Vue框架基础
1、什么是vue框架
渐进式的JavaScript框架
渐进式:可以控制一个页面的标签,也可以控制一系列标签,也可以控制整个页面,甚至可以控制整个前端项目
2、vue有什么优势
作用:开发前后台分离项目
通俗来讲:
-
有指令(分支结构,循环结构...),复用页面结构等
-
有实例成员(过滤器,监听),可以对渲染的数据做二次格式化
-
有组件(模块的复用与组合),快速搭建页面
特点:
-
虚拟DOM,直接加载的到内存中,加载速度更快
-
数据的双向绑定,监听机制
-
单页面应用,适配移动端项目
-
数据驱动
3、为什么要学vue
前端框架主要有三种:Angular(庞大),React(精通移动端),vue(吸取前两者的优势,轻量级的)
还有vue是中国人开发的,一手文档是中文的
一般现在很多都实现前后端分离开发,为了节约开发成本
4、如果使用vue
vue环境简单搭建

一般将导入和写vue代码都写在HTML中的/body>与</html 中间
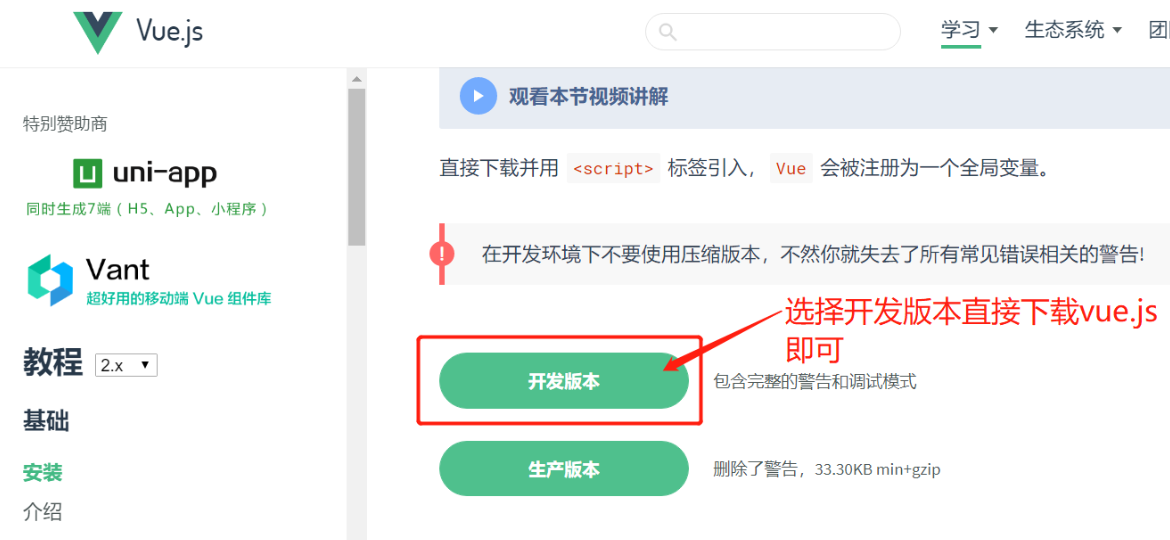
两种方式:1、CDN导入,2、本地导入
<!-- 1、cdn导入 --> <script src="https://cn.vuejs.org/js/vue.js"></script> <!-- 2、本地导入--> <script src="js/vue.js"></script>
5、基础实例成员
1、挂载点el
-
一个挂载点el只能控制一个页面结构(优先匹配到的结构)
-
挂载点挂载的页面标签严格建议用 id 属性进行匹配(一般习惯用app),因为id唯一
-
html标签与body标签不能作为挂载点
-
是否接受vue对象,是根据外界是否有vue对象内容决定的
<body> <div id="app"> <div class="d1"> <!-- 插值表达式--> {{ num }} </div> <div class="d1"> {{ num }} </div> </div> <div id="main">{{ n }}</div> </body> <!--cdn导入--> <!--<script src="https://cn.vuejs.org/js/vue.js"></script>--> <!--本地导入--> <script src="js/vue.js"></script> <script> // 声明变量app = vue对象 var app = new Vue({ // 挂载点el,只能控制一个页面结构,顾用id el: '#app', // 在body中写的插值表达式中的变量在data中初始化 data: { num: 100 } }); // 是否接受vue对象,是根据外界是否有vue对象的内容决定 new Vue({ el: '#main', data:{ n:app.num } }); // 打印挂载点中所有的内容,即div>app所有渲染过的代码 console.log(app.$el); console.log(app.num); // 100 console.log(app.$data.num) // 100 </script>
2、插值表达式
-
空插值表达式:{{ }}
-
插值表达式中渲染的变量在data中可以初始化
-
插值表达式中可以进行简单的运算与逻辑
-
当插值表达式与Django模板语法冲突时,可以使用delimiters自定义
<body> <div id="app"> <p>{{ msg }}</p> <p>{{ }}</p> <p>{{ num }}</p> <p>{{ num + 10 }}</p> <!-- 可以使用字符串的方法--> <p>{{ msg.length + num }}</p> <!-- 索引4的值--> <p>{{ msg[4] }}</p> <!-- 按照空格切分后是列表--> <p>{{ msg.split('') }}</p> <!-- 更换插值表达式标识符--> <p>[{ msg }]</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { msg: 'message', num: 10 }, // 更换插值表达式标识符 delimiters: ['[{ ', ' }]'] }) </script>
3、过滤器
-
用实例成员filters来定义过滤器
-
在页面结构中,用 | 来标识使用过滤器
-
必须要有一个返回值,过滤方法的返回值就是过滤器过滤后的结果
-
过滤器可以对1~n个变量进行过滤,同时可以传入辅助的变量,过滤器接收参数是按照传入的位置先后
