HTTP报文格式
转载自:
https://www.jianshu.com/p/0015277c6575
https://www.cnblogs.com/myseries/p/11239662.html


1. 请求报文
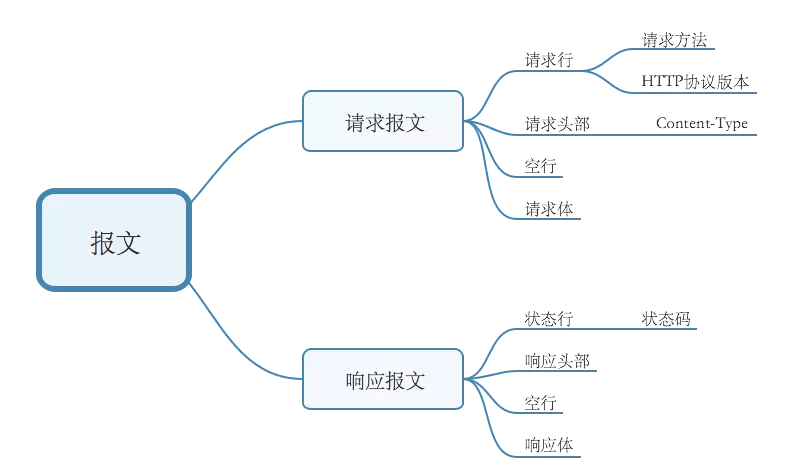
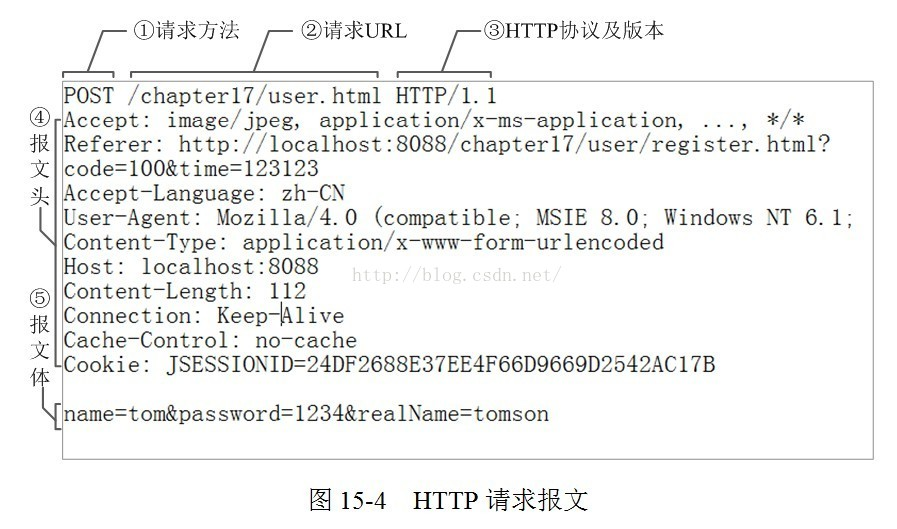
HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成。
(1)请求行:
请求方法
请求行中包括请求方法(GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT),其中最常用的为GET、POST。
GET:表示获取,不适合用来传递私密数据,也不适合拿来传递大量数据。其参数在url中,而特定浏览器和服务器对url的长度是有限制的,所以传递参数长度受限制。安全且幂等。
POST:表示投递(创建)资源,资源在请求体中出现,通常以名称/值的形式(常用json),可以传输大量数据,对数据量没有限制,也不会显示在URL中。不安全且不幂等。
PUT:将资源放在指定的位置上,与post相似,不同的是,put指定资源存放的位置。不安全且幂等。
DELETE:删除资源。不安全但幂等。
HEAD:HEAD跟GET相似,不过服务端接收到HEAD请求时只返回响应头,不发送响应内容。所以,如果只需要查看某个页面的状态时,用HEAD更高效,因为省去了传输页面内容的时间。
OPTIONS:用于获取当前URL所支持的方法。若请求成功,会在HTTP头中包含一个名为“Allow”的头,值是所支持的方法,如“GET, POST”。
TRACE:回显服务器收到的请求,主要用于测试或诊断。
CONNECT:是HTTP/1.1协议预留的,能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接与非加密的HTTP代理服务器的通信。
HTTP版本
HTTP/1.0:HTTP/1.0支持:GET、POST、HEAD三种HTTP请求方法。
HTTP/1.1:HTTP/1.1是当前正在使用的版本。该版本默认采用持久连接,并能很好地配合代理服务器工作。还支持以管道方式同时发送多个请求,以便降低线路负载,提高传输速度。HTTP/1.1新增了:OPTIONS、PUT、DELETE、TRACE、CONNECT五种HTTP请求方法。
(2)请求头:
请求头部由关键字/值对组成,每行一对
- User-Agent : 产生请求的浏览器类型
- Accept : 客户端希望接受的数据类型,比如 Accept:text/xml(application/json)表示希望接受到的是xml(json)类型
- Content-Type:发送端发送的实体数据的数据类型。比如,Content-Type:text/html(application/json)表示发送的是html类型。
- Host : 请求的主机名,允许多个域名同处一个IP地址,即虚拟主机
常见的Content-Type:
| Content-Type | 解释 |
|---|---|
| text/html | html格式 |
| text/plain | 纯文本格式 |
| text/css | CSS格式 |
| text/javascript | js格式 |
| image/gif | gif图片格式 |
| image/jpeg | jpg图片格式 |
| image/png | png图片格式 |
| application/x-www-form-urlencoded | POST专用:普通的表单提交默认是通过这种方式。form表单数据被编码为key/value格式发送到服务器。 |
| application/json | POST专用:用来告诉服务端消息主体是序列化后的 JSON 字符串 |
| text/xml | POST专用:发送xml数据 |
| multipart/form-data | POST专用:下面讲解 |
multipart/form-data:
用以支持向服务器发送二进制数据,以便可以在 POST 请求中实现文件上传等功能。
Content-Disposition(内容部署)
(1)作为主体的响应标题
为用于下载文件时的字段,有两种部署类型:inline和attachment。
