css选择器30种
CSS 选择器是一种模式,用于选择需要添加样式的元素。平时使用最多也是最简单的就是 #id、.class 和标签选择器,在 CSS 中还有很多更加强大更加灵活的选择方式,尤其是在 CSS3 中,增加了很多新的选择器,使得选择元素更加便捷,所以必须理解这些选择器,只有先理解了,多用几次,自然而然就记住了。
1、* 【CSS2】
通配符,选择页面所有元素。
1 *{
2 margin:0;
3 padding:0;
4 }
上面代码的作用是把页面上所有元素的内外边距设置为 0,这是最基本的清除默认 CSS 样式的方法。在平时练习时使用这个没问题,但在实际的项目中不建议使用,可以使用世界级专家 Eric Meyer 的 CSS Reset 方案来重置浏览器默认样式,也可以使用 Normalize.css, CSS reset 和 Normalize 存着着根本理念上的差异,前者是将所有浏览器自带的样式重置掉,以确保各浏览器渲染的一致性,而后者则是尽量保留浏览器的默认样式,是一个可定制的 CSS 文件,使浏览器渲染所有元素更加一致,符合现代标准,Bootstrap 就使用了该方案。也可以百度参考各大网站 CSS 代码初始化样式。
* 也可以用来选择某元素的所有子元素。
1 #box *{
2 background-color:blue;
3 }
上面的代码,会选则 ID 为 box 下的所有元素。
2、#ID 【CSS1】
ID 选择器,选择具有指定 id 属性的元素。
1 #content{
2 width:960px;
3 margin:0 auto;
4 }
ID 就像身份证一样,具有唯一性,所以 ID 选择器是 CSS 中效率最高的选择器。
3、.Class 【CSS1】
类选择器,选择具有指定类的所有元素。
1 .main{
2 color:red;
3 }
class 选择器和 id 选择器不同的是,一个页面可以有多个 class,并且 class 可以在不同的标签中使用,如果样式相同的话。当你想对多个元素设置样式时就可以使用 class,而只是对某个特定的元素设置样式那就使用 id。
(1)、什么时候使用 ID,什么时候使用 Class
ID 和 Class 最主要的区别就在于 ID 不能重复,只能使用一次,一个 ID 只能用于一个标签。而 Class 可以重复使用,同一个 Class 可以定义在多个标签上,且一个标签可以定义多个 Class。简单理解,就是 ID 只能调用一次,而 Class 可以调用无数次。
在同一个页面中只出现一次的块可以使用 ID 定义,比如网站的布局:头部、主体、侧边栏和页脚等。ID 主要用于特殊的元素,针对性强。
而 Class 是一个集体声明,当相同样式应用于很多元素时,则使用 Class 定义。在一个网站中,需要调用的公用类比较多,所以使用 Class 可以写一些公用类,在使用时调用就可以了。
总结:只有一个独立样式的元素用 ID,而多个元素拥有相同样式时用 Class。
另外,document 的方法中 getElementById() 这个方法只能调用指定 ID 属性的元素,因此当页面中用到 JS 或者要动态调用对象时,就要用到 ID。当然也可以通过标签名、name 属性获取元素,还可以通过元素的 className 来获取元素,所以还是要根据实际的需求来决定使用哪个。如果一个元素使用 JS 进行交互,在命名时,可以在名称前边加上一个 J,这样能增强代码的可读性,在页面量大的情况下,便于调用,但不能使用加了 J 的名称来定义 CSS 样式。
4、X 【CSS1】
标签选择器,选择指定标签名称的所有元素。
1 a{
2 text-decoration:none;
3 }
如果你想让页面上所有指定标签的样式改变,可以直接使用标签选择器。
5、X, Y 【CSS1】
分组选择器,在样式表中具有相同样式的元素,就可以使用分组选择器,把所有元素组合在一起,元素之间用逗号分隔,这样只需要定义一组 CSS 声明。
1 h1, h2, h3, h4, h5, h6 ,p{
2 color:red;
3 }
上面的代码,选择页面上所有 h1 - h6 元素以及段落。
6、X Y 【CSS1】
后代选择器,选择指定元素内部的所有子元素,包括子元素、孙元素、曾孙元素等等。
1 li a{
2 text-decoration:none;
3 }
如果你想选择更加具体的元素,就可以使用后代选择器。比如:并不需要去掉页面中所有链接的下划线,而只是去掉所有列表链接的下划线,这时就可以使用后代选择器。
7、X > Y 【CSS2】
子元素选择器,选择指定父元素的所有直接子元素,不包括孙元素、曾孙元素等等。
1 div > ul{
2 border:1px solid black;
3 }
如果不希望选择任意的后代元素,而只是选择某个元素的子元素,那么就使用子元素选择器。
X Y 和 X > Y 的区别:前者作用于指定元素的所有后代元素,而后者只作用于指定元素的第一代后代,即直接子元素。
8、X + Y 【CSS2】
相邻兄弟选择器,选择相同父元素下,紧跟着指定元素之后的兄弟元素。
1 ul + p{
2 color:red;
3 }
上面的代码,选择所有相同父元素下紧跟着 ul 元素之后的第一个 p 元素。
9、X ~ Y 【CSS3】
普通兄弟选择器,选择相同父元素下,指定元素后的所有兄弟元素。
1 ul ~ p{
2 color:red;
3 }
上面的代码,选择所有相同父元素下 ul 元素之后的每一个 p 元素。
与相邻兄弟选择器不同,普通兄弟选择器,兄弟元素不必紧跟在指定元素的后面,并且选择指定元素后面所有的兄弟元素。
10、X[attr] 【CSS2】
属性选择器,选择所有指定属性的元素。
1 a[target]{
2 background-color:red;
3 }
上面的代码,选择所有带有 target 属性的 a 元素。那些没有此属性的锚点将不会应用此样式。
11、X[attr=value] 【CSS2】
属性和值选择器,选择所有指定属性和值的元素。
1 a[target=_blank]{
2 background-color:red;
3 }
上面的代码,选择所有属性为 target="_blank" 的 a 元素。只应用于在新标签页打开的链接,其他锚点将不受影响。
12、X[attr~=value] 【CSS2】
这个选择器用于选择属性值包含一个指定单词的元素。~ 符号可以选择指定属性值是空格分隔多值的元素。
1 img[title~=flower]{
2 border:2px solid blue;
3 }
上面的代码,选择所有带有 title 属性值包含 flower 单词的 img 元素。
13、X[attr|=value] 【CSS2】
这个选择器用于选择属性以指定值开始的元素。
注意:该值必须是整个单词,无论是单独的像 lang="en",或者像连字符(-)连接的如 lang ="en-us" 都可以。
1 [class|=test]{
2 background-color:yellow;
3 }
上面的代码,选择所有 class 属性以 test 开头的元素。
在 CSS2 中定义的 ~=、|= 和在 CSS3 中定义的 *=、^=、$= 之间的区别:
~= 和 *= 都可以选择属性值包含指定值的元素,前者必须是一个独立的单词,比如 test-a 和 test a 可以被选中,而 testa 不能被选中。而后者这三个都可以选中,只要是值的子串就可以了。
其他选择器和上面的原理相同,即 |= 和 ~= 特性相同,^=、$= 和 *= 特性相同。
14、X[attr*=value] 【CSS3】
这个选择器匹配元素属性值包含指定值的元素。该选择器类似于与上面的选择器,但是比上面的选择器更强大更灵活。* 符号可以选择指定属性值包含子字符串的元素,也就说,只要属性值中带有指定的值,无需是一个单词,无需空格分开,就可以匹配。
1 div[class*="test"]{
2 background-color:red;
3 }
上面的代码,选择所有 class 属性的值包含子字符串 "test" 的 div 元素。
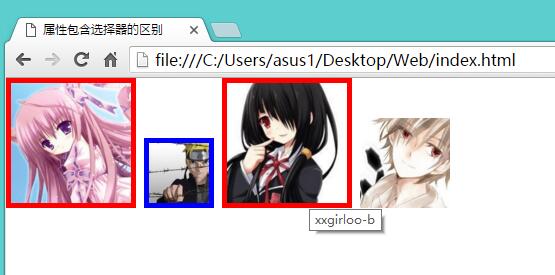
DEMO:注意观察下面代码,各元素 title 属性的定义以及所使用的选择器,在页面截图中对比这两个选择器的区别:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>属性包含选择器的区别</title>
6 <style>
7 *{
8 margin:0;
9 padding:0;
10 }
11 img{
12 width:90px;
13 height:90px;
14 }
15
16 img[title~=boy]{
17 border:5px solid blue;
18 }
19
20 img[title*=girl]{
21 border:5px solid red;
22 }
23
24 img[title~=boy]{
25 width:60px;
26 height:60px;
27 }
28
29 img[title*=girl]{
30 width:120px;
31 height:120px;
32 }
33 </style>
34 </head>
35 <body>
36 <img src="images/1.jpg" title="xxgirl-a" alt="">
37 <img src="images/2.jpg" title="boy a" alt="">
38 <img src="images/3.jpg" title="xxgirloo-b" alt="">
39 <img src="images/4.jpg" title="boy-b" alt="">
40 </body>
41 </html>
在 Chrome 中显示如下:

X[attr*=value] 选择器那是相当强大的,在某些时候将显得尤为重要,比如页面中有很多不同的链接地址时,想要更改某一域名相同的链接的样式时,使用这个选择器那简直是没谁了。
1 a[href*="ximo"]{
2 background-color:red;
3 font-size:20px;
4 }
上面的代码,就指定了所有 href 属性值中包含 ximo 的链接的样式,那不管它是 http 的 ximo 还是 https 的 ximo,也不管它是 ximo.com 还是 ximo.cn,更不管它是 ximo.com/index.php?postid=1234567 还是 ximo.com/#zh/a%b%C%2B,只要该属性值中包含 ximo,统统吃掉,是统统都改变样式。
强大固然好,但往往太强大的东西,就有可能超出控制,所以使用这个选择器还得小心行事,避免造成不必要的结果。比如这样的:http://www.domo.com/ximo 也会匹配。
15、X[attr^=value] 【CSS3】
这个选择器用于匹配元素属性值带有指定的值开始的元素。
1 a[href^="https"]{
2 background-color:red;
3 }
上面的代码,选择所有 href 属性的值以 "https" 开头的 a 元素。
16、X[attr$=value] 【CSS3】
这个选择器匹配元素属性值带有指定的值结尾的元素。
1 img[src$=".png"]{
2 border:2px solid red;
3 }
上面的代码,选择所有 src 属性的值以 ".png" 结尾的 img 元素。
17、:link 和 :visited 【CSS1】
伪类选择器。
:link 选择所有未访问的链接。
:visited 选择所有访问过的链接。
1 a:link{
2 color:red;
3 }
4 a:visited{
5 color:purple;
6 }
上面的代码,所有未访问的链接显示为红色,所有访问过的链接显示为紫色。
18、:active 【CSS1】
伪类选择器。
用于选择活动的链接,当鼠标点击一个链接时,他就会成为活动链接,该选择器主要用于向活动链接添加特殊样式。
1 a:active{
2 background-color:yellow;
3 }
上面的代码,当点击页面每个链接时,显示黄色背景色。
19、:target 【CSS3】
伪类选择器。
用于选择当前活动的目标元素。
1 #news:target{
2 background-color:yellow;
3 }
上面代码,选择当前活动的 ID 为 #news 的元素,#news 即包含该锚名称的点击的 URL。
URL 带有 # 锚的名称,指向文档中一个具体的元素,即链接到某个元素的 URL,这个被链接的元素就是目标元素(target element)。
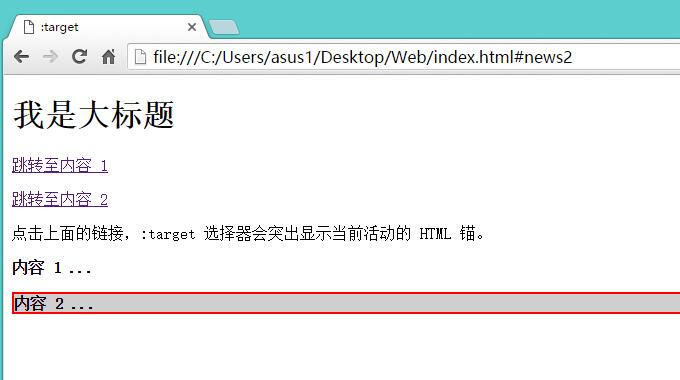
下面的例子,突出显示活动的 HTML 锚:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>:target</title>
6 <style>
7 :target{
8 border:2px solid red;
9 background-color:#CFCFCF;
10 }
11 </style>
12 </head>
13 <body>
14 <h1>我是大标题</h1>
15
16 <p><a href="#news1">跳转至内容 1</a></p>
17 <p><a href="#news2">跳转至内容 2</a></p>
18
19 <p>点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p>
20
21 <p id="news1"><b>内容 1 ...</b></p>
22 <p id="news2"><b>内容 2 ...</b></p>
23 </body>
24 </html>
注意:IE9+ 以及所有浏览器都支持该选择器,IE8 以及更早版本的浏览器不支持。
在 Chrome 中显示如下:

20、:hover 【CSS1】
伪类选择器。
:hover 用于当鼠标移入链接时添加的特殊样式。
:hover 选择器可用于所有元素,不仅是链接,主要用于定义鼠标滑过效果。
1 div:hover{
2 background-color:pink;
3 }
4 a:hover{
5 border-bottom: 1px solid red;
6 }
上面的代码,当鼠标移入所有 div 元素时显示粉色背景色,当鼠标移入所有链接时显示 1 像素的底边框。
21、:before 和 :after 【CSS2】
伪元素选择器,在网上有很多创造性用法,主要用于在指定元素周围生成一些内容。
:before 和 :after 这俩小伙伴,用于在指定元素之前和之后插入内容,使用 content 属性来指定要插入的内容,具体应用可以点这里。
(1)、:before
配合 CSS 的 content 属性在指定元素之前插入内容。
1 p:before{
2 content:"看这里 - ";
3 color:red;
4 font-weight:bold;
5 }
上面的代码,在所有段落之前插入 “看这里 - ”并显示为红色的粗体字。
(2)、:after
配合 CSS 的 content 属性在指定元素之后插入内容。
该伪元素有一个比较神奇的创造性用法,那就是 clearfix:after,即清除浮动。
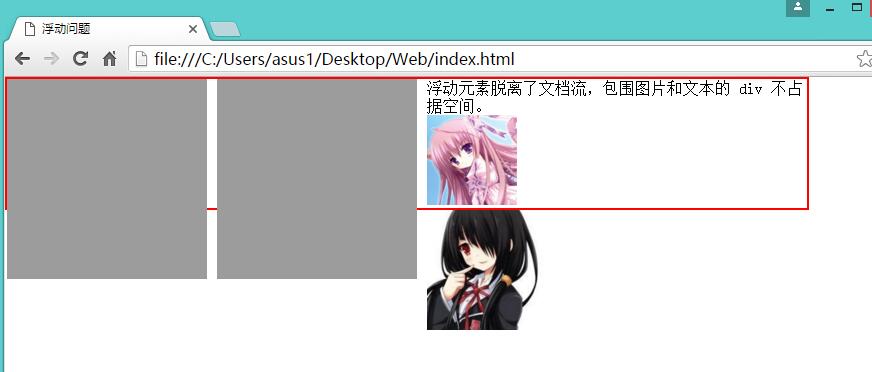
在 CSS 中,浮动会使元素向左或向右移动,直到他的外边缘碰到包含框或另一个浮动框的边框为止,其周围的元素也会重新排列。浮动元素之后的元素将围绕它,由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。简单理解就是,浮动元素脱离了文档流,包围图片和文本的 div 不占据空间。如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>浮动问题</title>
6 <style>
7 *{
8 margin:0;
9 padding:0;
10 }
11 #box{
12 border:2px solid red;
13 width:800px;
14 }
15 .float{
16 width:200px;
17 height:200px;
18 float:left;
19 background:#9C9C9C;
20 margin-right:10px;
21 }
22 </style>
23 </head>
24 <body>
25 <div id="box" class="clearfix">
26 <div id="" class="float">
27 </div>
28 <div id="" class="float">
29 </div>
30 <p>浮动元素脱离了文档流,包围图片和文本的 div 不占据空间。</p>
31 <img src="images/1.jpg" width="90px" height="90px" alt="">
32 </div>
33 <img src="images/4.jpg" alt="">
34 </body>
35 </html>
在 Chrome 中显示如下:

如上图所示,容器内部使用了浮动,浮动的父层不会跟着浮动框的高度增加而增加,浮动元素脱离了文档流,包围图片和文本的 div 不占据空间。在 IE、Firefox 等符合 W3C 的标准浏览器中,如果有一个 DIV 作为外部容器,内部的 DIV 如果设置了 float 样式,则外部的容器 DIV 因为内部没有 clear,导致不能被撑开。如下所示:

