前端之Bootstrap框架
Bootstrap
前端样式框架样式:提前将很多样式都已经写好了,封装成一个个的类,我们只需调用对应的样式类来实现框架样式
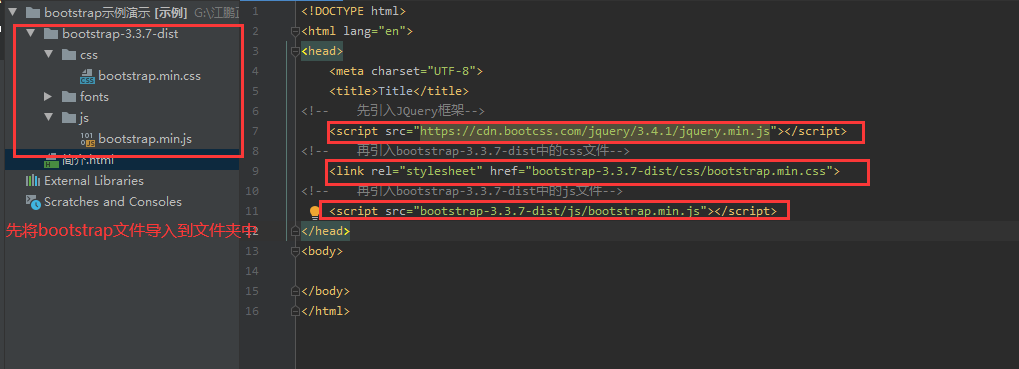
想要使用前端框架必须要先下载到本来去调用或者导入CDN,BootCDN 获取对应的链接引入








使用
1、全局CSS样式
1、布局容器
1、左右留白的页面框架 container
<div class="container"> ...... </div>
2、全部占满浏览器窗口的容器框架 container-fluid
<div class="container-fluid"> ...... </div>
2、栅格系统
在布局容器内创建页面布局
1、先用row来划分行,一行默认是12份
2、再用col-**-数字,来划定份数
3、可以通过栅格系统控制在多种不同尺寸屏幕展示效果相同
手机:col-xs-数字
平板:col-sm-数字
电脑:col-md-数字
超大屏幕:col-lg-数字
各种类参数可以叠加使用
4、可以控制划分的份数左右移动用,col-md-offset-数字,从左往右移几份
<div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3">这是占了6个栅格,在中间</div> <div class="col-md-6 ">这是占了6个栅格,在左边</div> <div class="col-md-4 col-sm-4 col-xs-4">占了4个栅格</div> <div class="col-md-4 col-xs-4 col-md-offset-8 col-xs-offset-8">这是占了4个栅格,在右边</div> </div> </div>
3、排版
设置副标题:small
<h1>h1. Bootstrap heading <small>Secondary text</small></h1> <h2>h2. Bootstrap heading <small>Secondary text</small></h2>
4、对齐
左对齐:text-left
居中对齐:text-center
右对齐:text-right
<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p>
5、改变大小写
全部大写:text-lowercase
全部小写:text-uppercase
首字母大写:text-capitalize
<p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>
6、列表
无样式列表 (大列表无样式,小列表下有点序号):list-style
<ul class="list-unstyled"> <li>...</li> </ul>
内联列表(将所有元素放在一行):list-inline
<ul class="list-inline"> <li>...</li> </ul>
7、用户输入
用<kbd>标签标示用户输入的内容
<kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>
8、表格
基本带边框:table
条纹带表格:table-striped
带边框表格:table-bordered
鼠标悬停:table-hover
设置颜色:active(悬停在单元格上的颜色)、success(淡绿色)、danger(淡红色)、warning(淡黄色)、info(淡蓝色)、primary(无色)
9、表单
所有的表单标签一般设置设置form-control类
10、按钮
可以为a、button、input标签添加button类,btn btn-default
按钮颜色:btn-default(默认样式样式)、btn-danger(红色)、btn-primary(蓝色)、btn-success(绿色)、btn-info(淡蓝色)
按钮尺寸:btn-lg(大按钮)、btn-sm(小按钮)、btn-xs(超小按钮)
禁用按钮:disabled='disabled'
<p> <button type="button" class="btn btn-danger btn-lg">(大按钮)Large button</button> </p> <p> <button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> <button type="button" class="btn btn-primary btn-xs" disabled>禁用(超小尺寸)Extra small button</button> </p>
11、图片
响应式图片(让图片更好的缩放):img-responsive
图片形状:img-rounded(方形)、img-circle(圆形)、img-thumbnail(四边留白方形)
<img src="..." alt="..." class="img-responsive img-rounded"> <img src="..." alt="..." class="img-responsive img-circle"> <img src="..." alt="..." class="img-responsive img-thumbnail">
12、颜色
给文本加颜色
<p class="text-muted">...</p> <p class="text-primary">...</p> <p class="text-success">...</p> <p class="text-info">...</p> <p class="text-warning">...</p> <p class="text-danger">...</p>
给背景加颜色
<p class="bg-primary">...</p> <p class="bg-success">...</p> <p class="bg-info">...</p> <p class="bg-warning">...</p> <p class="bg-danger">...</p>
13、浮动
向左浮动:pull-left
向右浮动:pull-right
14、让内容居中
center-block
2、组件
组件中包括图标、下拉框、导航条、警告框、弹出框、分页、进度条等等
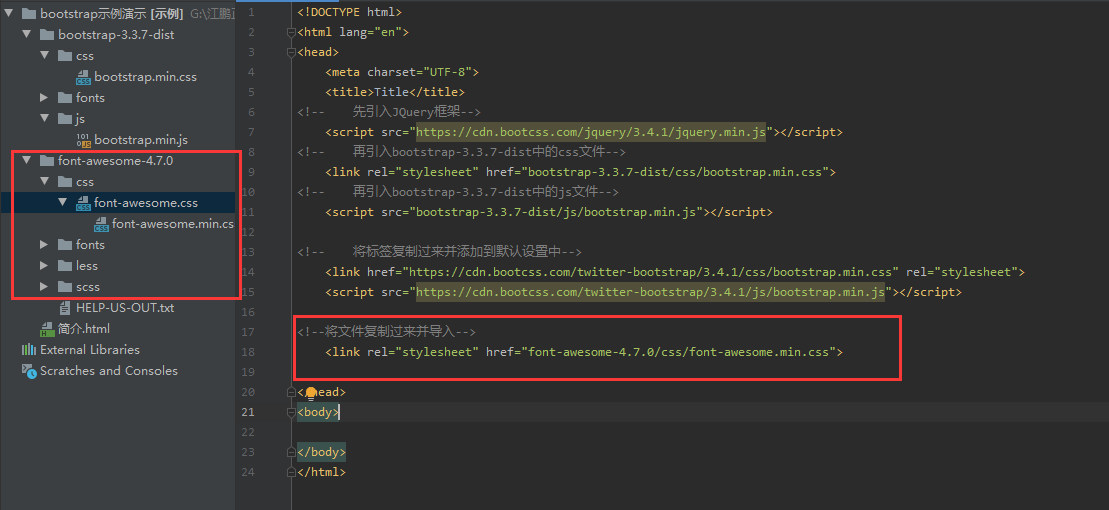
图标可在图标库中找到对应的图标使用其代码前需要先下载该库到本地后导入,之后直接找到相应的图标复制代码就好,图标库fontawesome



