css响应式设计
响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整。这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的网站兼容手机和平板。简单理解就是可以让一个网站兼容多个终端,而不是为每个终端做一个特定的版本,响应式设计是移动设备快速崛起下的产物,这个概念就是为了解决移动互联网而诞生的。大部分响应式网页都是通过媒体查询,根据不同的媒体设备从而加载不同样式的 CSS 文件来实现的。
1、响应式 Web 设计 - Viewport
(1)、什么是 Viewport?
viewport 翻译为中文为"视区/视窗/视口",就是指用户网页的可视区域。手机浏览器是把页面放在一个虚拟的 viewport 中,通常这个虚拟的 viewport 比屏幕宽,这样就不用把每个网页挤到很小的窗口中,这样会破坏没有针对手机浏览器优化的网页的布局,用户可以通过平移和缩放来查看网页的不同部分。
(2)、设置 Viewport
一个常用的针对移动网页优化过的页面的 viewport <meta> 元素大致如下:
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;" />
代码解析:
width:控制 viewport 的大小,可以是指定的一个值,比如 1920,或者是特殊的值,如 device-width 为设备的宽度,单位为缩放为 100% 时的 CSS 的像素。
height:和 width 相对应,指定高度,可以是指定的一个值,比如 1080,或者是特殊的值,如 device-height 为设备的高度。
initial-scale:初始缩放比例,即当页面第一次载入是时缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放。
2、 响应式 Web 设计 - CSS 栅格系统
(1)、什么是栅格系统?
栅格系统也叫做网格视图,即通过固定的格子结构,来进行设计布局网页,响应式设计就是网格视图的实现方式。
很多网页都是基于网格设计的,这说明网页是按列来布局的。使用网格视图有助于我们设计网页,这让我们向网页添加元素变的更简单。
响应式网格视图通常是 12 列,宽度为 100%,在浏览器窗口大小调整时会自动伸缩。如下:

响应式设计就是让一个网站兼容多个终端,即为一个页面设计多种布局结构,分别适配不同屏幕尺寸的设备,就像下图显示这样:

通过上图,不难发现一个页面可以拆分成多个区块,而这些区块就构成了网页的布局,根据不同的屏幕尺寸,调整这些区块的排版,就可以实现响应式设计。此外,通过对比上图中不同设备的区块位置,当屏幕宽度较大时,区块倾向于水平分布,而当屏幕缩小时,区块则倾向于垂直堆叠。
(2)、创建响应式网格视图
首先确保所有的 HTML 元素都有 box-sizing 属性且设置为 border-box。该属性允许以确切的方式定义适应某个区域的具体内容。当值为 border-box 时,为元素设定的宽度和高度决定了元素的边框盒。也就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
确保边距和边框包含在元素的宽度和高度间,可以添加如下代码:
1 *{
2 box-sizing:border-box;
3 }
下面的例子,是一个简单的响应式网页,包含两列:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>简单的响应式网页</title>
7 <style>
8 *{
9 box-sizing:border-box;
10 }
11 .header{
12 border:1px solid red;
13 padding:15px;
14 }
15 .menu{
16 width:25%;
17 float:left;
18 padding:15px;
19 border:1px solid red;
20 }
21 .main{
22 width:75%;
23 float:left;
24 padding:15px;
25 border:1px solid red;
26 }
27 </style>
28 </head>
29 <body>
30 <div class="header">
31 <h1>页头</h1>
32 </div>
33 <div class="menu">
34 <ul>
35 <li>菜单 1</li>
36 <li>菜单 2</li>
37 <li>菜单 3</li>
38 <li>菜单 4</li>
39 </ul>
40 </div>
41 <div class="main">
42 <h2>内容</h2>
43 <p>响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整。这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的网站兼容手机和平板。</p>
44 <p>响应式网格视图通常是 12 列,宽度为 100%,在浏览器窗口大小调整时会自动伸缩。</p>
45 </div>
46 </body>
47 </html>
上例中的响应式设计只包含两列。12 列的网格系统可以更好的控制响应式网页。
首先我们可以计算每列的百分比:100% / 12 列 = 8.33%,在每列中指定 class, class="col-" 用于定义每列有几个 span:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>简单的响应式网页</title>
7 <style>
8 *{
9 box-sizing:border-box;
10 }
11 .header{
12 border:1px solid red;
13 padding:15px;
14 }
15 /* 所有列左浮动 */
16 [class*="col-"]{
17 float:left;
18 padding:15px;
19 border:1px solid red;
20 }
21 /* 清除浮动 */
22 .row:after{
23 content:"";
24 display:block;
25 clear:both;
26 }
27 /* 每列的百分比: */
28 .col-1{width:8.33%;}
29 .col-2{width:16.66%;}
30 .col-3{width:25%;}
31 .col-4{width:33.33%;}
32 .col-5{width:41.66%;}
