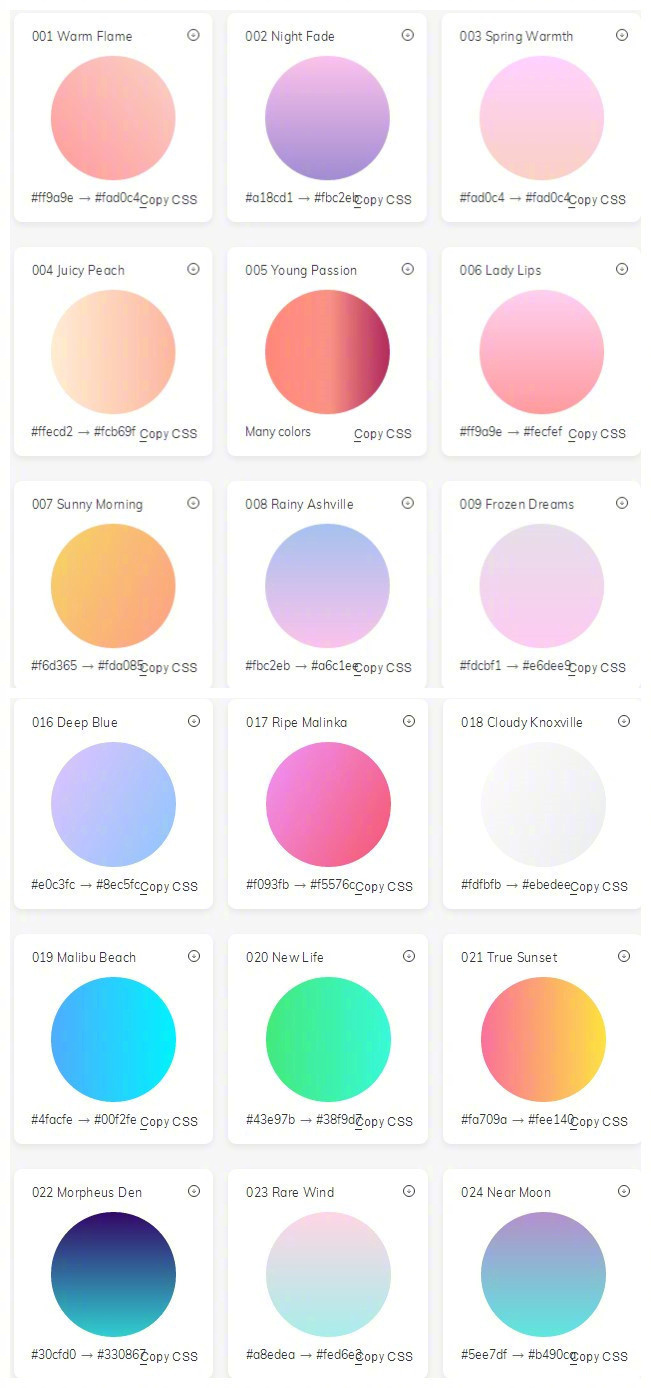
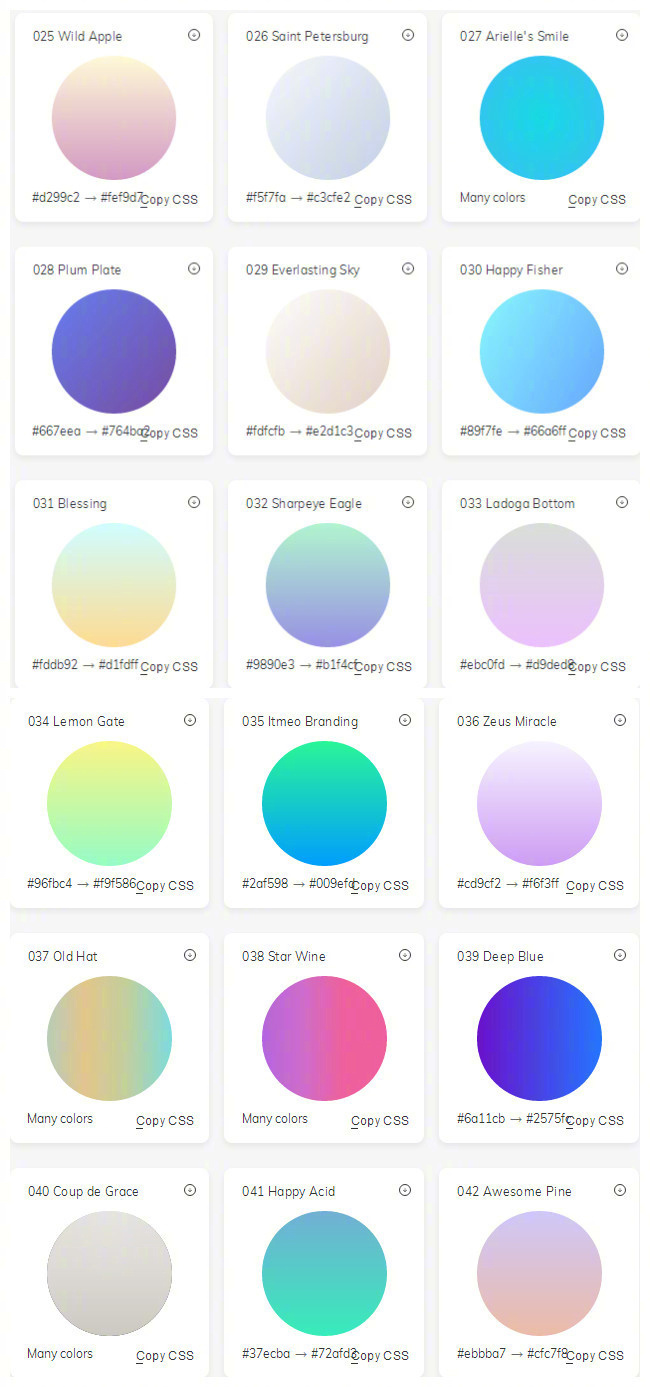
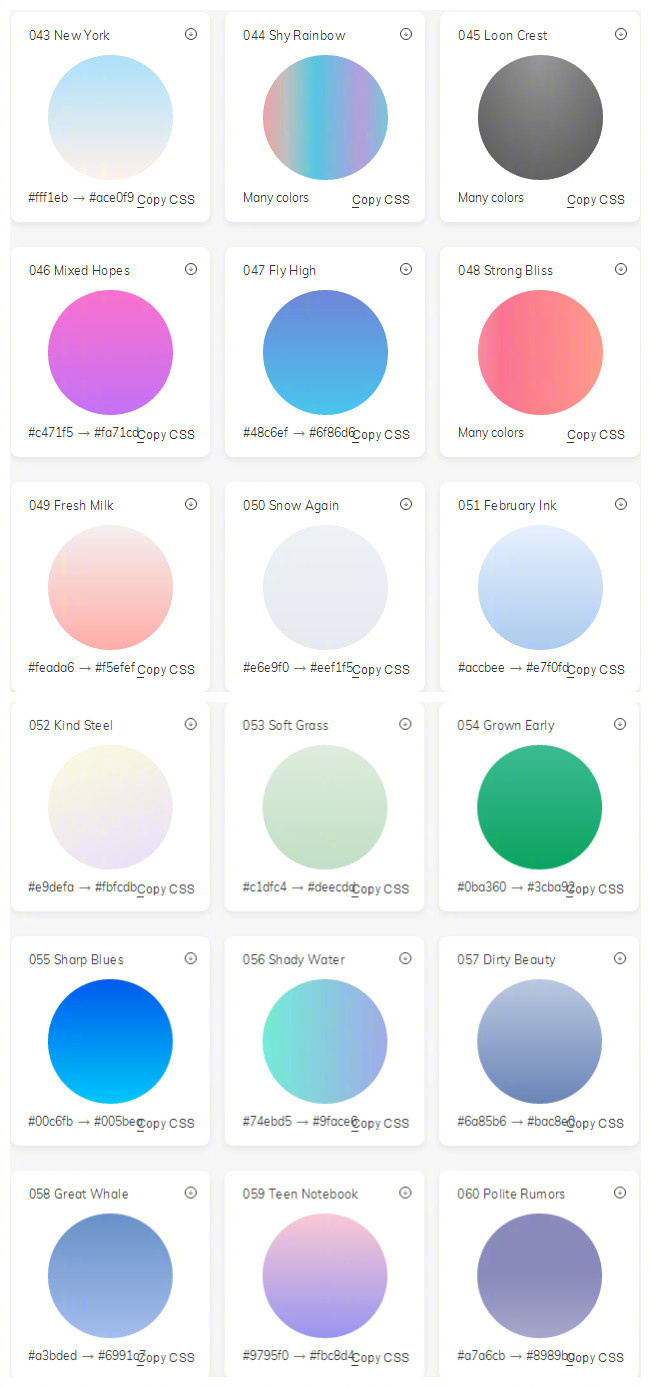
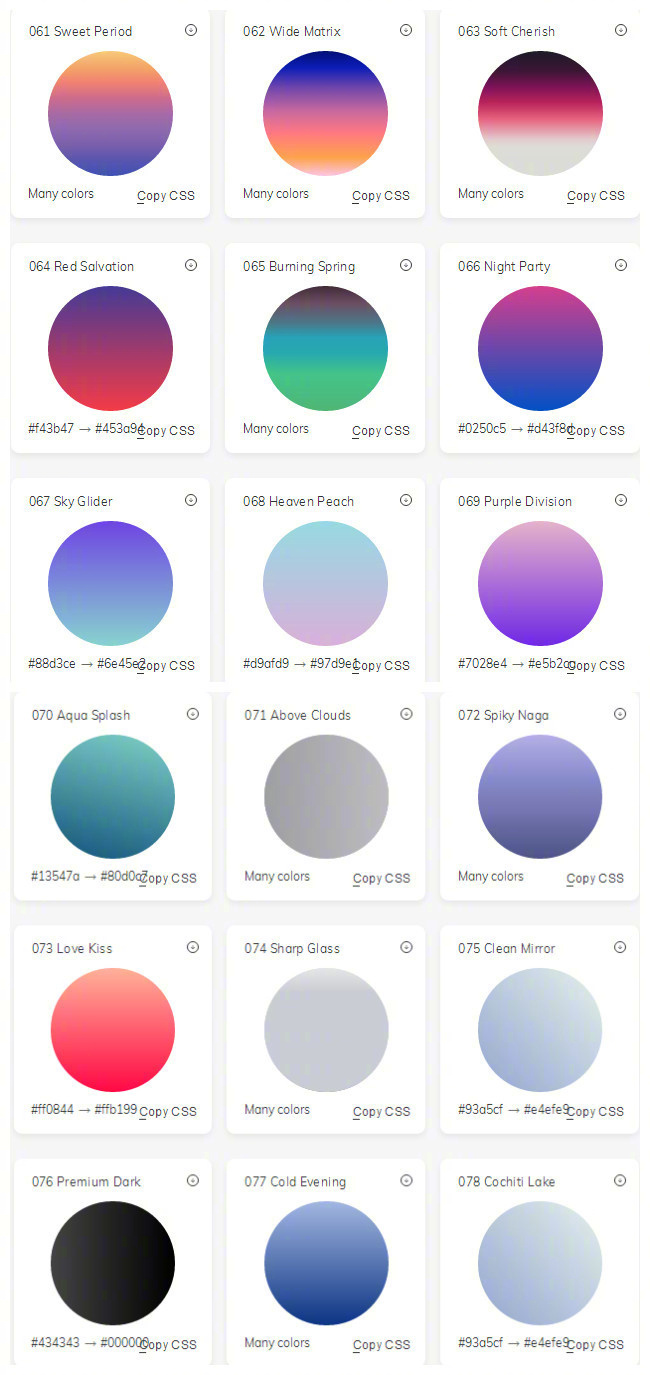
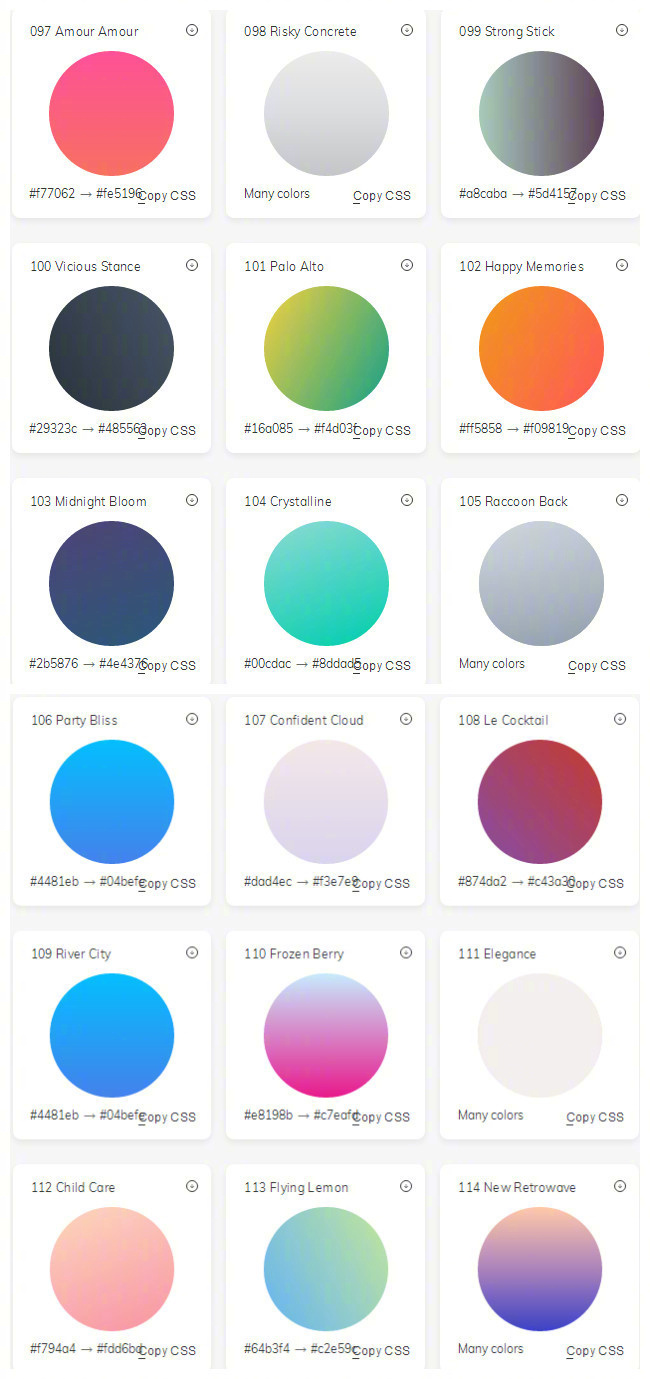
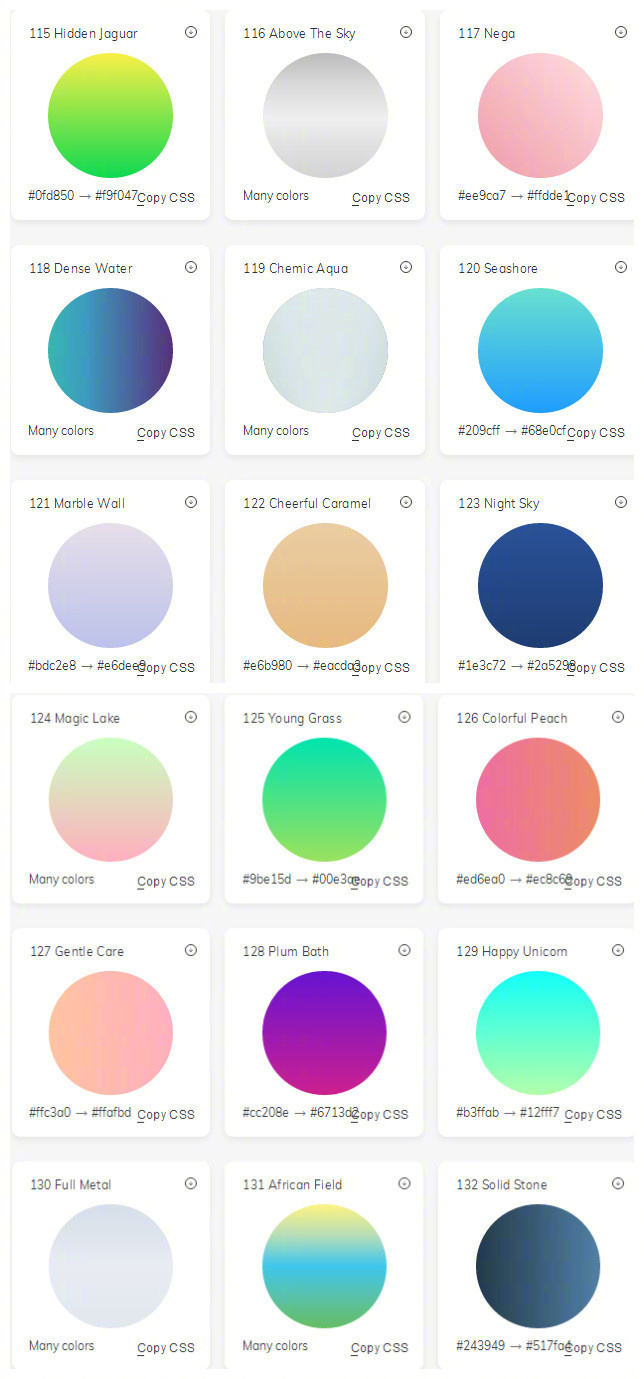
