微信小程序基础
微信小程序基础
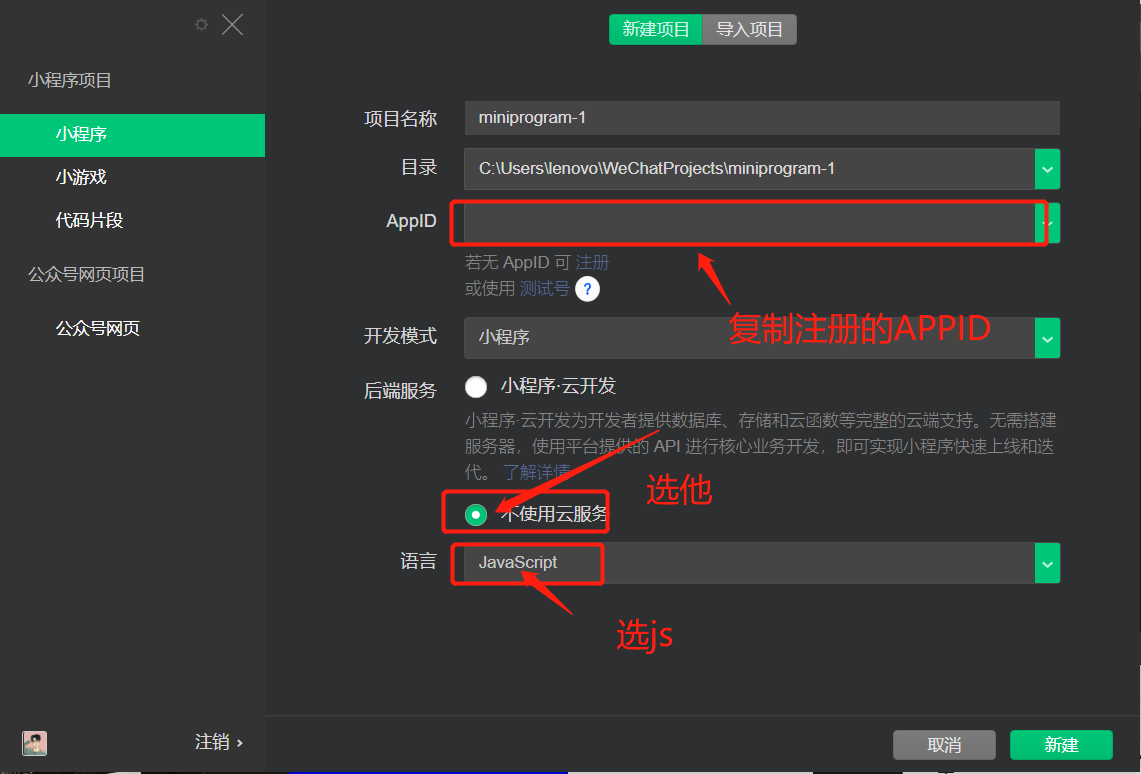
1、注册小程序
1、邮箱必须是没有申请过腾讯公众号、服务号的新邮箱,登录成功后获取APPID
开发设置中的配置参数概念:
APPID:小程序在微信官方服务器的唯一标识,相当于主键id,每个小程序的APPID都不同
APPSecret:小程序秘钥,它是在调用微信接口时,需要传递的参数
服务器域名:就是Django程序的域名,域名的要求,必须是公网可以访问的https的域名

2、下载微信小程序开发平台

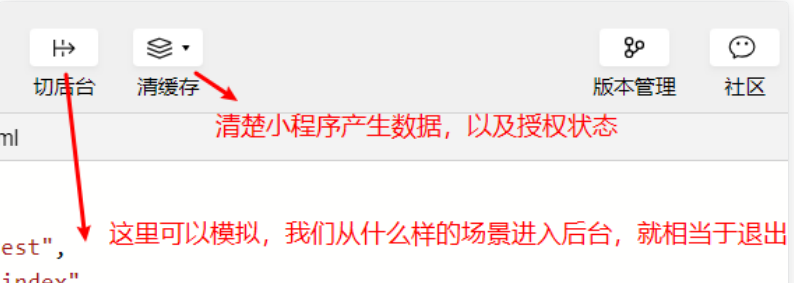
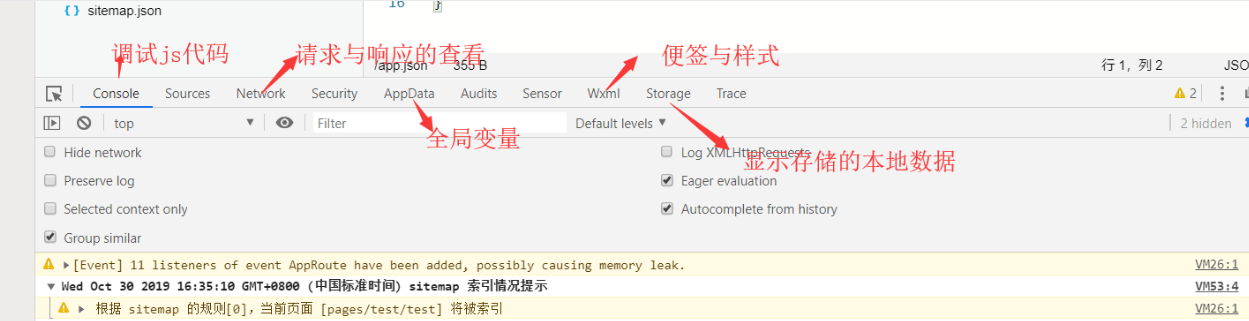
2、开发工具工具栏



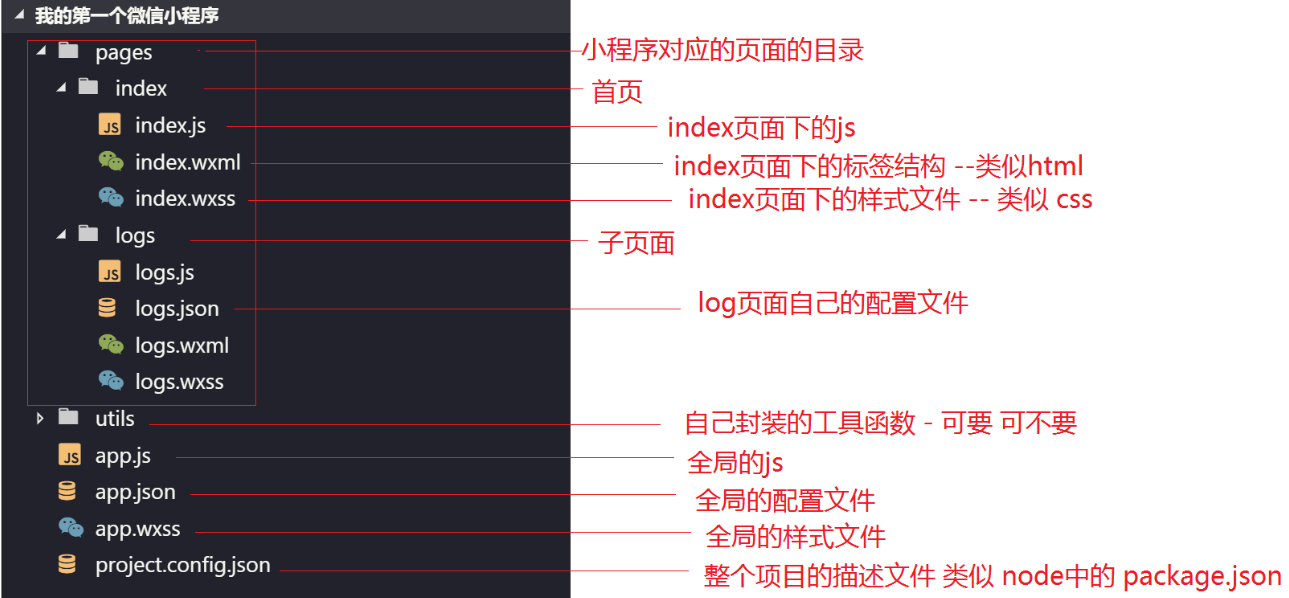
3、项目目录

4、全局与页面配置
1、全局配置app.json
.json 文件是配置文件,是不支持注释的
整个配置文件不支持注释,我写注释是为了更好的理解 { #pages添加页面路由的,添加一个路由,就是添加一个页面,谁的路径在第一个谁就是首页,
添加路径后page路径下会自动创建文件 "pages": [ "pages/test/test", "pages/index/index", "pages/logs/logs" ], # "window":主要是配置下来和头部,以navigation都有是头部,
如果要下拉,必须将enablePullDownRefresh把这个配置设置成true "window": { "backgroundTextStyle": "dark", # 下拉时的三个点的颜色黑白 "enablePullDownRefresh": true, # 是否可下拉 "navigationBarBackgroundColor": "#333", # 页头颜色 "navigationBarTitleText": "python13期", # 页头标题 "navigationBarTextStyle": "white" # 页头文字颜色黑白 }, # tabBar :主要是配置页面下部的导航。显示顺序是和list里面的顺序一致,list里面最少两项,最多5项。 # 如果页面不在tabBar的list里面,就不会出现导航 "tabBar": { "color": "#ffffff", # 导航图标字体颜色 "selectedColor": "#FFB6C1", # 图标选中后颜色 "backgroundColor": "#333", # 导航背景颜色 "borderStyle": "white", # 导航栏上边框线 "list": [{ "pagePath": "pages/index/index", "text": "index页面", "iconPath": "images/icon-2.png", "selectedIconPath": "images/icon-2-sed.png" }, { "pagePath": "pages/test/test", "text": "test页面", "iconPath": "images/icon1.png", "selectedIconPath": "images/icon1-sed.png" } ] }, }
2、页面配置,.json
页面是局部配置,会对window中的全局配置进行覆盖,有局部走局部,没有局部走全局
{ "usingComponents": {}, "navigationBarTitleText": "index页", "navigationBarTextStyle": "white" }
5、小程序数据绑定
页面的.vxml文件和html文件一致,跟vue中用法一样,用{{ }} 引用js数据中的data数据
页面的.js文件
// pages/test/test.js Page({ /** * 页面的初始数据 */ data: { "num":10, "num2":100, "msg":"Mr沈", "name":"zack", "id":"vicky", "b": false, "name_list":[{"name":"zack", hobby:"study"},{name:"vicky", hobby:"play"}] },
页面的.vxml文件
1页面引用js的数据是用{{}},也可以用作属性值 <view id="item-{{msg}}">ttt {{ msg }}</view> <view>my age {{num}}</view> 2 如果都是字符串,{{name + msg}},就是拼接 <view>{{name + msg}}</view> 3 如果一个是字符串一个是数字也是拼接 <view>{{name + num}}</view> <view>{{num1 + num}}</view> 4 就想做+号分开写 <view>{{num1}} + {{num}}</view> 5 在页面中如果属性想表达布尔值,一定要加{{}},当然也可以直接使用变量{{布尔值变量}} <checkbox checked = "{{ture}}"></checkbox> <checkbox checked = "{{b}}"></checkbox> 条件成立时显示 <view wx:if = "{{num>1}}">显示</view> 6 循环默认是用index -> 取键,item -> 取值, 用wx:for-index --> 来修改取键的index 用wx:for-item --> 来修改取值的item 一般都要加上wx:key ="index"来提高遍历的速度 如果只想输出内容没不想要包裹的标签,用<block>标签做承载标签 <view wx:for="{{name_list}}" wx:key="index">{{index}}===>{{item.name}}/{{item.hobby}}</view> <view wx:for="{{name_list}}" wx:for-index="k" wx:for-item="v" wx:key="index1">{{k}}:{{v.name}}/{{v.hobby}}</view> 7 如果不想用标签包裹可以用block <block wx:for="{{name_list}}" wx:key="index">{{index}}===>{{item.name}}/{{item.hobby}}</block>
6、wxss样式文件
标签中wxss与原生的css一样都有class与id,我们写wxss与写css没有区别,只是用rpx代替px,一般用1rpx=0.5px
wxml文件
<view class="cls"></view>
#行内样式写法与原生的没有区别,可以调用变量来做属性值
<view style="color:{{color}}">asdas</view>
wxss文件
.cls{ width: 400rpx; height: 400rpx; background-color: blue; }
7、小程序官方组件
各种组件使用:官方组件


