Vue项目开发
python中下载模块用自带的 pip,C语言编写,解释执行python代码
node中安装额外的功能用npm,类似于pip,c++语言编写,解释执行JavaScript语言的
1、环境安装
-
官网下载并安装node,node中附带了npm
-
换源:将npm换源为cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
-
安装vue脚手架
cnpm install -g @vue/cli
注意:如果如果第二三步异常,基本都是由网络导致的,可以重新执行第二三步,如果一直有问题,可以清理缓存后重复
清理缓存命令:npm cache clean --force
2、项目创建:在cmd终端中创建
-
切换到目标路径中
E: 进入目标盘,cd E:\Python\vue 进入目标路径

-
创建项目
vue create 项目名

-
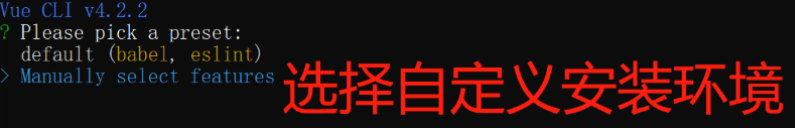
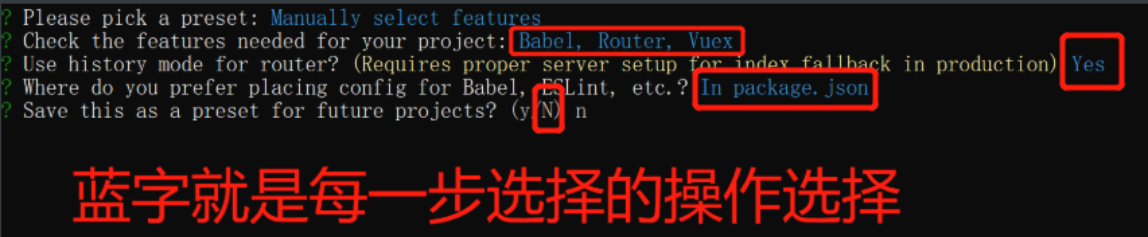
选择自定义安装环境,键盘上下键选择移动,enter确定,空格选择




选择的各插件作用:
-
Babel:将ES6语法解析为ES5语法给浏览器
-
TypeScript:ts相对于js都基于ES(ECMAScript)开发的,js学习成本低,ts脸书,学习成本高
-
Progressive Web App (PWA) Support:前台优化机制
-
Router:前台路由
-
Vuex:前台仓库,相当于单例,完成个组件间传参的
-
CSS Pre-processors:域编译器,less和sass
-
Linter/ Formatter:控制代码书写是否规范,比如需要这么写window.consloe.log()
3、项目移植:copy项目代码时
-
拷贝出除了node_modules以外的文件与文件夹
-
打开cmd终端进入目标文件夹所在的位置
-
执行:npm install 重新构建依赖(npm可以换成cnpm)
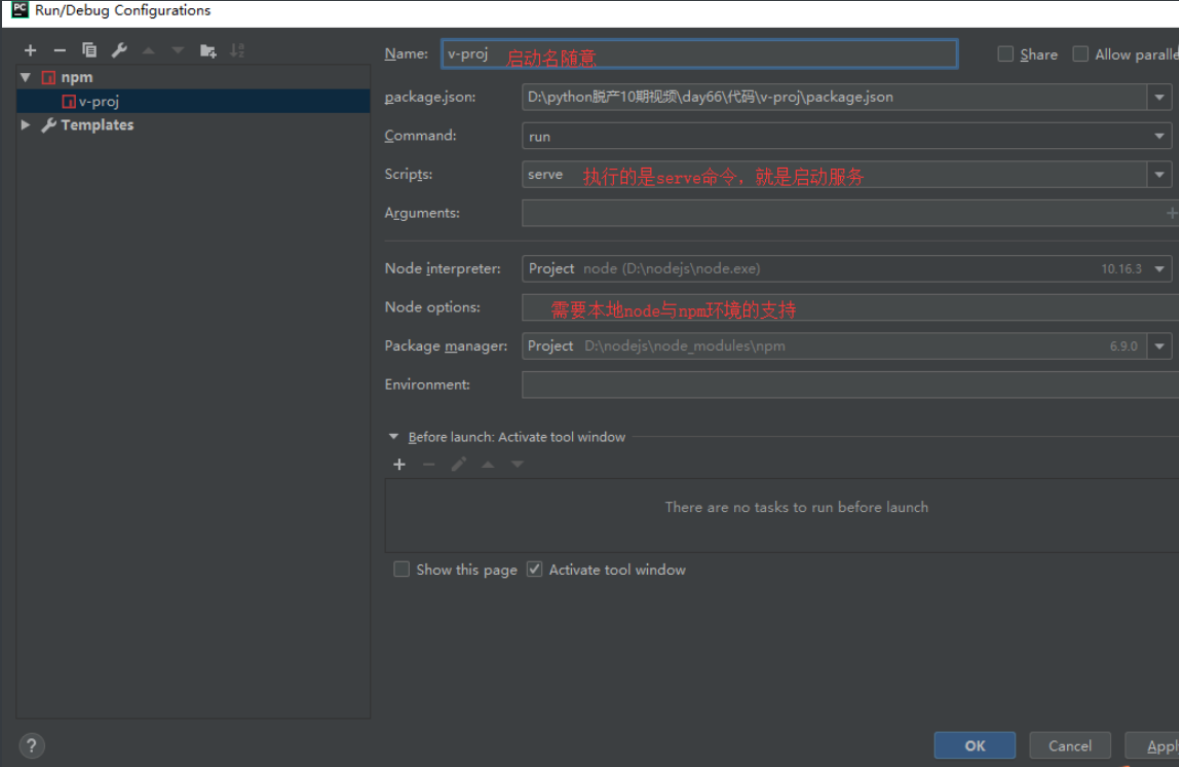
4、pycharm配置并启动vue项目


