前端基础之CSS
1、什么是CSS
层叠样式表,用来调节标签的样式
/*注释内容*/ CSS应该有一个独立的文件,并且有注释说明每一块的CSS代码位置,方便维护 /*首页的CSS样式*/ /*侧边栏的CSS样式*/ /*页面通用的CSS样式*/
3、CSS语法结构
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束
选择器 {属性名1:属性值1;属性名2:属性值2}
4、CSS三种引入方式
1、外部CSS文件(最正规)在head内用link引入
2、HTML代码head内直接用style标签内书写CSS代码
3、标签内通过style属性直接书写对应的样式(不推荐)
5、如何查找标签
1、基本选择器
/*标签选择器,元素选择器 将页面所有的div内的内容全部改变样式*/ div {color: darkred} /*类选择器 用点类名的方式将所有的类c1改变样式*/ .c1 {color: aqua} /*id选择器 用#加id名将所有id='d1'的改变样式*/ #d1 {color: coral} /*通用选择器 用*代表全部,将页面其他未通过CSS改变的样式全部改变样式*/ * {color: blue}
2、组合选择器
/*后代选择器, 用空格隔开将所有div内部的所有的span全部改变样式,没有层级限制*/ div span {color: blue} /*儿子选择器 将所有div下面的所有第一级span改变样式*/ div > span {color: aqua} /*毗邻选择器 div外部紧挨着的第一个改变样式*/ div + span {color: darkred} /*弟弟选择器 同级别下的所有标签改变样式*/ div ~ span {color: aqua}
3、属性选择器 [ ]
/*找到页面上所有的username的属性名标签改变样式*/ [username] {background-color: aqua} /*找到username='tank'的所有属性改变标签样式*/ [username='tank'] {background-color: aqua} /*找到input中username='tank'的标签改变标签样式,input与[]之间不能加空格*/ input[username='tank'] {background-color: darkred} /*找到span中username='tank'的标签改变标签样式,span与[]之间不能加空格*/ span[username='tank'] {background-color: blue}
4、分组与嵌套选择器 ,
/*嵌套,将所有的div和p标签改变样式*/ div,p {color: blue} /*将所有的c1和d1和span改变样式*/ .c1, d1, span {color: aqua}
5、伪类选择器 :
/*未访问的链接,改变样式*/ a:link {color: blue} /*鼠标移动到链接上面改变样式*/ a:hover {color:black} /*鼠标点击选中链接时的样式*/ a:active {color: fuchsia} /*已经访问过的链接*/ a:visited {color: gray} /*点击input输入框是获取焦点时样式*/ input:focus {background-color: aqua}
6、伪元素选择器
/*给首字母设置特殊样式*/ div:first-letter {color: crimson; font-size: 38px} /*在每个div标签前面插入内容,用户无法选中*/ div:before {content: '你好啊'; color: fuchsia} /*在每个div标签后面插入内容,用户无法选中*/ div:after {content: '拜拜!'; color: blue}
6、选择器优先级
1、选择器相同,引入方式不同,就近原则
2、选择器不同,引入方式相同,按照:内联样式 > id选择器 > 类选择器 > 属性选择器
除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用 !important
7、如何调节样式
1、设置高宽
width属性设置宽度,height属性设置高度
块级标签可以设置长宽,内联标签的长宽由内容来决定
div {border: solid 2px; width: 100px;height: 30px} /*border solid 是设置边框是实线*/ span {border: solid 2px; width: 200px;height: 300px}

2、设置字体属性
文字字体:font-family
字体大小:font-size
字体粗细(font-weight):bold粗体,bolder更粗,lighter更细
字体颜色(color):1、十六进制如#FF0000,2、RGB(255,255,0),3、颜色英文名,4、rgba(255,123,102,0.4) 第四个值是透明度从0.0~1.0
3、设置文字属性
文字对齐(text-align)

文字装饰(text-decoration)

