前端之BOM与DOM
1、什么是BOM与DOM
我们在前面讲了JavaScript,但是还不能跟浏览器有任何交互,所以就有了BOM与DOM
DOM:文档对象模型,可以通过DOM访问HTML文档中的元素,操作HTML文档
2、Window对象
所有浏览器都支持Window对象,她表示浏览器窗口
一些常用的Window方法:
-
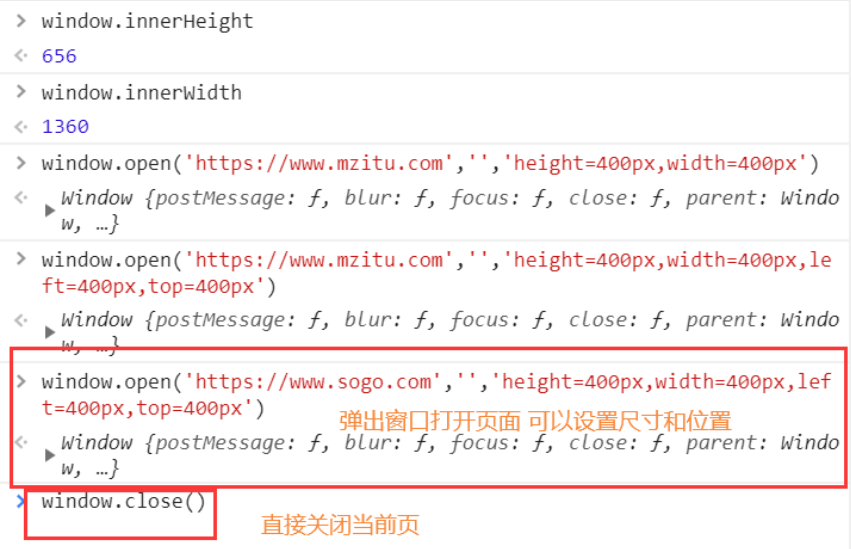
window.innerHeight - 浏览器窗口内部的高度
-
window.innerWidth - 浏览器窗口内部的宽度
-
window.open() - 打开新窗口,指定链接,打开窗口的尺寸与位置(第一个参数是地址,第二个空字符串,第三个参数指定尺寸与位置)
-
window.close() - 关闭当前窗口

3、window的子对象
通过window调用,window可以省略不写
1、navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器信息
属性:
-
window.navigator.appName - 获取浏览器全称,window可以省略不写
-
navigator.appVersion - Web浏览器厂商和版本详细字符串
-
navigator.userAgent - 客户端绝大部分信息,判定是否是一个浏览器,初始反爬策略
-
navigator.platform - 浏览器运行所在的操作系统
2、screen对象
屏幕对象
一些属性:
-
screen.availWidth - 可用的屏幕宽度
-
screen.availHeight - 可用的屏幕高度
3、history对象
window.history对象包含浏览器的历史,可做浏览器的前进和返回页
属性:
-
history.forward() - 前进一页
-
history.back() - 后退一页
4、location对象
window.location对象用于获取当前页面的url或跳转指定页面,刷新页面
属性:
-
location.href - 获取当前窗口的url
-
location.href="https://www.baidu.com" - 指定url跳转到指定页面
-
location.reload() - 刷新页面
5、弹出框
可以在JavaScript创建三种弹出框:警告框、确认框、提示框
警告框 :alert:当出现警告框用户需点击确定后才能进行操作
语法:alert("警告语");
确认框:confirm:用户点击确定返回true,取消返回false
语法:confirm("确认语")
提示框:prompt:用户点击确定后返回输入的值,点击取消返回null
语法:prompt("提示语")
6、计时相关
在一定时间间隔之后来执行代码
setTimeout():在指定多少毫秒之后执行js代码
语法:setTimeout("JS语句",毫秒)
clearTimeout():清除setTimeout的设置
语法:clearTimeout(setTimeout语句)
setInterval():设置按照指定周期(以毫秒)来不停的调用函数或计算表达式
语法:setInterval("JS语句",时间间隔毫秒)
clearInterval():取消由setInterval()设置的周期循环函数
语法:clearInterval(setInterval语句)
function show(){ alert('123'); } function func(){ let t = setInterval(show,3000); function inner(){ clearInterval(t) } setTimeout(inner,9000) } func()
4、DOM
HTML DOM模型被构造为对象的树,可以通过每一个节点找到其他节点