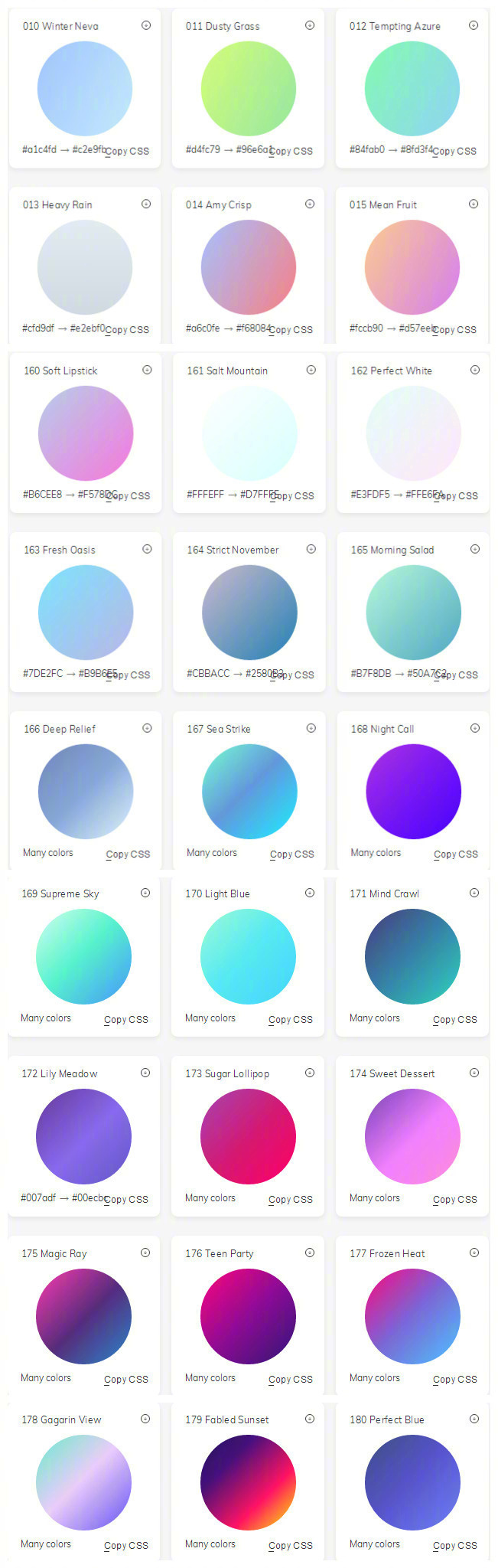
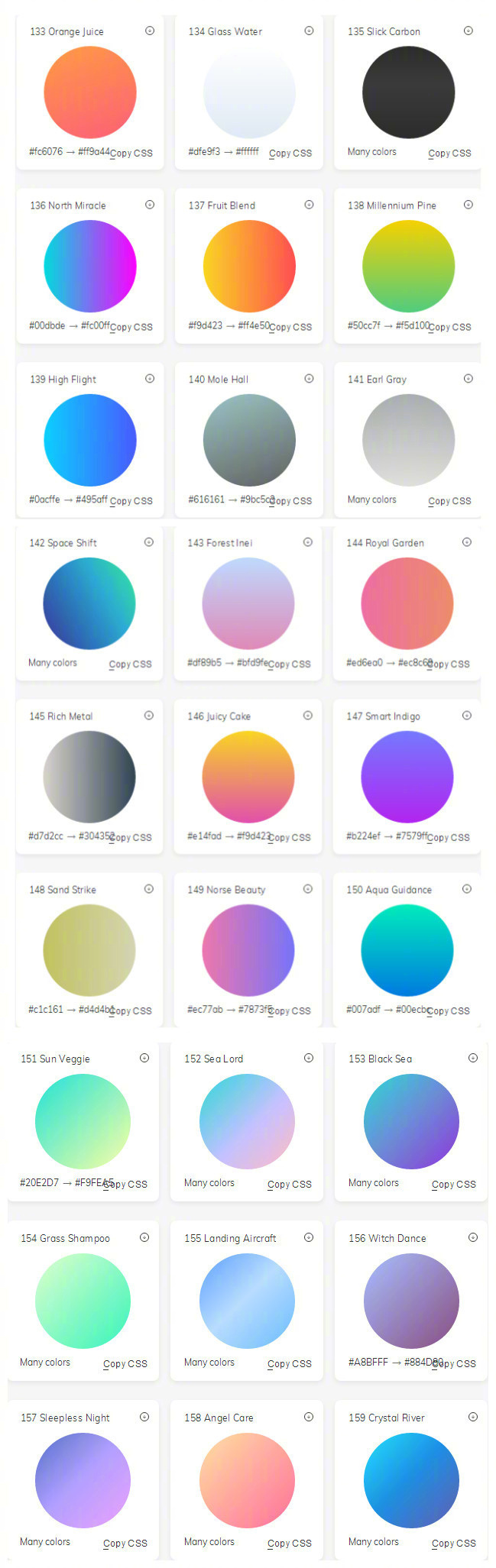
配色一览
本文资源摘自轻微课(www.qingwk.com),图侵删
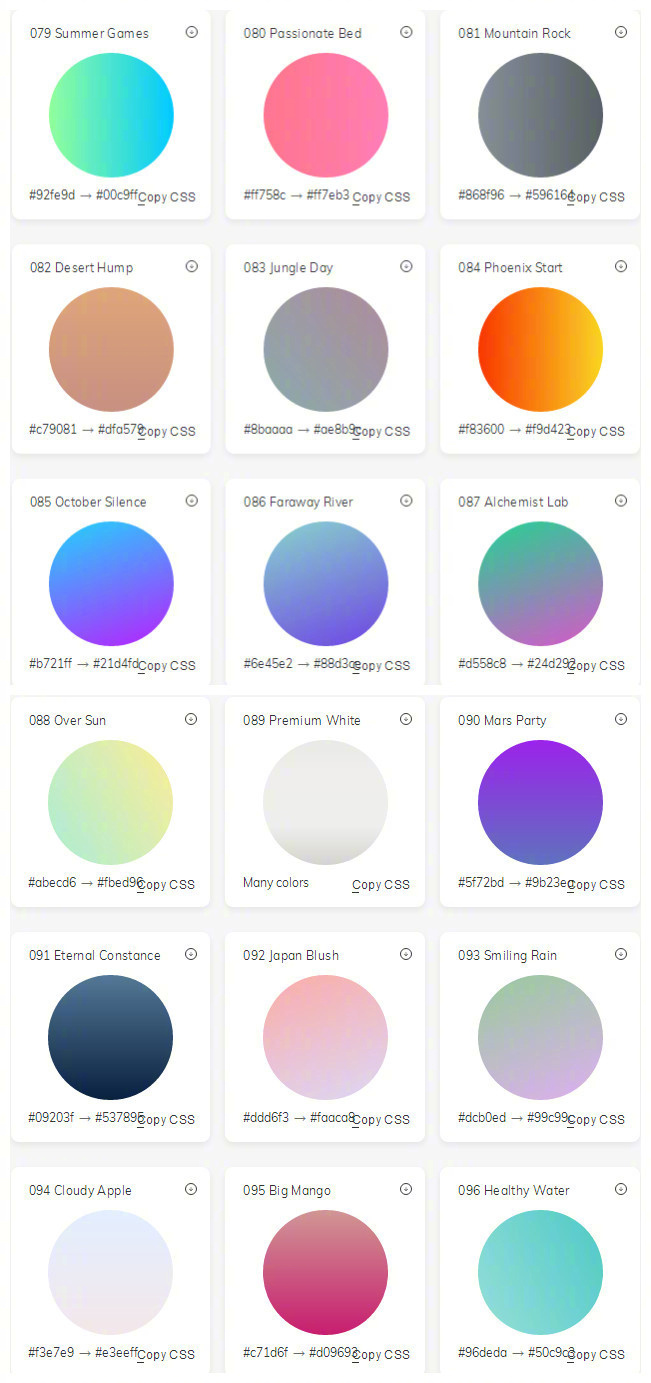
常用配色一览
xml范例
<shape xmlns:android="http://schemas.android.com/apk/res/android"
<!-- 形状-->
android:shape="rectangle">
<!-- 描边-->