常用去掉a标签连接的下划线: a { text-decoration: none }
首行缩进(text-indent):p {text-indent: 32px}
注意:块级标签可以首行缩进,行内标签不能首行缩进
4、背景属性
背景颜色(background-color)
背景图片(background-image)
背景图片不动:background-attachment: fixed;
背景位置(background-position)
background-position: right; background-position: center; background-position: top; background-position: bottom; background-position: 100px, 100px; /*第一个参数是调节左右,第二个是上下*/
背景重复(background-repeat)
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
背景属性可以简写为:background: url('111.jpg') left top no-repeat
5、边框属性
border-width:边框宽度
border-color:边框颜色
border-style:边框样式 有:无边框none,点虚线边框dotted,矩形虚线边框dashed,实线边框solid
也是可以简写:border:2px dashed red;
也可以指定某一条边的样式
p { /*border: crimson 3px solid;*/ border-left-style: solid; border-left-color: crimson; border-top-style: dashed; border-right-style: dotted; border-right-width: 4px; }
圆形边框:border-radius: 50%
div { color: crimson; border-style: dashed; width: 100px; height: 100px; border-radius: 50%; }
6、display
控制块级标签和行内标签的展示效果
让块级标签边为行内标签样式让几个块级标签在一行展示可设置长宽:display: inline
让行内标签有块级标签样式,行内标签独占一行:display: block
让块级标签有设置长宽又有行内标签在一行展示的特点:display: inline-block
隐藏标签并且让出标签所占位置:display: none
隐藏标签不让出标签所占位置:visibility: hidden
7、盒子模型
快递盒与快递盒之间的距离 >>> 标签与标签之间的距离 >>> 外边框(margin)
快递盒盒子的厚度 >>> 标签的边框 >>> 边距(border)
快递盒里面的快递到盒子的距离 >>> 标签内部文本到边框的距离 >>> 内边距/内填充(padding)
快递盒内的内容大小 >>> 文本和图像内容 >>> 内容(content)

margin外边框:
p { border-style: solid; margin-top: 15px; margin-right: 5px; margin-bottom: 10px; margin-left: 25px; } /*可以简写:*/ p { margin: 50px; /*只写一个值是上下左右均是50px*/ margin: 20px 80px; /*写两个值第一个是上下,第二个是左右*/ margin: 20px 80px 50px; /*写三个值第一个是上,第二个是左右,第三个是下*/ margin: 20px 80px 50px 120px; /*写四个值顺时针排第一个是上,第二个是右,第三个是下,第四个是左*/ margin: 0 auto; /*水平居中*/ }
padding内填充:
使用与margin用法相同
8、浮动float
在CSS中任何元素都可以浮动,浮动的元素是脱离正常文档流的自身多大就会占多大,不再有独占一行的概念
浮动多用于前期布局
浮动的缺陷:会造成父标签塌陷的问题
clear属性:专门用来清除浮动带来的缺陷,父类塌陷问题
用法:在写页面之前先定义一个清除浮动的css代码,谁塌陷了给谁加上clearfix样式类
.clearfix:after { content:''; display:block; clear:both; }
9、溢出属性overflow
/*溢出的内容会被修剪,并且其余的内容不可见*/ overflow: hidden; /*内容会被修剪,但会以滚动条来查看其余内容*/ overflow: scroll; /*内容会被修剪,但会以滚动条来查看其余内容*/ overflow: auto;

10、圆形头像
div { width: 100px; height: 100px; border-radius: 50%; overflow: hidden; } /*图片全部显示*/ img { max-width: 100%;
}

11、定位
所有的标签默认情况下都是静态的(static)无法做位置的修改,可以修改静态为其他的状态
相对定位 relative:相当于标签原有的位置坐偏移
绝对定位 absolute:相当于已经定位过的(static >>> relative)父标签做偏移
固定定位 fixed :相当于浏览器窗口固定在某个位置始终不变 >>>回到顶部

返回顶部实例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html>
12、脱离文档流
验证这个标签原来所占用的位置还在不在:浮动、定位
不脱离文档流:相对定位
脱离文档流:绝对定位、固定定位
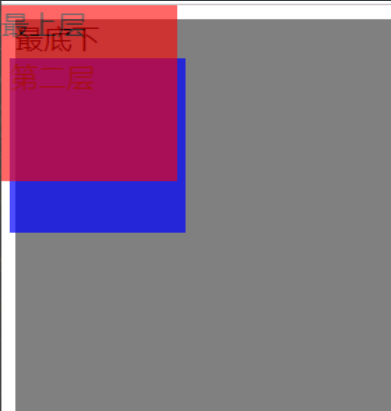
13、z-index设置对象的层叠顺序
z-index的值大就在前面,压着数字小的
14、opacity设置透明度
取值范围是0~1,0是完全透明,1是完全不透明