1、查找标签
如果用变量名来临时存储,变量名建议用查找的元素+Ele,如:
var divEle = document.getElementByTagName('div')[0]
-
直接查找
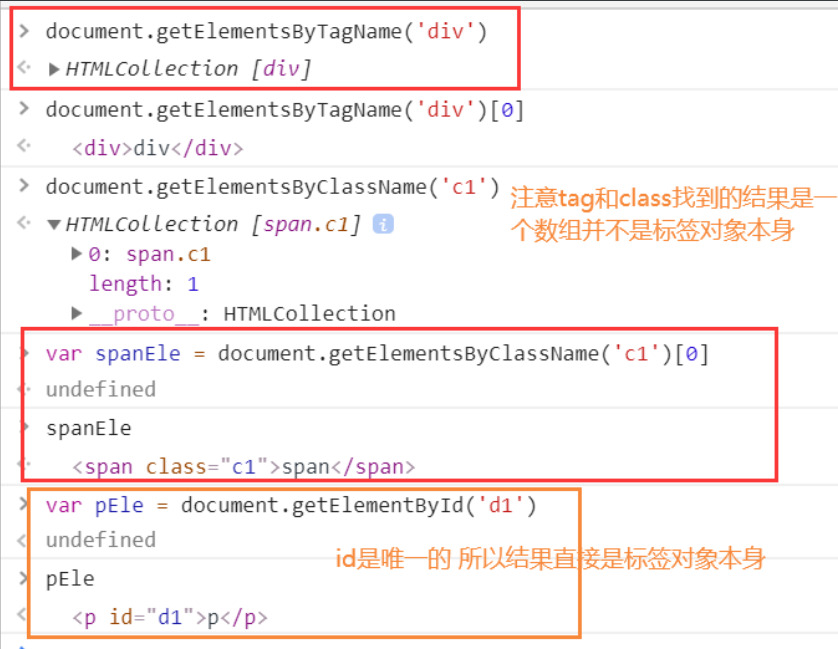
document.getElementbyId() - 跟据ID获取一个标签,id是唯一的结果就是标签本身
document.getElementByClassName() - 根据class属性获取,结果是一个数组,需要某一个值用索引取值
document.getElementByTagName() - 根据标签名获取标签合集,结果是一个数组,需要某一个值用索引取值

-
间接查找:先通过直接查找得到临时变量来查找其他的元素
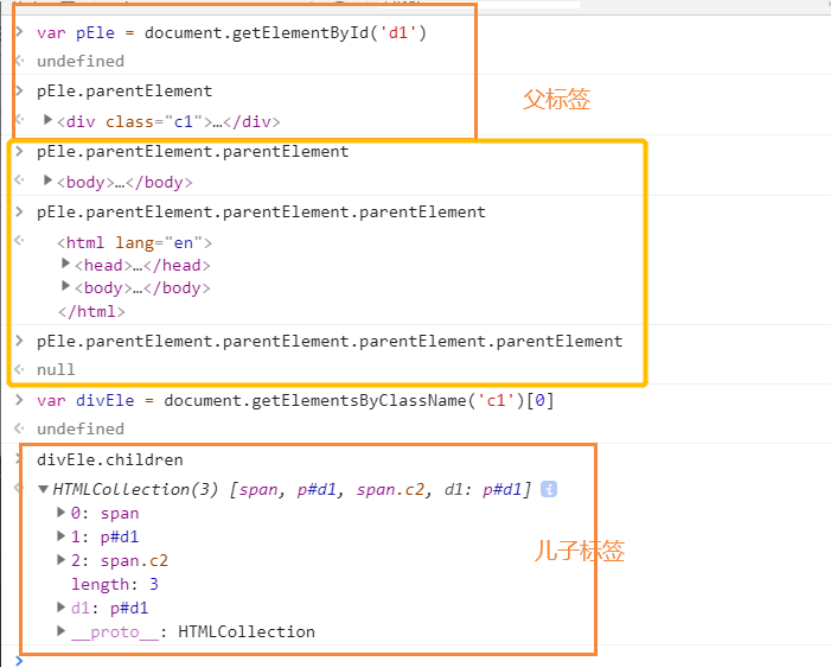
parentElement - 父节点标签元素
children - 所有的子标签
firstElementChild - 第一个子标签元素
lastElementChild - 最后一个子标签元素
nextElementSibling - 下一个兄弟标签元素
previousElementSibling - 上一个兄弟标签元素


