', }) }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { console.log('销毁test2') },
test3的js中
// delta表示退回到第几层 click: function () { wx.navigateBack({ delta: 2, }) },
<!--pages/test2/test2.wxml--> <text>pages/test2/test2.wxml</text> <button bind:tap="tiao">跳转去test1</button> test2>test1>test3
2、路由跳转的标签形式
具体见官方文档组件
<navigator url="/pages/test/test" open-type="switchTab" >跳转到新页面</navigator> 通过open-type来选择和上面一样的跳转方式,url控制跳转的页面
3、小程序本地数据的存储
wxml文件
<button bindtap="set_data">存</button> <button bindtap="get_data">取</button> <button bindtap="del">删除</button>
js文件
set_data:function(){ // 存数据 wx.setStorageSync("name", "shen") wx.setStorageSync("name1", "zack") }, get_data: function(){ // 取数据 console.log(wx.getStorageSync("name1")) // 修改 wx.setStorageSync('name1', 'vicky') console.log(wx.getStorageSync("name1")) }, del: function(){ // wx.clearStorageSync() // 清空所有 wx.removeStorageSync("name") // 删除指定的数据 },
总结:
1、本地存储的用同步也有异步,用法一样,跟我们平时的同步异步一样
2、这个本地数据的生命周期和小程序的同步,要清除数据,除非我们写代码清除或者用户删除小程序,清除微信数据,否则没有时间期限的数据存储,永久存储
3、本地数据单个键最多存储1M,本地所有的数据不超过10M
4、小程序向Django等服务器发送请求接口(wx.request)
类似于vue的axios请求
.wxml文件
<button bindtap="qing">请求后台数据</button>
.js文件
qing:function(){ wx.request({ url: 'http://127.0.0.1:8000/test/', //路由 data:{ // 数据 'name': 'zack', 'age': 18 }, method:'POST', // 请求方式 header:{ // 请求头,请求格式 'content-type':'application/json' }, success(e){ // 回调 console.log(e.data) } }) },

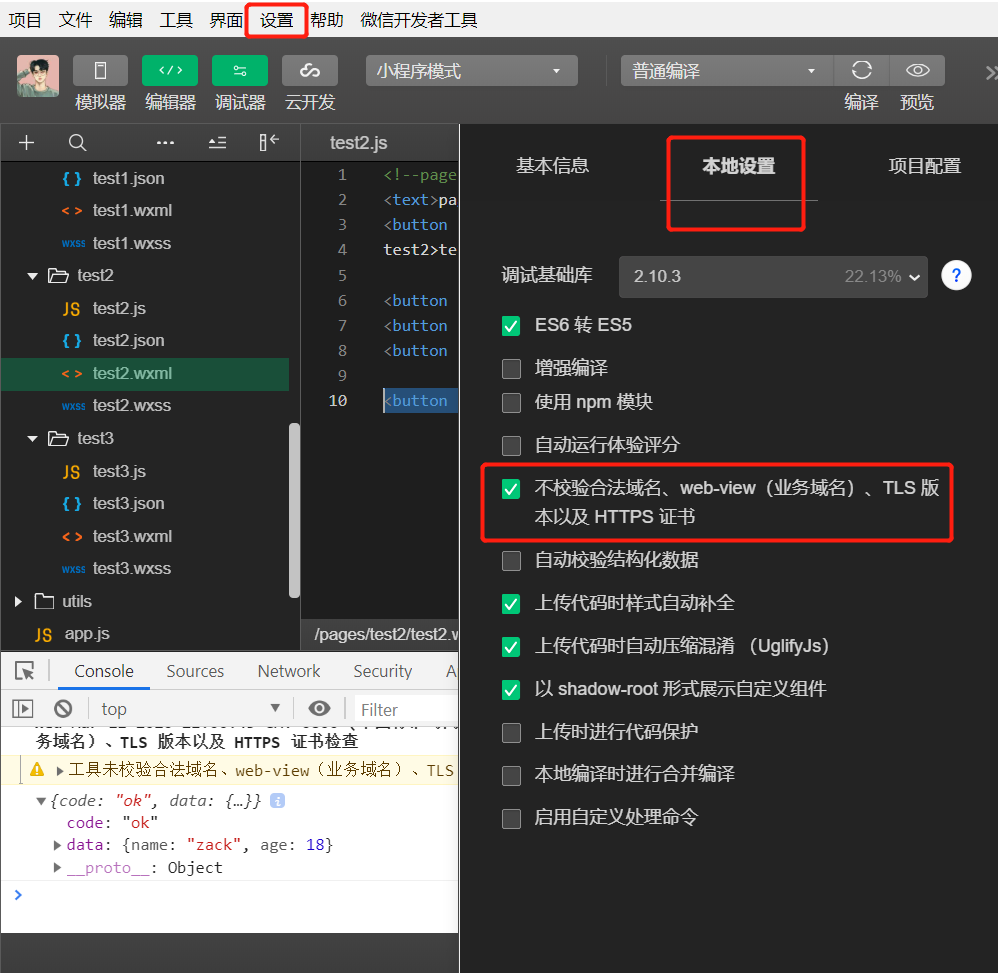
注意:本地请求接口的时候,一定要关闭小程序编辑器中的 设置 -》项目设置-》本地设置-》不校验https域名