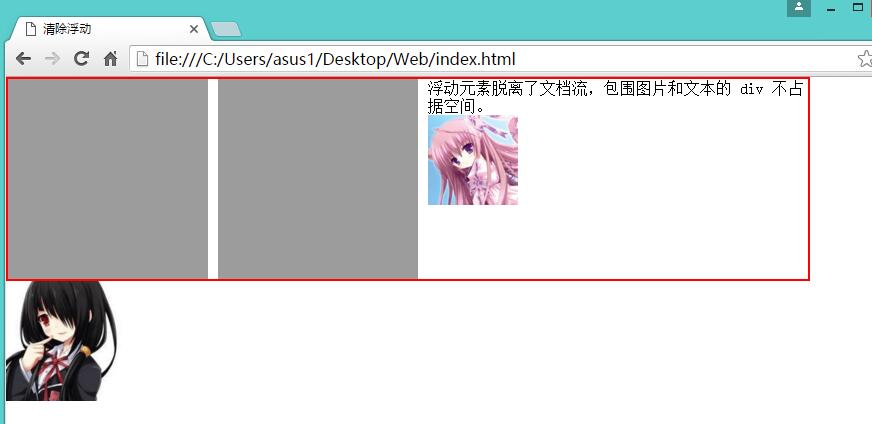
要解决浮动问题,可以给父容器设置 overflow:hidden; 属性,父容器的高度可被自动撑开。现在让我们来了解一下更高级的用法,即使用 :after 伪元素来清除浮动。上面的例子中,给父容器设置了一个 class 类 clearfix,现在给他应用如下样式:
1 .clearfix:after{
2 content:" ";
3 display:block;
4 height:0;
5 clear:both;
6 }
在 Chrome 中显示如下:

可以看到父容器高度被撑开了,这就是 clearfix:after 清除浮动的应用,他的原理是:创建一个内容为空高度为0的块来为目标元素清除浮动。在标准浏览器下,.clearfix:after 会在应用到 clearfix 的元素后面插入一个 clear:both 的块级元素,从而达到清除浮动的作用。这样在需要清除浮动时,只要声明一个 .clearfix,然后在需要清浮动的元素中添加 clearfix 类名就好了。
22、:focus 【CSS2】
这个选择器用于选择具有焦点的元素,该选择器接受键盘事件或其他用户输入的元素。
1 input:focus{
2 background-color:yellow;
3 }
上面的代码,当输入域获得焦点时显示为黄色背景。
23、:first-child 【CSS2】和 :last-child 【CSS3】
(1)、:first-child
:first-child 选择器匹配父元素中第一个子元素。如果不是指定的子元素,则匹配失败。
p:first-child 等同于 p:nth-child(1)。
1 p:first-child{
2 color:red;
3 }
上面代码,选择所有相同父元素中第一个 p 元素。
(2)、:last-child
:last-child 选择器匹配父元素中最后一个子元素。如果不是指定的子元素,则匹配失败。
p:last-child 等同于 p:nth-last-child(1)。
1 p:last-child{
2 background:red;
3 }
上面的代码,选择所有相同父元素中最后一个 p 元素。
一、他们有什么区别呢?
:first-child 和 :first-of-type 这两个选择器都可以选择父元素中的第一个子元素,
:last-child 和 :last-of-type 这两个选择器都可以选择父元素中最后一个子元素。
用 :first-child 和 :first-of-type 做比较:
:first-child 是在 CSS2 中定义的,:first-of-type 是在 CSS3 中定义的。
前者用于匹配相同父元素下第一个子元素,而后者是匹配指定类型的第一个子元素。如下:
1 <div>
2 <p>我是第一个子元素</p>
3 <h1>我是第二个子元素</h1>
4 <span class="">第三个子元素</span>
5 <span class="">第四个子元素</span>
6 </div>
:first-child
p:first-child 匹配到 p 元素,因为 p 元素是 div 的第一个子元素。
h1:first-child 匹配失败,因为 h1 是 div 的第二个子元素,而不是第一个。
span:first-child 匹配失败,因为这两个 span 元素都不是 div 的第一个子元素。
:first-of-type
p:first-of-type 匹配到 p 元素,因为 p 是 div 中所有类型为 p 的子元素中的第一个。
h1:first-of-type 匹配到 h1 元素,因为 h1 是 div 中所有类型为 h1 的子元素中的第一个。
span:first-of-type 匹配到第三个子元素 span,上面代码中 div 有两个类型为 span 的子元素,该选择器匹配它们中的第一个。
总结: :first-child 匹配相同父元素的第一个子元素,即结构上的第一个子元素。而 :first-of-type 匹配的是相同父元素下同类型子元素中的第一个,该选择器主要指定的是同类型,不再限制是第一个子元素,只要是指定类型的元素中第一个就行了。
:last-child 和 :last-of-type 都是在 CSS3 中定义的,他们的区别与上面总结的原理相同。
24、:first-of-type 和 :last-of-type 【CSS3】
(1)、:first-of-type
:first-of-type 匹配相同父元素的第一个指定类型的子元素,简单理解就是选择指定元素的第一个兄弟元素。等同于 :nth-of-type(1)。
1 li:first-of-type{
2 background-color:red;
3 }
上面的代码,选择所有列表(无序列表和有序列表)中第一个列表项。
(2)、:last-of-type
:last-of-type 匹配相同父元素的最后一个指定类型的子元素,简单理解就是选择指定元素的最后一个兄弟元素。等同于 :nth-last-of-type(1)。
1 li:last-of-type{
2 background-color:red;
3 }
上面的代码,选择所有列表中最后一个列表项。
注意:IE9+ 以及所有浏览器都支持这两个选择器,IE8 以及更早版本不支持。
25、:nth-of-type(n) 和 :nth-last-of-type(n) 【CSS3】
(1)、:nth-of-type(n)
:nth-of-type(n) 匹配相同父元素的第 N 个指定类型的子元素,也可以理解为选择指定元素的第 N 个兄弟元素。
1 p:nth-of-type(2){
2 background-color:red;
3 }
上面的代码,选择所有同级 p 元素的第 2 个兄弟元素,即相同父元素下第 2 个 p 元素。
(2)、:nth-last-of-type(n)
:nth-last-of-type(n) 匹配相同父元素的倒数第 N 个指定类型的子元素,也可以理解为选择指定元素的倒数第 N 个兄弟元素。
1 p:nth-last-of-type(2){
2 background:red;
3 }
上面的代码,选择所有同级 p 元素的倒数第 2 个兄弟元素,即相同父元素下的倒数第 2 个 p 元素。
注意:在 JS 中元素的下标是从 0 开始计算的,而在 CSS 选择器中是正常计算的,即从 1 开始。
IE9+ 以及所有浏览器都支持这两个选择器,IE8 以及更早版本不支持。
26、:nth-child(n) 和 :nth-last-child(n) 【CSS3】
(1)、:nth-child(n)
:nth-child(n) 匹配父元素中的第 N 个子元素,不论元素的类型。如果第 N 个不是指定的子元素,则匹配失败。
1 li:nth-child(2){
2 color:red;
3 }
上面的代码,选择所有列表的第 2 个列表项。
(2)、:nth-last-child(n)
:nth-last-child(n) 匹配父元素中的倒数第 N 个子元素,不论元素的类型。如果倒数第 N 个不是指定的子元素,则匹配失败。
1 li:nth-last-child(2){
2 color:red;
3 }
上面的代码,选择所有列表的倒数第 2 个列表项。
注意:IE9+ 以及所有浏览器都支持这两个选择器,IE8 以及更早版本不支持。
一、25 和 26 所列的这 4 个选择器都可以选择父元素中的子元素,那他们到底有嘛区别呢?
:nth-of-type 和 :nth-child,其实区别也很简单,从字面量就可以看出,前者为什么要是 of-type,因为他们是以 "type" 来区分的。也就是说:X:nth-of-type(n) 是指父元素下第 N 个指定类型的子元素。而 X:nth-child(n) 是指父元素下第 N 个元素,且这个元素是指定的元素,若不是,则匹配失败。 看下面的例子:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>:nth-of-type 和 :nth-child</title>
6 <style>
7 /* 选择第 3 个类型为 p 的子元素,显示为蓝色背景 */
8 p:nth-of-type(3){
9 background:blue;
10 }
11 /* 选择倒数第 3 个类型为 p 的子元素,显示为绿色背景 */
12 p:nth-last-of-type(3){
13 background:green;
14 }
15
16 /* 选择第 3 个子元素 p,红色背景,失败 */
17 p:nth-child(3){
18 background:red;
19 }
20
21 /* 选择倒数第 3 个子元素 p,黄色背景,失败 */
22 p:nth-last-child(3){
23 background:yellow;
24 }
25 </style>
26 </head>
27 <body>
28 <div>
29 <p>我是第一个段落</p>
30 <p>我是第二个段落</p>
31 <ul>
32 <li>列表 1</li>
33 <li>列表 2</li>
34 </ul>
35 <p>我是第三个段落</p>
36 <p>我是第四个段落</p>
37 </div>
38 </body>
39 </html>
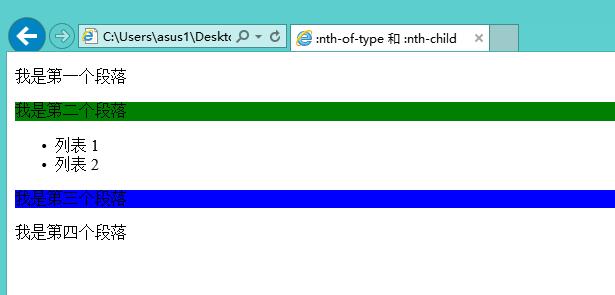
在 IE 中显示如下:

二、这 4 个选择器也可以叫做奇偶选择器,参数 n 可以是一个数字,一个关键字,或者一个公式。
①、关键字
奇数(odd)和偶数(even)可以作为关键字使用,可用于匹配索引是奇数或偶数的子元素,第一个子元素的下标是 1。
下面的例子,为奇数和偶数的列表项指定两种不同的背景色:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>奇偶</title>
6 <style>
7 li:nth-of-type(odd){
8 background:red;
9 }
10 li:nth-of-type(even){
11 background:blue;
12 }
13 </style>
14 </head>
15 <body>
16 <ul>
17 <li>列表 1</li>
18 <li>列表 2</li>
19 <li>列表 3</li>
20 <li>列表 4</li>
21 <li>列表 5</li>
22 <li>列表 6</li>
23 <li>列表 7</li>
24 <li>列表 8</li>
25 <li>列表 9</li>
26 </ul>
27 </body>
28 </html>
在 Chrome 中显示如下:

②、公式
使用公式 (an+b),a 代表一个循环的大小,N 是一个计数器(从0开始),b 是偏移值。
上面的例子,使用了关键字设置奇偶数,也可以使用公式来完成:
1 li:nth-of-type(2n-1){ /* 奇数行 */
2 background:red;
3 }
4 li:nth-of-type(2n){ /* 偶数行 */
5 background:blue;
6 }
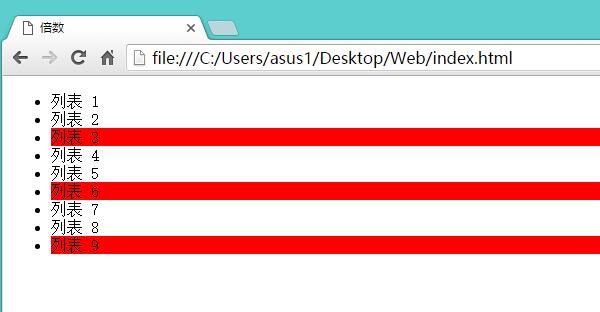
下面的代码,指定下标是 3 的倍数的所有列表项背景色:
1 li:nth-of-type(3n){
2 background:red;
3 }
在 Chrome 中显示如下:

27、:only-of-type 和 :only-child 【CSS3】
(1)、:only-of-type
:only-of-type 匹配属于同类型中唯一的同级元素。
(2)、:only-child
:only-child 匹配属于父元素中唯一子元素的元素。
下面的例子,是他们的区别:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>:only-of-type 和 :only-child</title>
6 <style>
7 p:only-of-type{
8 background:green;
9 }
10 p:only-child{
11 color:white;
12 }
13 </style>
14 </head>
15 <body>
16 <div>
17 <p>我是父元素下唯一的段落。</p>
18 </div>
19
20 <div>
21 <p>我是第一个段落,我还有个列表兄。</p>
22 <ul>
23 <li>列表 1</li>
24 <li>列表 2</li>
25 </ul>
26 </div>
27 </body>
28 </html>
在 IE 中显示如下:

注意:IE9+ 以及所有浏览器都支持该选择器,IE8 以及更早版本的浏览器不支持。
28、:not(selector) 【CSS3】
这个选择器还是很强大的,用于匹配非指定元素/选择器的每个元素,可以理解为取反的意思,即除了指定的元素以外所有元素。
下面的例子,指定页面中除了 p 元素之外的所有元素设置为绿色背景,白色字体:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>:not(selector)</title>
6 <style>
7 p{
8 color:red;
9 }
10 *:not(p){
11 background:green;
12 color:white;
13 }
14 </style>
15 </head>
16 <body>
17 <h1>我是标题</h1>
18 <p>这是一个段落。</p>
19 <p>这是另一个段落。</p>
20 <div>这是 div 元素中的文本。</div>
21 <div>
22 <p>我是 div 中的段落。</p>
23 </div>
24 <ul>
25 <li>列表 1</li>
26 <li>列表 2</li>
27 </ul>
28 </body>
29 </html>
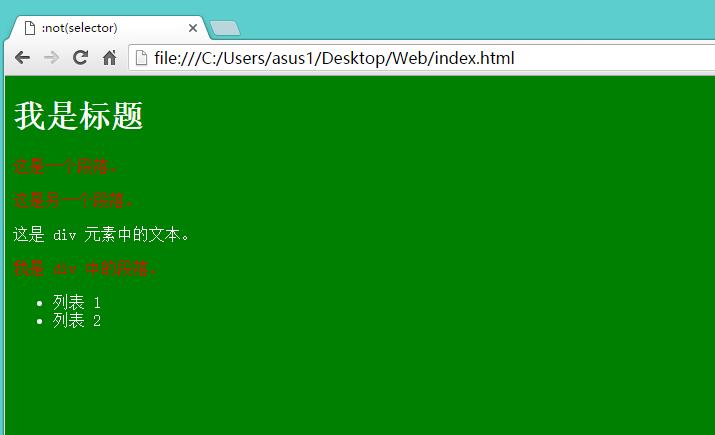
在 Chrome 中显示如下,来感受一下他的强大吧:

页面中除了 p 元素之外还有 body、html 元素,反正他都不会放过,那有人就说了,呢不是还有 title 元素么,这要是都改变了,那简直就超神了。
:not(selector) 选择器不止是这么用,其实他在某些时候还是相当有用的,比如要把除了 ID 为 "main" 之外的所有 div 元素都选中,那么使用他就再合适不过了。
1 div:not(#main){
2 border:1px solid black;
3 }
注意:IE9+ 以及所有浏览器都支持该选择器,IE8 以及更早版本的浏览器不支持。
29、::selection 【CSS3】
::selection 选择器匹配元素中被用户选择或处于高亮状态的部分。
::selection只可以应用于少数的CSS属性:color、background、cursor 和 outline。
下面的代码,当元素被用户选中后会显示为红色的字体:
1 ::selection{
2 color:red;
3 }
4 ::-moz-selection{
5 color:red;
6 }
注意:IE9+ 以及所有浏览器都支持该选择器,但是 Firefox 需要通过其私有属性 ::-moz-selection 才能获得支持 。
30、:empty 【CSS3】
这个选择器用于匹配没有子元素的每个元素,包括文本节点。
选择所有没有任何子级的元素,也就是说选择页面中所有指定的空元素。
下面的例子,指定所有空的 p 元素的背景色:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>:empty</title>
6 <style>
7 p:empty{
8 width:100px;
9 height:20px;
10 background:#ff0000;
11 }
12 </style>
13 </head>
14 <body>
15 <p>第一个段落。</p>
16 <p></p>
17 <p>第三个段落。</p>
18 <p></p>
19 <p>第五个段落。</p>
20 </body>
21 </html>
注意:IE9+ 以及所以浏览器都支持该选择器,IE8 以及更早版本的浏览器不支持。
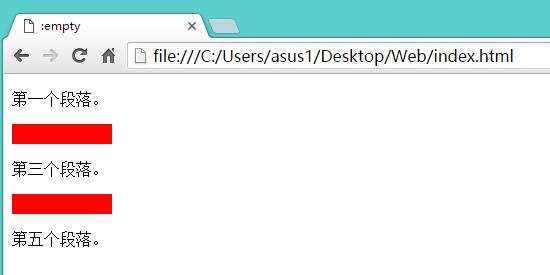
在 Chrome 中显示如下:

下面是其他 CSS 选择器:
31、:root 【CSS3】
:root 匹配文档的根元素,在 HTML 中,根元素始终是 html 元素。
1 :root{
2 background:#E8E8E8;
3 }
上面的代码,将 HTML 文档的背景设置为浅灰色。
注意:IE9+ 以及所以浏览器都支持该选择器,IE8 以及更早版本的浏览器不支持。
32、:first-line 【CSS1】
:first-line 用于选择指定选择器的首行。
该选择器适用于块级元素中。可以使用以下属性:
font | color | background | line-height | clear |
word-spacing(字间距) | letter-spacing(字母间距)|
vertical-align | text-decoration(文本修饰) | text-transform(指定大小写)。
1 p:first-line{
2 color:red;
3 }
上面的代码,指定页面中所有段落的第一行显示为红色的字体。
33、:first-letter 【CSS1】
:first-letter 选择器用于选取指定选择器的首字母。
该选择器仅适用于在块级元素中,可以使用以下属性:
font | color | background | margin | padding | border | line-height | float | clear |
vertical-align (垂直对齐,只有在 float 为 'none' 时)| text-decoration | text-transform 。
1 p:first-letter{
2 font-size:32px;
3 color:#9B30FF;
4 }
上面的代码,指定页面中所有段落的第一个字母显示为 32 像素的紫色字体。如果段落的首字符是中文,也会应用此样式。
34、:lang(language) 【CSS2】
:lang 选择器用于选择带有以指定值开始的 lang 属性的元素。
该值必须是整个单词,即可是单独的,比如 lang="en",也可使用连字符(-)比如 lang="en-us"。
1 p:lang(en){
2 background:yellow;
3 }
4
5 <p lang="en"> CSS :lang selector. </p>
上面的代码,选择带有以 "en" 开头的 lang 属性值的所有 p 元素。
下面是 CSS3 中新增加的用于表单的选择器:
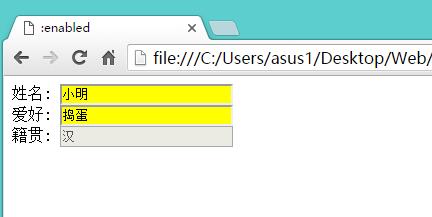
35、:enabled 【CSS3】
用于匹配每个启用的元素,主要用于表单元素。
下面的例子,设置所有 type="text" 的已启用的 input 元素设置背景色:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>:enabled</title>
6 <style>
7 input[type="text"]:enabled{
8 background:yellow;
9 }
10 </style>
11 </head>
12 <body>
13 <form action="">
14 姓名: <input type="text" value="小明" /><br/>
15 爱好: <input type="text" value="捣蛋" /><br/>
16 籍贯: <input type="text" disabled value="汉" />
17 </form>
18 </body>
19 </html>
在 Chrome 中显示如下:

注意:IE9+ 以及所有浏览器都支持该选择器,IE8 以及更早版本的浏览器不支持。
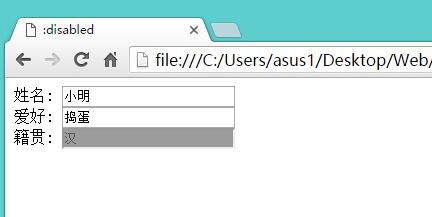
36、:disabled 【CSS3】
用于匹配每个禁用的元素,主要用于表单元素。
使用上面的例子,设置所有 type="text" 的已禁用的 input 元素设置背景色:
1 input[type="text"]:disabled{
2 background:#9C9C9C;
3 }
在 Chrome 中显示如下:

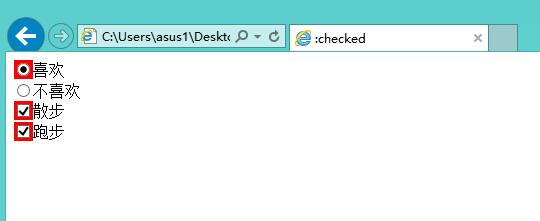
37、:checked 【CSS3】
匹配每个选中的输入元素,仅适用于单选按钮或复选框。
下面的例子,为所有被选中的 input 元素设置背景色:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>:checked</title>
6 <style>
7 input:checked{
8 background:red;
9 }
10 </style>
11 </head>
12 <body>
13 <form action="">
14 <input type="radio" checked name="like" value="love" />喜欢<br>
15 <input type="radio" name="like" value="noLove" />不喜欢<br>
16 <input type="checkbox" checked value="散步" />散步<br>
17 <input type="checkbox" value="跑步" />跑步
18 </form>
19 </body>
20 </html>
注意:目前只有 IE9+ 和 Opera 浏览器支持该选择器,Chrome 和 Firefox 不支持。而且在 IE9/IE10/IE11 中显示有差异。
在 IE9 和 IE10 中显示如下:

在 IE11 中取消了对复选框的支持,显示如下:

38、:out-of-range 和 :in-range 【CSS3】
:out-of-range 匹配元素的值在指定区间之外时显示的样式。
:in-range 匹配元素的值在指定区间时显示的样式。
注意:这俩选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性。如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>:out-of-range 和 :in-range</title>
6 <style>
7 input:out-of-range{
8 border:5px solid red;
9 }
10 input:in-range{
11 border:5px solid green;
12 }
13 </style>
14 </head>
15 <body>
16 输入一个小于 5 或者 大于 10 的值:
17 <input type="number" min="5" max="10" value="12" />
18 <input type="number" min="5" max="10" value="8" />
19 </body></html>
注意:除了 IE 之外所有浏览器都支持该选择器。
在 Chrome 中显示如下:

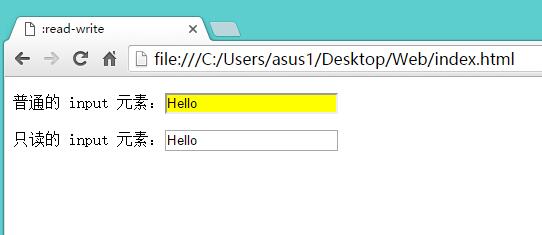
39、:read-write 【CSS3】
用于匹配可读及可写的元素,即未设置 readonly 属性的元素。
目前,在大多浏览器中 :read-write 选择器只适应于设置了 input 和 textarea 元素。如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>:read-write</title>
6 <style>
7 input:read-write{
8 background-color:yellow;
9 }
10 input:-moz-read-write{
11 background-color:yellow;
12 }
13 </style>
14 </head>
15 <body>
16 <p>普通的 input 元素:<input type="text" value="Hello"></p>
17
18 <p>只读的 input 元素:<input type="text" readonly value="Hello"></p>
19 </body></html>
注意:除了 IE 之外所有浏览器都支持该选择器,但是 Firefox 需要通过其私有属性 :-moz-read-write 才能获得支持 。
在 Chrome 中显示如下:

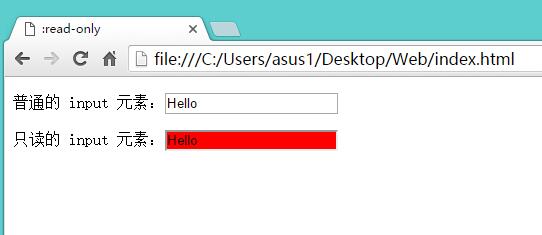
40、:read-only 【CSS3】
用于匹配设置了 readonly 属性的元素。
表单元素可以设置 readonly 属性来定义元素只读。
注意:目前,在大多数浏览器中 :read-only 选择器适用于 input 和 textarea 元素,但是它也适用于设置了 readonly 属性的元素。如下:
1 input:read-only{
2 background-color:red;
3 }
4 input:-moz-read-only{
5 background-color:red;
6 }
注意:除了 IE 之外所有浏览器都支持该选择器,但是 Firefox 需要通过其私有属性 :-moz-read-write 才能获得支持 。
在 Chrome 中显示如下:

41、:optional 【CSS3】
匹配可选的输入元素,在表单元素是可选项时设置指定的样式,即未设置 required 属性的表单元素。
required 属性是 HTML5 新增加的表单属性,用于规定必需在提交表单之前填写输入字段。
表单元素中如果没有特别设置 required 属性即为可选的。
注意: :optional 选择器只适用于表单元素:input、select 和 textarea。如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>:optional</title>
6 <style>
7 input:optional{
8 background-color:yellow;
9 }
10 </style>
11 </head>
12 <body>
13 <p>可选的 input 元素:<input type="text" /></p>
14 <p>必填的 input 元素:<input type="text" required /></p>
15 </body>
16 </html>
注意:IE10+ 以及所有浏览器都支持该选择器,IE9 以及更早版本的浏览器不支持。
在 Chrome 中显示如下:

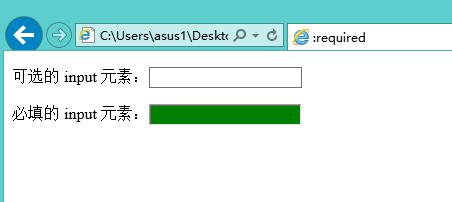
42、:required 【CSS3】
用于匹配设置了 required 属性的元素,在表单元素是必填项时设置指定样式。
表单元素可以使用 required 属性来设置必填项。
注意: :required 选择器只适用于表单元素:input、select 和 textarea。如下:
1 input:required{
2 background-color:green;
3 }
注意:IE10+ 以及所有浏览器都支持该选择器,IE9 以及更早版本的浏览器不支持。
在 IE 中显示如下:

43、:valid 【CSS3】
匹配输入值为合法的元素,在表单元素的值需要根据指定条件验证时设置指定样式。
注意: :valid 选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性,及正确的 email 字段,合法的数字字段等。如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>:valid</title>
6 <style>
7 input:valid{
8 background-color:green;
9 }
10 </style>
11 </head>
12 <body>
13 <p>合法邮箱:</p>
14 <input type="email" value="demo@xx.com" />
15 <p>非法邮箱:</p>
16 <input type="email" value="demo.com" />
17 </body>
18 </html>
注意:IE10+ 以及所有浏览器都支持该选择器,IE9 以及更早版本的浏览器不支持。
在 Chrome 中显示如下:

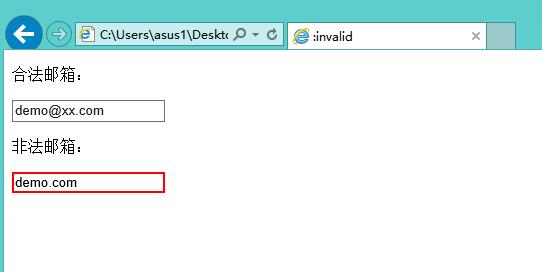
44、:invalid 【CSS3】
匹配输入值为非法的元素,在表单元素中的值是非法时设置指定样式。
注意: :invalid 选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性,及正确的 email 字段,合法的数字字段等。如下:
1 input:invalid{
2 border:2px solid red;
3 }
注意:IE10+ 以及所有浏览器都支持该选择器,IE9 以及更早版本的浏览器不支持。
在 IE 中显示如下:

目前,在 CSS 中,一共定义了 52 个选择器。