33 .col-6{width:50%;}
34 .col-7{width:58.33%;}
35 .col-8{width:66.66%;}
36 .col-9{width:75%;}
37 .col-10{width:83.33%;}
38 .col-11{width:91.66%;}
39 .col-12{width:100%;}
40 </style>
41 </head>
42 <body>
43 <div class="header">
44 <h1>页头</h1>
45 </div>
46 <div class="row">
47 <!-- <div class="menu"> -->
48 <div class="col-3">
49 <ul>
50 <li>菜单 1</li>
51 <li>菜单 2</li>
52 <li>菜单 3</li>
53 <li>菜单 4</li>
54 </ul>
55 </div>
56 <!-- <div class="main"> -->
57 <div class="col-9">
58 <h2>内容</h2>
59 <p>响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整。这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的网站兼容手机和平板。</p>
60 <p>响应式网格视图通常是 12 列,宽度为 100%,在浏览器窗口大小调整时会自动伸缩。</p>
61 </div>
62 </div>
63 </body>
64 </html>
代码解析:
每一行使用 <div> 包裹,所有列数加起来应为 12:
1 <div class="row">
2 <div class="col-3">...</div>
3 <div class="col-9">...</div>
4 </div>
指定所有的列向左浮动,间距(padding)为 15px:
1 [class*="col-"]{
2 padding:15px;
3 border:1px solid red;
4 float:left;
5 }
因为设置了浮动,所以需要清除浮动的影响,使用 :after 伪元素来清除浮动:
1 .row:after{
2 content:"";
3 display:block;
4 clear:both;
5 }
最后给这个简单的响应式网页添加一些样式和颜色,可在 Chrome 的开发者工具中或在 Firefox 的开发者中选择响应式设计视图,调整显示设备的尺寸来查看效果。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>简单的响应式网页</title>
7 <style>
8 *{
9 box-sizing:border-box;
10 }
11 .header{
12 padding:15px;
13 background-color:#9933cc;
14 color:#ffffff;
15 }
16 /* 所有列左浮动 */
17 [class*="col-"]{
18 float:left;
19 padding:15px;
20 }
21 /* 清除浮动 */
22 .row:after{
23 content:"";
24 display:block;
25 clear:both;
26 }
27 /* 每列的百分比: */
28 .col-1{width:8.33%;}
29 .col-2{width:16.66%;}
30 .col-3{width:25%;}
31 .col-4{width:33.33%;}
32 .col-5{width:41.66%;}
33 .col-6{width:50%;}
34 .col-7{width:58.33%;}
35 .col-8{width:66.66%;}
36 .col-9{width:75%;}
37 .col-10{width:83.33%;}
38 .col-11{width:91.66%;}
39 .col-12{width:100%;}
40
41 .menu ul{
42 list-style-type:none;
43 margin:0;
44 padding:0;
45 }
46 .menu li{
47 padding:8px;
48 margin-bottom:7px;
49 background-color:#33b5e5;
50 color:#ffffff;
51 box-shadow:0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
52 }
53 .menu li:hover{
54 background-color:#0099cc;
55 }
56 </style>
57 </head>
58 <body>
59 <div class="header">
60 <h1>页头</h1>
61 </div>
62 <div class="row">
63 <!-- <div class="menu"> -->
64 <div class="col-3 menu">
65 <ul>
66 <li>菜单 1</li>
67 <li>菜单 2</li>
68 <li>菜单 3</li>
69 <li>菜单 4</li>
70 </ul>
71 </div>
72 <!-- <div class="main"> -->
73 <div class="col-9">
74 <h2>内容</h2>
75 <p>响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整。这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的网站兼容手机和平板。</p>
76 <p>响应式网格视图通常是 12 列,宽度为 100%,在浏览器窗口大小调整时会自动伸缩。</p>
77 </div>
78 </div>
79 </body>
80 </html>
3、响应式 Web 设计 - 媒体查询
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
(1)、CSS3 @media 查询
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
注意:IE9+ 以及所有浏览器都支持 @media 规则。
CSS 语法:
1 @media mediatype and|not|only (media feature){
2 ...