3、JavaScript插件
JavaScript插件中包括js代码样式有:模态框、下拉菜单、滚动监听、标签页、弹出框、警告框、按钮等等
其中警告框、弹出框可以用 SweetAlert



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图书管理系统</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">图书管理系统</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">BMS</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">书籍 <span class="sr-only">(current)</span></a></li> <li><a href="#">作者</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">搜索</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Mr沈</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">修改密码</a></li> <li><a href="#">修改头像</a></li> <li><a href="#">后台管理</a></li> <li role="separator" class="divider"></li> <li><a href="#">注销</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="col-md-2"> <div class="list-group"> <a href="#" class="list-group-item active"> 图书详情列表 </a> <a href="#" class="list-group-item">作者列表</a> <a href="#" class="list-group-item">出版社列表</a> <a href="#" class="list-group-item">更多操作</a> </div> </div> <div class="col-md-10"> <div class="panel panel-primary"> <div class="panel-heading clearfix"> <h3 class="panel-title">图书管理系统 <i class="fa fa-leanpub pull-right" aria-hidden="true"></i></h3> </div> <div class="panel-body"> <a href="#" class="btn btn-success">新增</a> <form class="form-inline pull-right"> <div class="form-group"> <div class="input-group"> <input type="text" class="form-control" id="exampleInputAmount" placeholder="关键字"> </div> </div> <button type="submit" class="btn btn-primary">搜索</button> </form> <table class="table table-striped table-hover" style="margin-top: 10px"> <thead> <tr> <th>序号</th> <th>书名</th> <th>价格</th> <th>作者</th> <th>出版社</th> <th class="text-center">操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>python从入门到放弃</td> <td>999.99</td> <td>Mr沈</td> <td>中国人民出版社</td> <td class="text-center"> <a href="" class="btn btn-primary btn-xs">编辑</a> <a href="" class="btn btn-danger btn-xs">删除</a> </td> </tr> <tr> <td>2</td> <td>西游记</td> <td>666.66</td> <td>吴承恩</td> <td>古代出版社</td> <td class="text-center"> <a href="" class="btn btn-primary btn-xs">编辑</a> <a href="" class="btn btn-danger btn-xs">删除</a> </td> </tr> <tr> <td>3</td> <td>前端从入门到入坟</td> <td>999.99</td> <td>Mr沈</td> <td>教育出版社</td> <td class="text-center"> <a href="" class="btn btn-primary btn-xs">编辑</a> <a href="" class="btn btn-danger btn-xs">删除</a> </td> </tr> </tbody> </table> <nav aria-label="Page navigation" class="pull-right"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> </div> </body> </html>





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南