<body> <div id="app"> <!-- 简单使用: 过滤器对象作为第一个参数传给过滤器,过滤器可以传入辅助的参数--> <p>{{ num|add(20) }}</p> <!-- 串联使用:将第一个过滤器结果当做第一个参数传入第二个过滤器中--> <p>{{num|add(10) | jump(2) }}</p> <!-- 过滤器方法接收的参数按照传入的位置先后传入--> <p>{{ n1, n2 | fn(100, 200) }}</p> <p>{{n1, n2 | fn(10, 20), n1, n2 | fn(100) }}</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data:{ num: 10, n1: 20, n2: 30 }, filters: { add: function (a, b) { console.log(a, b); return a + b }, jump: function (a, b) { return a*b }, fn: function (a, b, c, d) { console.log(a, b, c, d); return a + b + c + d } } }) </script>
6、基础指令
1、文本指令
-
v-* 是vue指令,会被vue解析,v-text="num"中的num是变量
-
v-text是原样输出渲染内容,渲染控制的标签自身内容会被替换掉(<p v-text="num">123</p>中的123会被num替换)
-
v-html可以解析渲染HTML语法的内容
-
js基本数据类型:字符串,数字,布尔,undefined
<body> <div id="app"> <p>{{ num | add(300) }}</p>
<!-- 类似{{ num }}--> <p v-text="num"></p> <!-- 渲染控制的标签自身内容123会被替换--> <p v-text="num">123</p> <!-- v-text原样渲染,v-html会解析HTML语法--> <p v-text="info"></p> <p v-html="info"></p> <!-- js基本数据类型:字符串,布尔,数字,undefined--> <!-- 插值表达式中引号是字符串,不写代表变量--> <p>{{ 'abc' + 10 + num }}</p> <!-- 文本指令中字符串需要写在引号中再加引号--> <p v-text=" 'abc' + 10 + num "></p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { num: 100, info: '<i style="color: red">info</i>', }, filter:{ add: function (a, b) { return a+b; } } }) </script>
2、事件指令
1、DOM驱动
-
js选择器获取目标标签
-
为目标标签绑定事件
-
在事件中完成相应的逻辑
var btn = document.getElementsByTagName('button')[0]; btn.onclick = function () { console.log(111111111111); };
2、数据驱动
-
操作一个功能,使用需要一个方法来看控制
-
方法名是变量,所以控制变量就可以控制方法
3、事件指令
-
在实例成员methods中声明事件方法
-
标签通过事件指令绑定声明的办法:v-on:事件名="事件方法名"
<button v-on:click="btnClick">按钮</button>
-
标签通过事件指令绑定声明的方法,且可以自定义传参数:v-on:事件名="事件方法名( )"
<button v-on:click="btnClick()">按钮</button> 不传任何参数 <button v-on:click="btnClick($event)">按钮</button> 传入事件对象,跟不写括号相同 <button v-on:click="btnClick(10)">按钮</button> 只传入自定义参数,当然也可以传入事件对象加自定义参数
<body> <div id="app"> <!-- 标签中声明绑定的方法,不加括号--> <button v-on:click="btnClick">{{ btn1 }}</button> <hr> <!-- 直接绑定事件名:系统会触发事件时调用事件方法,传给事件方法的一个参数(事件对象)--> <button v-on:click="fn1">{{ btn3 }}</button> <!-- 绑定的事件后跟着(),不是主动调用事件方法,而是表示在触发事件调用时,传入的参数全由用户自己决定--> <button v-on:click="fn2($event, 10, 20)">{{ btn4 }}</button> <hr> <button v-on:click="fn(btn1)">{{ btn1 }}</button> <button v-on:click="fn(btn2)">{{ btn2 }}</button> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data:{ btn1: '按钮1', btn2: '按钮2', btn3: '按钮3', btn4: '按钮4', }, methods: { btnClick() { console.log(666) }, fn1(ev) { console.log(ev.clientX, ev.clientY) }, fn2(ev, n1 ,n2) { console.log(ev.clientX, ev.clientY) }, fn(msg) { console.log(msg) } } }) </script>