5、vue项目目录结构分析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件
6、vue组件(.vue文件)
pycharm安装vue.js插件就可以显示高亮vue文件了

1、一个 .vue文件就是一个组件
2、组件由三部分组成:HTML结构、js逻辑、css样式
-
html结构写在template标签中,页面结构有且只有一个根标签,一般用div包起来
-
js逻辑都是在script标签中,必须要设置导出,export default {...}
-
css样式都在style标签中,必须设置scoped属性,是样式组件化,防止不同组件用相同变量名无法渲染
<template> <!-- 一般类名就是组件名--> <div class="first-cp"> <h1>第一个组件</h1> </div> </template> <script> // .vue文件类似于模块,可以直接相互导入,所以在组件内部要设置导出 export default { } </script> <style scoped> /* scoped可以使样式组件化,只在自己内部起作用 */ </style>
7、全局脚本文件 main.js (项目入口)
1、main.js是项目的入口文件
2、new Vue() 就是创建根组件,用render读取一个.vue组件,$mount渲染替换文件夹public下的index.html中的占位div id="app"></div
3、项目所依赖的环境,比如vue环境、路由环境、数据仓库环境、第三方环境、自定义环境都是在main.js中完成的
import Vue from 'vue' import App from './App.vue' // 根组件 import router from './router' import store from './store' Vue.config.productionTip = false; new Vue({ router, store, render: h => h(App) // 函数简写成箭头函数 }).$mount('#app'); // 就是el: '#app'
改写为下面的这样,其实,上面的就是由下面格式演变而来:
vue中的el选择器同等于上面的.$mount('#app'),选中的是index.html中的 app。
上面是单个router其实就是下面的router: router简写的。(js中如果属性名和变量名相 等可以简写)
上面的箭头函数等同于下面的function函数
一般我们是将App.vue替换index.html中的占位,但可以自己定义,例如下面的替换成 了FirstCP.vue
一般情况下,此文件我们不需要做出改动,保持默认即可,使用上面默认即可, 不需要进行下面的修改,下面的修改只是为了更好地理解上面的代码。
import Vue from 'vue' // 加载vue环境 import App from './App.vue' // 加载根组件 import router from './router' // 加载路由环境 import store from './store' // 加载数据仓库环境 Vue.config.productionTip = false; // tip小提示 import FirstCP from './views/FirstCP' new Vue({ el: '#app', router: router, store: store, render: function (readVueFn) { return readVueFn(FirstCP); // 读取FirstCP.vue替换index.html中的占位 } });
8、Vue的根组件(App.vue)
1、App.vue就是项目的根组件,是唯一由main.js加载渲染的组件,就是替换index.html 页面中的 <div id="app"></div> 的占位标签
2、实际开发中只需要开始写以下五行代码即可,其他的可额外添加
<template> <div id="app"> <!-- 前台占位符--> <!-- 此处会被vue组件替换并渲染,具体由谁替换由router/index.js中routes控制--> <router-view/> </div> </template> <style> body { margin: 0; } </style>
3、router-view就是一个占位符,根据router/index.js配置的路由关系指定路径匹配指定页面组件渲染
4、router-view被不同的页面组件替换,就形成了不刷新网页直接跳转,因为都在同一个根组件下
9、Vue的路由配置 router
router目录下的index,js就是vue的路由系统,控制着vue根组件中的占位符<router-view />具体被哪个组件渲染
导入组件:import 别名 from "文件路径",@表示src文件夹