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { background-color: gray; width: 1000px; height: 1000px; } #id1 { width: 100px; height: 100px; background-color: blue; z-index: 100; opacity: 0.7; position: fixed; left: 5px; top: 30px; } #id2 { width: 100px; height: 100px; background-color: red; z-index: 1000; opacity: 0.6; position: fixed; left: 0; top: 0; } </style> </head> <body> <div>最底下</div> <div id="id1">第二层</div> <div id="id2">最上层</div> </body> </html>

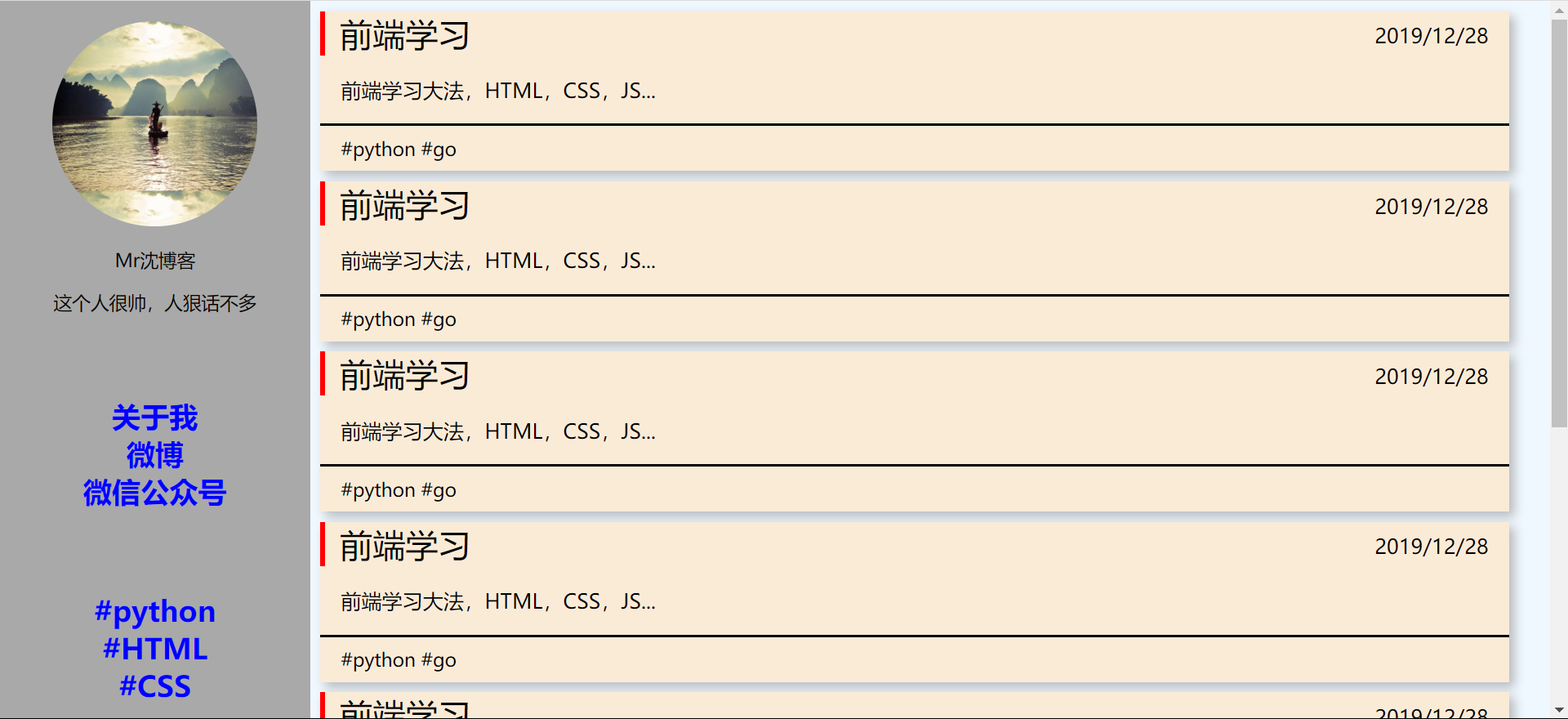
练习:博客园页面样式


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客园界面</title> <link rel="stylesheet" href="blogcss.css"> </head> <body> <div class="left_menu"> <div class="blog_image"> <img src="111.jpg" alt=""> </div> <div class="username"> <p>Mr沈博客</p> </div> <div class="userinfo"> <p>这个人很帅,人狠话不多</p> </div> <div class="blog_link"> <ul> <li><a href="">关于我</a></li> <li><a href="">微博</a></li> <li><a href="">微信公众号</a></li> </ul> </div> <div class="blog_tage"> <ul> <li><a href="">#python</a></li> <li><a href="">#HTML</a></li> <li><a href="">#CSS</a></li> </ul> </div> </div> <div class="right_content"> <div class="content_list"> <div class="content_title"> <span class="title">前端学习</span> <span class="date">2019/12/28</span> </div> <div class="content"> <p>前端学习大法,HTML,CSS,JS...</p> </div> <div class="content_bottom"> <span>#python</span> <span>#go</span> </div> </div> <div class="content_list"> <div class="content_title"> <span class="title">前端学习</span> <span class="date">2019/12/28</span> </div> <div class="content"> <p>前端学习大法,HTML,CSS,JS...</p> </div> <div class="content_bottom"> <span>#python</span> <span>#go</span> </div> </div> <div class="content_list"> <div class="content_title"> <span class="title">前端学习</span> <span class="date">2019/12/28</span> </div> <div class="content"> <p>前端学习大法,HTML,CSS,JS...</p> </div> <div class="content_bottom"> <span>#python</span> <span>#go</span> </div> </div> <div class="content_list"> <div class="content_title"> <span class="title">前端学习</span> <span class="date">2019/12/28</span> </div> <div class="content"> <p>前端学习大法,HTML,CSS,JS...