7、js对象补充
1、普通对象与对象简写
-
js没有字典类型,只有对象类型,对象可以完全替代字典来使用
// 对象属性替代python中字典类型 var dic_obj = { 'name': 'Bob', 'eat': function () { console.log('在吃饭') } }; // 可以直接利用对象.的方式取值或者字典取值方式取值 console.log(dic_obj.name, dic_obj['name']); dic_obj.eat(); // 得到函数地址加括号调用 dic_obj['eat']()
-
js中对象的属性名,都采用字符串类型,所以可以省略字符串的引号标识
// 属性可以省略引号 var dic_obj2 = { name: 'Tom', 'eat': function () { console.log('在吃饭...') } }; // 可以直接利用对象.的方式取值或者字典取值方式取值 console.log(dic_obj.name, dic_obj['name']); dic_obj.eat(); // 得到函数地址加括号调用 dic_obj['eat']()
-
对象中属性值为函数时,称之为方法,方法建议简写:方法名(){ }
-
如果对象中的属性值是一个变量,且变量名与属性名相同,还可以简写:{属性,}
var height = 180; var p={ // 上面定义了就直接简写 height, // 省略引号 name: 'Tank', // 对象中属性为函数时,方法简写 eat(){} }; console.log(p.height, p.name)
2、第一种类(了解)
// js中的类 // 第一种声明类的方法 class People { constructor (name) { this.name = name } eat () { console.log(this.name + '在吃饭') } } let p1 = new People('Bob'); let p2 = new People('Tom'); console.log(p1.name, p2.name); p1.eat();
3、第二种类(了解)
在函数内部出现了this语法,这个函数就是类,否则就是普通函数
// 第二种声明类的方法(难点):在函数内部出现了this语法,该函数就是类,否则就是普通函数 function Teacher(name) { this.name = name; this.eat =function () { console.log(this.name + '在吃饭') } } let t1 = new Teacher('Owen'); t1.eat();
4、类属性
// 类属性:给类属性赋值,所有对象都能访问 function Fn() {} let f1 = new Fn(); let f2 = new Fn(); // 赋值类属性 Fn.prototype.num = 100; console.log(f1.num); console.log(f2.num); // 类似于单例(给类Vue加属性num) Vue.prototype.num = 1000; let v1 = new Vue(); let v2 = new Vue(); console.log(v1.num); console.log(v2.num);
8、js函数补充
1、函数的形参与调用时传入的实参关系
-
传入和接收的参数个数不需要一致
-
但是要按照位置顺序赋值,没有关键字参数
-
没有赋值的形参会被赋值undefined,没有传入的实参会被遗弃
function fn1(a,b) { console.log(a, b); // 1 2 return a+b; } // 传多了3会被遗弃 let res = fn1(1, 2, 3); console.log(res); // 3 // 传少了形参未被传的被赋值undefined let p = fn1(1); console.log(p) // NaN 因为a=1, b=undefind相加不是数字
2、函数定义的演变
// 定义函数(类似于匿名函数,起名字) let fn2 = function (a, b) { return a+b; }; // 省略关键字的箭头函数 let fn3 = (a, b) => { return a+b; }; // 没有函数体,只有返回值的函数可以省略作用域{},return也可以省略 let fn4 = (a, b) => a+b; // 如果形参只有一个时,()也可以省略 let fn5 = num => num*num
3、js是弱语言
// 加法变字符串 console.log(10 + '5'); // 105 // 减法变数字 console.log(10 - '5'); // 5 // 将存数字字符串变数字前面加一个+ console.log(+'55555'); // 55555















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步