3 }
你也可以针对不同的媒体使用不同 stylesheets:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="style.css">
下面的例子,如果浏览器窗口小于 600px,背景将变为浅蓝色:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>媒体查询</title>
7 <style>
8 body{
9 background-color:lightgreen;
10 }
11 @media only screen and (max-width:600px){
12 body{
13 background-color:lightblue;
14 }
15 }
16 </style>
17 </head>
18 <body>
19 <p>调整浏览器尺寸,当页面的宽度小于 600 像素,背景会变为浅蓝色,否则为浅绿色。</p>
20 </body>
21 </html>
(2)、添加断点
在之前网格视图的例子中使用行和列来制作网页,虽然他是响应式的,但通过调整浏览器的尺寸,可以发现他在小屏幕上并不能友好的展示。通过媒体查询就可以很好的解决这个问题。我们可以在样式表中添加断点,不同的断点有不同的效果。
下面的例子,使用媒体查询在 768px 添加断点,当屏幕/浏览器窗口小于 768px,每一列的宽度是 100%:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>添加断点</title>
7 <style>
8 *{
9 box-sizing:border-box;
10 }
11 /* 所有列左浮动 */
12 [class*="col-"]{
13 float:left;
14 padding:15px;
15 }
16 /* 清除浮动 */
17 .row:after{
18 content:"";
19 display:block;
20 clear:both;
21 }
22 .header{
23 background-color:#9933cc;
24 color:#ffffff;
25 padding:15px;
26 }
27 .menu ul{
28 list-style-type:none;
29 margin:0;
30 padding:0;
31 }
32 .menu li{
33 padding:8px;
34 margin-bottom:7px;
35 background-color:#33b5e5;
36 color:#ffffff;
37 box-shadow:0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
38 }
39 .menu li:hover{
40 background-color:#0099cc;
41 }
42 .sidebar{
43 background-color:#33b5e5;
44 padding:15px;
45 color:#ffffff;
46 text-align:center;
47 font-size:14px;
48 box-shadow:0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
49 }
50 .footer{
51 background-color:#0099cc;
52 color:#ffffff;
53 text-align:center;
54 font-size:12px;
55 padding:15px;
56 }
57
58 /* 桌面: */
59 .col-1{width:8.33%;}
60 .col-2{width:16.66%;}
61 .col-3{width:25%;}
62 .col-4{width:33.33%;}
63 .col-5{width:41.66%;}
64 .col-6{width:50%;}
65 .col-7{width:58.33%;}
66 .col-8{width:66.66%;}
67 .col-9{width:75%;}
68 .col-10{width:83.33%;}
69 .col-11{width:91.66%;}
70 .col-12{width:100%;}
71
72 @media only screen and (max-width: 768px){
73 /* 移动设备: */
74 [class*="col-"]{
75 width: 100%;
76 }
77 }
78 </style>
79 </head>
80 <body>
81 <div class="header">
82 <h1>页头</h1>
83 </div>
84 <div class="row">
85 <div class="col-3 menu">
86 <ul>
87 <li>菜单 1</li>
88 <li>菜单 2</li>
89 <li>菜单 3</li>
90 <li>菜单 4</li>
91 </ul>
92 </div>
93 <div class="col-6">
94 <h2>内容</h2>
95 <p>响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整。这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的网站兼容手机和平板。</p>
96 <p>响应式网格视图通常是 12 列,宽度为 100%,在浏览器窗口大小调整时会自动伸缩。</p>
97 </div>
98 <div class="col-3 right">
99 <div class="sidebar">
100 <h2>Viewport</h2>