路由配置:
2、name:类似于反向解析,比如: <router‐link :to="{name: 'First'}">第一页 </router‐link>
3、 component:注册组件
4、redirect:路由的重定向
// import 别名 from '文件' import Home from '../views/Home' import About from '../views/About' import First from '../views/FirstCP' // 路由配置 // 1)当用户在浏览器中访问的路由是 / ,router插件就会加载 Home.vue文件,同理 /about 就是 About.vue文件 // 2)将加载的 Home.vue文件 或者 About.vue文件,去替换App.vue文件中的 <router-view />占位符 // 3)用redirect配置来实现路由的重定向 const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/home', redirect: '/', // 路由的重定向 }, { path: '/about', name: 'About', component: About }, { path: '/first', name: 'First', component: First } ];
10、vue中的components目录下的小组件
此目录下写的小组件,主要用于被组件使用,例如页面的导航栏,很多个页面都需要使用,那就可以使用小组件拿过去使用
作为子组件需要先在父组件中script中导入,注册,在template中使用
案例:页面组件渲染小组件
-
页面组件作为父组件:views/*.vue
<template>
<div class="home">
<!-- vue项目下的html是支持大小写,且区分大小写 -->
<Nav />
</div>
</template>
<script>
// 父组件加载子组件:父组件通常是页面组件,是被一个个小组件这些子组件组装成的页面
// 1)导入语法要在 export default{} 之上完成
// 2)@符合标识 项目src文件夹 绝对路径
// 3)要在export default{} 的括号中用 components 注册
// 4)在该组件的模板中就可以渲染子组件了(html代码中是区别大小写的)
// 5)步骤:i)导入子组件 ii)注册子组件 iii)使用子组件
import Nav from '@/components/Nav'
export default {
components: {
Nav,
}
}
</script>
<style scoped>
.home {
width: 100vw;
height: 100vh;
background-color: orange;
}
</style>
-
导航栏小组件(封装路由跳转):components/*vue
<template> <div class="nav"> <img src="" /> <ul> <li> <!-- router控制的路由,不是用a标签完成跳转: 1)a标签会刷新页面,错误的 2)router-link标签也能完成跳转,且不会刷新页面,就是router提供的a标签(最终会被解析为a标签,还是用a来控制样式) 3)router-link标签的to属性控制跳转路径,由两种方式 i) to="路径字符串" ii :to="{name: '路由名'}" --> <a href="/">主页</a> </li> <li> <router-link to="/about">关于页</router-link> </li> <li> <!-- to="字符串",v-bind:to="变量",可以简写为 :to="变量" --> <router-link :to="{name: 'First'}">第一页</router-link> </li> </ul> </div> </template> <style scoped> .nav { width: 100%; height: 80px; background: rgba(0, 0, 0, 0.3); } img { width: 200px; height: 80px; background: tan; float: left; } ul { float: left; list-style: none; margin: 0; padding: 0; height: 80px; background: pink; } ul li { float: left; height: 80px; padding: 30px 20px 0; } a { color: black; } </style>















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步