inline :将文件内容直接显示在页面。
attachment:弹出对话框让用户下载。
(2)作为多部分主体的 header
HTTP 上下文中的第一个参数总是form-data; 其他参数不区分大小写,并且有参数,在'='符号后面使用带引号的字符串语法。多个参数用分号(';')分隔。
Content-Disposition: form-data Content-Disposition: form-data; name="fieldName" Content-Disposition: form-data; name="fieldName"; filename="filename.jpg"
name后面跟着一个字符串,其中包含该字段的内容引用的 HTML 字段的名称。
filename后面是一个包含传输文件的原始名称的字符串。文件名始终是可选的,不能被应用程序盲目使用:路径信息应该被删除,并且应该转换为服务器文件系统规则。该参数提供大部分指示性信息。
例:用Postman向百度发送一个请求方式为multipart/form-data的POST包,请求报文是这样的:
POST / HTTP/1.1 Host: www.baidu.com Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW Cache-Control: no-cache Postman-Token: 033120fe-2185-15d4-e486-75e86e2baddd ------WebKitFormBoundary7MA4YWxkTrZu0gW Content-Disposition: form-data; name="url" https://www.baidu.com/ ------WebKitFormBoundary7MA4YWxkTrZu0gW Content-Disposition: form-data; name="name" waffle ------WebKitFormBoundary7MA4YWxkTrZu0gW Content-Disposition: form-data; name="desk"; filename="桌子.jpg" Content-Type: image/jpeg ...contents of 桌子.jpg... ------WebKitFormBoundary7MA4YWxkTrZu0gW--
其中, boundary这个参数是分界线的意思,这个分界线参数具体是什么你可以随意自定义 ,建议定义复杂一点,因为这样子才不会跟请求体中其它字段重复。
上面的例子看出分界线=“--”+boundary
每个参数都由分界线分隔开,参数名(二进制数据还需要指明文件类型)和参数值之间有一行空行,这个空行不能省略:
------WebKitFormBoundary7MA4YWxkTrZu0gW Content-Disposition: form-data; name="url" https://www.baidu.com/
消息主体最后以 --boundary-- 标示结束。
(3)空行
请求头之后是一个空行,通知服务器以下不再有请求头
(4)请求体
GET没有请求数据,POST有。
与请求数据相关的最常使用的请求头是 Content-Type 和 Content-Length 。
一个简单的请求报文
POST /user HTTP/1.1 //请求行 Host: www.user.com Content-Type: application/x-www-form-urlencoded Connection: Keep-Alive User-agent: Mozilla/5.0. //以上是首部行 (此处必须有一空行) //空行分割header和请求内容 name=world 请求体
2、响应报文
HTTP响应报文和请求报文的结构类似,也是由四个部分组成:状态行、消息报头、空行、响应体。
(1)状态行
状态行也由三部分组成:服务器HTTP协议版本,响应状态码,状态码的文本描述
格式:HTTP-Version Status-Code Reason-Phrase CRLF
比如:HTTP/1.1 200 OK
状态码:由3位数字组成,第一个数字定义了响应的类别。
1xx:指示信息,表示请求已接收,继续处理。
2xx:成功,表示请求已被成功接受,处理。
3xx:重定向。
4xx:客户端错误。
5xx:服务器端错误,服务器未能实现合法的请求。