101 <p>viewport 翻译为中文为"视区/视窗/视口",就是指用户网页的可视区域。</p>
102 <h2>CSS 栅格系统</h2>
103 <p>栅格系统也叫做网格视图,即通过固定的格子结构,来进行设计布局网页,响应式设计就是网格视图的实现方式。</p>
104 <h2>媒体查询</h2>
105 <p>使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。</p>
106 </div>
107 </div>
108 </div>
109 <div class="footer">
110 <p>页脚</p>
111 </div>
112 </body>
113 </html>
(3)、为移动端优先设计
移动端优先意味着在设计桌面和其他设备时优先考虑移动端的设计,这就意味着必须对 CSS 做一些改变。
上面的例子在屏幕小于 768px 进行样式修改,同样移动端优先就是在屏幕宽度大于 768px 时修改样式。
下面的代码,是移动端优先设计:
1 /* 移动端优先: */
2 [class*="col-"]{
3 width:100%;
4 }
5 @media only screen and (min-width: 768px){
6 /* 桌面: */
7 .col-1{width:8.33%;}
8 .col-2{width:16.66%;}
9 .col-3{width:25%;}
10 .col-4{width:33.33%;}
11 .col-5{width:41.66%;}
12 .col-6{width:50%;}
13 .col-7{width:58.33%;}
14 .col-8{width:66.66%;}
15 .col-9{width:75%;}
16 .col-10{width:83.33%;}
17 .col-11{width:91.66%;}
18 .col-12{width:100%;}
19 }
(4)、其他断点
可以根据实际的需求添加断点,同样也可以为平板设备和移动设备设置断点。
下面的代码,在屏幕为 600px 时添加媒体查询,并设置新的样式(屏幕大于 600px 但小于 768px):
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>其他断点</title>
7 <style>
8 *{
9 box-sizing:border-box;
10 }
11 /* 所有列左浮动 */
12 [class*="col-"]{
13 float:left;
14 padding:15px;
15 }
16 /* 清除浮动 */
17 .row:after{
18 content:"";
19 display:block;
20 clear:both;
21 }
22 .header{
23 background-color:#9933cc;
24 color:#ffffff;
25 padding:15px;
26 }
27 .menu ul{
28 list-style-type:none;
29 margin:0;
30 padding:0;
31 }
32 .menu li{
33 padding:8px;
34 margin-bottom:7px;
35 background-color:#33b5e5;
36 color:#ffffff;
37 box-shadow:0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
38 }
39 .menu li:hover{
40 background-color:#0099cc;
41 }
42 .sidebar{
43 background-color:#33b5e5;
44 padding:15px;
45 color:#ffffff;
46 text-align:center;
47 font-size:14px;
48 box-shadow:0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
49 }
50 .footer{
51 background-color:#0099cc;
52 color:#ffffff;
53 text-align:center;
54 font-size:12px;
55 padding:15px;
56 }
57
58 /* 移动端优先: */
59 [class*="col-"]{
60 width: 100%;
61 }
62
63 @media only screen and (min-width: 600px){
64 /* 平板 */
65 .col-m-1{width:8.33%;}
66 .col-m-2{width:16.66%;}
67 .col-m-3{width:25%;}
68 .col-m-4{width:33.33%;}
69 .col-m-5{width:41.66%;}
70 .col-m-6{width:50%;}
71 .col-m-7{width:58.33%;}
72 .col-m-8{width:66.66%;}
73 .col-m-9{width:75%;}
74 .col-m-10{width:83.33%;}
75 .col-m-11{width:91.66%;}
76 .col-m-12{width:100%;}
77 }
78
79 @media only screen and (min-width: 768px){
80 /* 桌面: */
81 .col-1{width:8.33%;}
82 .col-2{width:16.66%;}
83 .col-3{width:25%;}
84 .col-4{width:33.33%;}
85 .col-5{width:41.66%;}
86 .col-6{width:50%;}