</p> </div> <div class="content_bottom"> <span>#python</span> <span>#go</span> </div> </div> <div class="content_list"> <div class="content_title"> <span class="title">前端学习</span> <span class="date">2019/12/28</span> </div> <div class="content"> <p>前端学习大法,HTML,CSS,JS...</p> </div> <div class="content_bottom"> <span>#python</span> <span>#go</span> </div> </div> <div class="content_list"> <div class="content_title"> <span class="title">前端学习</span> <span class="date">2019/12/28</span> </div> <div class="content"> <p>前端学习大法,HTML,CSS,JS...</p> </div> <div class="content_bottom"> <span>#python</span> <span>#go</span> </div> </div> <div class="content_list"> <div class="content_title"> <span class="title">前端学习</span> <span class="date">2019/12/28</span> </div> <div class="content"> <p>前端学习大法,HTML,CSS,JS...</p> </div> <div class="content_bottom"> <span>#python</span> <span>#go</span> </div> </div> </div> </body> </html>

/*通用样式*/ body { margin: 0; background: aliceblue; } a { text-decoration: none; } ul { list-style-type: none; padding-left: 0; } /*左侧样式*/ .left_menu { width: 20%; height: 100%; float: left; background: darkgray; position: fixed; } .blog_image { height: 200px; width: 200px; border-radius: 50%; margin: 20px auto; overflow: hidden; } .blog_image img { max-width: 100%; } .username,.userinfo { font-size: 18px; color: black; text-align: center; } .blog_link a,.blog_tage a{ font-size: 28px; color: blue; font-weight: bold; } .blog_tage a:hover,.blog_link a:hover{ color: aliceblue; } .blog_tage ul,.blog_link ul{ text-align: center; margin: 80px 0; } /*右侧样式*/ .right_content { width: 80%; /*background: antiquewhite;*/ float: right; } .content_list { background: antiquewhite; margin: 10px 40px 10px 10px; box-shadow: rgba(128,128,128,0.5) 5px 5px 10px; } .title { font-size: 32px; } .date { float: right; font-size: 20px; margin:10px 20px; } .content_title { border-left: 5px solid red; text-indent: 14px; } .content { text-indent: 20px; border-bottom: solid 2px black; font-size: 20px; } .content_bottom { padding: 10px 10px 10px 20px; font-size: 18px; }
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步