小程序的双线程模型与生命周期及事件
小程序的双线程模型与生命周期及事件
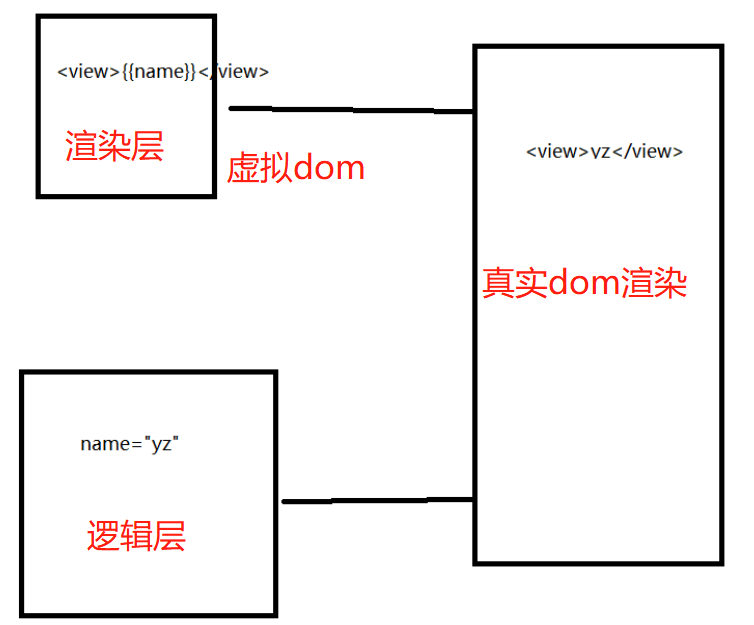
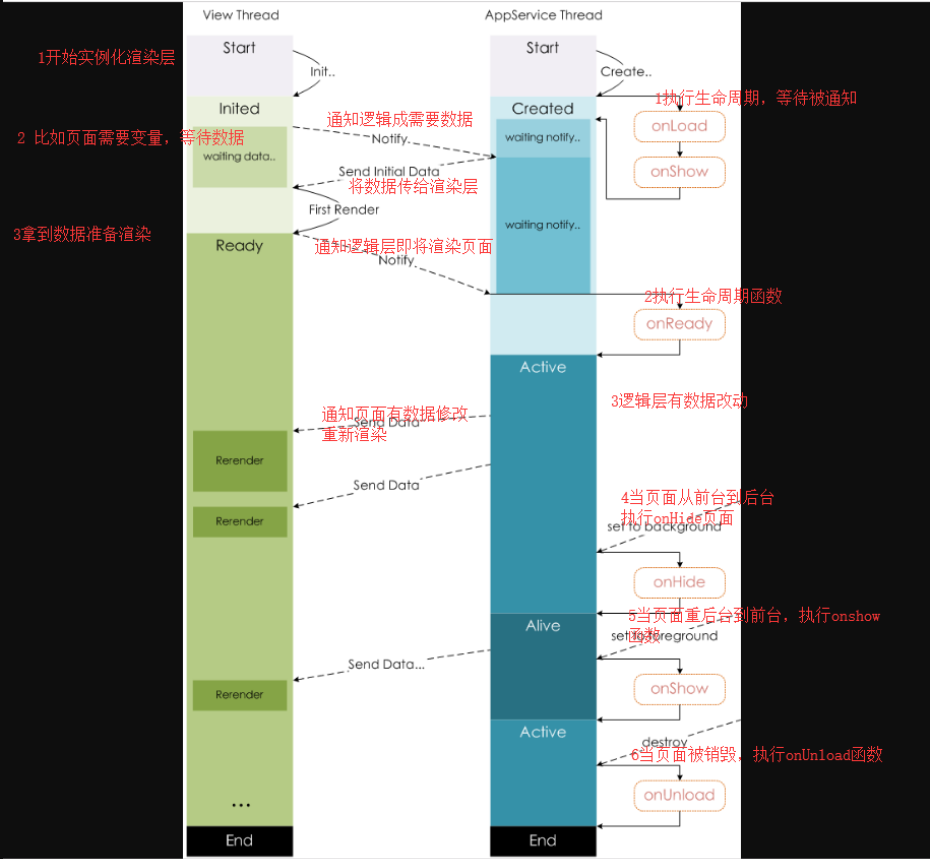
1、双线程模型
1、在渲染层将wxml文件与wxss文件转换成js对象,就是虚拟dom ,{{ name }}
2、在逻辑层生成数据,name="zack",将数据与虚拟dom结合,得到真实dom,然后交给渲染层渲染
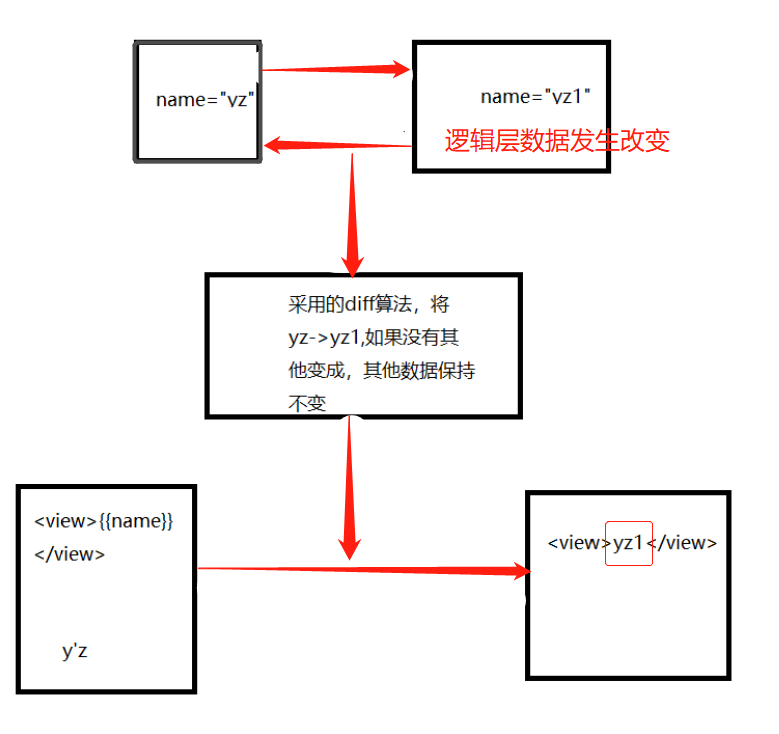
3、当数据变化时,逻辑层负责更新数据,js对象发生改变,这种改变方式采用的是 diff 算法进行比较,只改变变化的部分
4、将更新的数据进行反馈再次得到虚拟dom中,从而更新页面