2、节点操作
创建节点
语法:createElement(标签名)
var divEle = document.createElement('div');
添加节点
语法:追加一个子节点,最后一个子节点
.appendChild(子节点)
var imgEle = document.createElement('img') imgEle.setAttribute('src','http://img1.imgtn.bdimg.com/it/u=4238142487,3274484296&fm=26&gp=0.jpg') var d1Ele = document.getElementById('d1') d1Ele.appendChild(imgEle);
语法:把某个节点添加在某个节点之前
.insertBefore(新节点,某个节点)
删除节点
语法:获取要删除的元素,通过父元素调用该方法删除
父节点.removeChild(要删除的节点)
替换节点
把某个节点换成一个新节点
语法:somenode.replaceChild(新节点,旧节点)
属性节点
给某个节点添加属性可以通过点的方式设置默认属性,但是自定义属性没法设置,所有可以通过setAttribute方法即可以设置默认属性也可以设置自定义属性
var divEle = document.getElementByTagName('div')[0]; divEle.setAttribute('age',18) // 设置属性 divEle.getAttribute('age') // 获取属性值 divEle.removeAttribute('age') // 删除属性
获取节点值可以直接通过innerText获取,在后面加=某个值来设置文本值
var divEle = document.getElementByTagName('div')[0] divEle.innerText // 获取div节点文本 divEle.innerText='<h1>111</h1>' // 清空div所有的标签及文本后设置div的文本,不能识别HTML代码 var divEle = document.getElementByTagName('div')[0] divEle.innerHTML // 获取div节点标签及文本 divEle.innerHTML='<h1>111</h1>' // 清空div所有的标签及文本后设置div的文本,可以识别HTML代码
获取值的操作
适用点value的方式获取用户输入或选择的文本,适用于input,select,textarea
var inputEle = document.getElementsByTagName('input')[0]; inputEle.value // "1112132" var selectEle = document.getElementsByTagName('select')[0] selectEle.value // "111" var textareaEle = document.getElementsByTagName('textarea')[0] textareaEle.value // "12e2qdqwda"
获取文件对象数据 js对象.files[0]
var fileEle = document.getElementById('d2') fileEle.files[0] // 获取文件的真实数据 /* File {name: "ttrar.com下载说明.txt", lastModified: 1535635667143,
lastModifiedDate: Thu Aug 30 2018 21:27:47 GMT+0800 (中国标准时间),
webkitRelativePath: "", size: 3331, …} */
class的属性
对类进行一系列操作
var c1Ele = document.getElementsByClassName('c1')[0] c1Ele.className // 查看所有的类名"c1 getgreen getred" c1Ele.classList // 查看所有的类属性 DOMTokenList(3) ["c1", "getgreen", "getred", value: "c1 getgreen getred"] c1Ele.classList.remove('getred') // 删除指定类 c1Ele.classList.add('getred') // 添加指定类 c1Ele.classList.contains('getred') //判断某个类是否存在 true c1Ele.classList.contains('c2') false c1Ele.classList.toggle('getred') // 有则移除无则添加某个类 false c1Ele.classList.toggle('getred') true
对CSS操作
通过js对象.style.css属性名的方式进行操作,将CSS语句中的-换成了大写的
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
5、事件
js代码通常写在body里的最下方
1、什么是事件
一旦标签达到某个条件就会自动触发一系列的动作
2、常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
3、绑定事件的两种方式
1、直接在标签内部书写事件名
<button onclick="func()">按钮1</button>
2、利用js动态查找动态绑定,通常使用这种
<div> <button>按钮</button> </div> <script> var divEle = document.getElementsByTagName('div')[0]; divEle.onclick=function () { alert(123) } </script>
事件练习

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动态展示时间</title> </head> <body> <input type="text" id="d1"> <button id="b1">开始</button> <button id="b2">结束</button> <script> var ipEle = document.getElementById('d1'); var b1Ele = document.getElementById('b1'); var b2Ele = document.getElementById('b2'); // 定义一个变量用来存储定时器 var t = null; function showtime() { var currentTimeObj = new Date(); ipEle.value = currentTimeObj.toLocaleString(); } b1Ele.onclick = function () { if(!t){ t=setInterval(showtime,1000); } }; b2Ele.onclick = function () { clearInterval(t); t=null; } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>开关灯</title> <style> .c1 { height: 200px; width: 200px; border-radius: 50%; } .setgreen { background-color: green; } .setred { background-color: red; } </style> </head> <body> <div class="c1 setred setgreen"></div> <button id="d1">点我变色</button> <script> var btEle = document.getElementById('d1'); var divEle = document.getElementsByClassName('c1')[0]; btEle.onclick = function () { // 对类进行有则删除无在添加 divEle.classList.toggle('setred') } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>省市联动</title> </head> <body> <select name="" id="province"></select> <select name="" id="city"></select> <script> data = { "河北": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"], '上海': ['徐汇区','黄埔区'], '安徽': ['六安市','合肥市'] }; let prEle = document.getElementById('province'); let ciEle = document.getElementById('city'); // 获取省份的信息 for (let i in data){ // 手动创建一个标签添加到省份标签内 let opEle = document.createElement('option'); // 给标签设置value属性 opEle.value = i; // 给标签设置文本 opEle.innerText = i; // 将创建的标签添加到select框中 prEle.append(opEle) } // 当文本信息改变是触发 prEle.onchange = function () { // 先置空再操作 ciEle.innerHTML = ''; // this代表当前对象,相当于python中的self // 获取用户选择的省份 let currentPro = this.value; // 根据省份查找到城市 let currentcity = data[currentPro]; // 循环放入第二个select框中 for (let i=0; i<currentcity.length;i++){ let opEle = document.createElement('option'); opEle.value = currentcity[i]; opEle.innerText = currentcity[i]; ciEle.append(opEle) } } </script> </body> </html>

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南