<stroke
android:color="@color/white"
android:width="1dp"
<!-- 虚线宽度及密度-->
android:dashWidth="10dp"
android:dashGap="1dp" />
<!-- 圆角-->
<corners
android:radius="5dp"/>
<!-- 渐变-->
<gradient
android:type="line"
android:angle="45"
android:startColor="@color/"
android:centerColor="@color/"
android:endColor="@color/"/>
<!-- 内部填充-->
<solid
android:color="@color/white"/>
</shape>
快捷定位1

快捷定位2

快捷定位3

快捷定位4

快捷定位5

快捷定位6

快捷定位7

快捷定位8

快捷定位9

常用颜色代码
<resources>
<color name="colorPrimary">#56CFEC</color>
<color name="colorPrimaryDark">#56CFEC</color>
<color name="colorAccent">#FF4081</color>
<color name="seaLord_start">#56CFEC</color>
<color name="seaLord_center">#B7C2FF</color>
<color name="seaLord_end">#EDC0EA</color>
<color name="white">#ffffff</color>
<color name="touming">#000000ff</color>
<color name="black">#000000</color>
<color name="gray">#939393</color>
<color name="lightblue">#29d2e5</color>
<color name="lightpink">#eac3f8</color>
<color name="lemonyellow">#f9f586</color>
<color name="lemontgreen">#96fbc4</color>
<color name="fruitblendyellow">#f9d423</color>
<color name="fruitblendorange">#ff4e50</color>
<color name="blacksea1">#42bfd5</color>
<color name="blacksea2">#8253da</color>
<color name="summergamesgreen">#92fe9d</color>
<color name="summergamesblue">#00c9ff</color>
</resources>