2、小程序中的app.js中的全局生命周期
1. 全局页面的生命周期
在app.js中是全局的,只有一个App对象
App({
// 全局只触发一次onlaunch,除非手机把后台小程序关了再次加载进入才会执行 onLaunch: function(){ console.log("小程序初始化的时候,第一次启动触发") },
// 我们可以通过这个option中的scene值来判断不同进入场景 onShow: function(option){ console.log("小程序启动或者从手机后台切换到小程序界面前台,onShow触发", option) }, onHide: function(){ console.log("小程序切换到手机后台,onHide触发") },
/**可以在全局使用 */
globalData: {
userInfo: null
}
})
2. 执行App.js生命周期的时候在整个App对象我们可以做什么?
1、在注册app的时候我们可以通过onshow来判断用户进入小程序的场景
2、我们可以在生命周期函数中,做一些数据请求
3、我们可以在app中设置全局的对象让所有的页面都可以使用,比如上面的globalData
3、小程序的页面的生命周期 .js
1. 页面的生命周期

在页面中的 js 文件,对单独的一页做页面的生命周期
// pages/test/test.js Page({ /** * 页面的初始数据 */ data: { name:"zack" }, /** * 生命周期函数--监听页面加载,如果页面不关闭onload只会加载一次 */ onLoad: function (options) { console.log("第一次加载时执行onload") }, /** * 生命周期函数--监听页面初次渲染完成,真实dom要渲染时候就会执行 */ onReady: function () {
}, /** * 生命周期函数--监听页面显示 */ onShow: function () { console.log("切换到该页面时执行onshow") }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { console.log("页面被隐藏时执行onhide,页面没有被销毁") }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { console.log("页面被销毁时执行onUnload") }, /** * 页面相关事件处理函数--监听用户下拉动作,必须配合"enablePullDownRefresh" :true */ onPullDownRefresh: function () { console.log("页面下拉刷新时执行onPullDownRefresh") }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { console.log("页面到底部上拉执行,页面内容必须不止一页显示") }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
2. 页面的page对象的生命周期可以做哪些事
1、在生命周期函数中,向服务器发送请求
2、在data中的初始化数据给wxml使用
3、监听wxml事件,绑定对应的事件
4、监听页面的上拉、下拉等
4、小程序的事件
1、响应的函数直接写在page对象中就可以了,不需要和vue一样写在methods中
2、<view bind:事件名称 = "响应函数的函数名" data-参数名 = "值">
3、在函数中获取传来的值可以用:e.currentTarget.dataset
1、事件的绑定两种方式
1、bind事件名="a" bindtap="a"(绑定点击事件)
2、bind:事件名="b" bind:tap="cl"(绑定点击事件)
<!--pages/test1/test1.wxml--> <view bindtap="click1">事件</view> <button bind:tap="click1" data-name="{{name}}" data-age="18" id="1">按钮</button>
test.js
// pages/test1/test1.js Page({ /** * 页面的初始数据 */ data: { name:"zack" }, // e 接收绑定的事件传入的参数等data-xxx,固定是data- click1:function(e){ console.log('点我了',e) },
2、事件的冒泡
事件的冒泡是:从里往外冒泡,点击里面的会依次从里往外执行
阻止事件冒泡将bind换成catch
<!-- bind:tap事件冒泡:从里往外冒泡,用catch:tap阻止事件冒泡,将bind换成catch --> <view bind:tap="click2" id="outer" data-a="a">外面 <view catch:tap="click3" id="inner" data-a="b"> 里面 </view> </view>
3、事件的捕获 capture-bind:
事件的捕获是:从外往里捕获,点击里面的会依次从外往里捕获执行
阻止事件捕获将capture-bind:换成capture-catch:
<!-- capture-bind:tap事件捕获:从外往里捕获,用capture-catch:tap阻止事件捕获,将bind换成catch --> <view capture-bind:tap="click2" class="outer" data-a="a"> 外面 <view capture-catch:tap="click4" class="midd" data-a="b"> 中间 <view capture-bind:tap="click3" class="inner" data-a="c"> 里面 </view> </view> </view>
















【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· 为DeepSeek添加本地知识库
· 精选4款基于.NET开源、功能强大的通讯调试工具
· DeepSeek智能编程
· 大模型工具KTransformer的安装
· [计算机/硬件/GPU] 显卡