87 .col-7{width:58.33%;}
88 .col-8{width:66.66%;}
89 .col-9{width:75%;}
90 .col-10{width:83.33%;}
91 .col-11{width:91.66%;}
92 .col-12{width:100%;}
93 }
94 </style>
95 </head>
96 <body>
97 <div class="header">
98 <h1>页头</h1>
99 </div>
100 <div class="row">
101 <!-- <div class="col-3 menu"> -->
102 <div class="col-3 col-m-3 menu">
103 <ul>
104 <li>菜单 1</li>
105 <li>菜单 2</li>
106 <li>菜单 3</li>
107 <li>菜单 4</li>
108 </ul>
109 </div>
110 <!-- <div class="col-6"> -->
111 <div class="col-6 col-m-9">
112 <h2>内容</h2>
113 <p>响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整。这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的网站兼容手机和平板。</p>
114 <p>响应式网格视图通常是 12 列,宽度为 100%,在浏览器窗口大小调整时会自动伸缩。</p>
115 </div>
116 <!-- <div class="col-3 right"> -->
117 <div class="col-3 col-m-12 right">
118 <div class="sidebar">
119 <h2>Viewport</h2>
120 <p>viewport 翻译为中文为"视区/视窗/视口",就是指用户网页的可视区域。</p>
121 <h2>CSS 栅格系统</h2>
122 <p>栅格系统也叫做网格视图,即通过固定的格子结构,来进行设计布局网页,响应式设计就是网格视图的实现方式。</p>
123 <h2>媒体查询</h2>
124 <p>使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。</p>
125 </div>
126 </div>
127 </div>
128 <div class="footer">
129 <p>页脚</p>
130 </div>
131 </body>
132 </html>
注意:上面代码中,平板和桌面两组类样式是相同的,但名称不同 col- 和 col-m-,这看起来很多余,但是他们可以根据屏幕大小自动设置不同的样式,所以还是非常必要的。如下:
1 <div class="row">
2 <div class="col-3 col-m-3">...</div>
3 <div class="col-6 col-m-9">...</div>
4 <div class="col-3 col-m-12">...</div>
5 </div>
针对桌面设备:第一和第三部分跨 3 列,中间部分跨 6 列。
针对平板设备:第一部分跨 3列,第二部分跨 9 列,第三部分跨 12 列。
(5)、方向:横屏/竖屏
结合 CSS 媒体查询,可以创建适应不同设备的方向(横屏 landscape、竖屏 portrait 等)的布局。
语法:
orientation:portrait | landscape
portrait:指定输出设备中的页面可见区域高度大于或等于宽度。
landscape:除 portrait 值情况外,都是 landscape。
下面的例子,如果是横屏则背景显示为浅蓝色:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>横屏/竖屏</title>
7 <style>
8 body{
9 background-color:lightgreen;
10 }
11
12 @media only screen and (orientation:landscape){
13 body{
14 background-color:lightblue;
15 }
16 }
17 </style>
18 </head>
19 <body>
20 <p>调整浏览器尺寸,当页面的宽度大于高度时,背景会变为浅蓝色,否则为浅绿色。</p>
21 </body>
22 </html>
4、响应式 Web 设计 - 图片
(1)、使用 width 属性
如果 width 属性设置为 100%,图片会根据上下范围实现响应式功能:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>图片</title>
7 <style>
8 img{
9 width:100%;
10 height:auto;
11 }
12 </style>
13 </head>
14 <body>
15 <img src="images/xi.jpg" width="300" height="200">
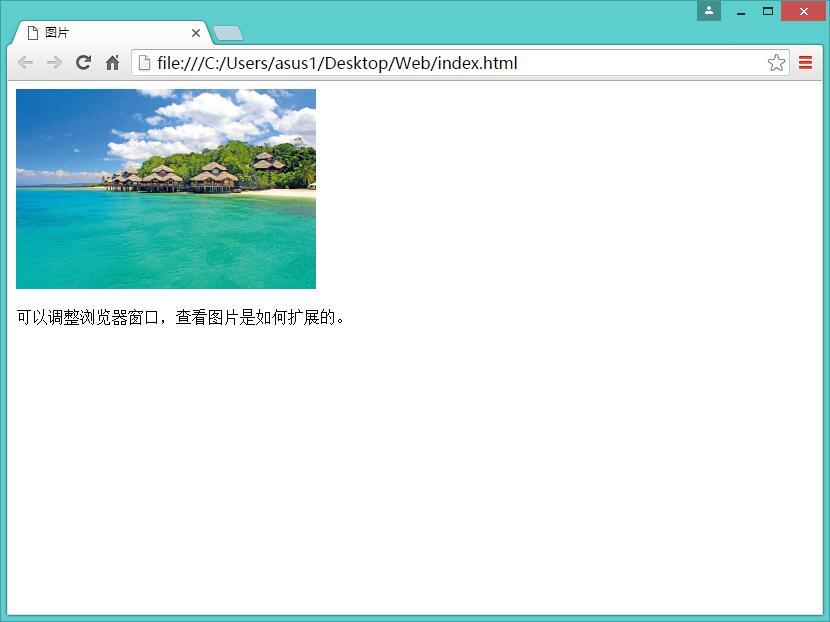
16 <p>可以调整浏览器窗口,查看图片是如何扩展的。</p>
17 </body>
18 </html>
注意:上面的例子,图片会比它的原始图片大,在 Chrome 中显示如下:

扩大或缩小浏览器窗口,图片也会相应的调整自身大小,可以使用 max-width 属性很好的解决这个问题。
(2)、使用 max-width 属性
如果 max-width 属性设置为 100%,图片永远不会大于其原始大小:
1 img{
2 max-width:100%;
3 height:auto;
4 }
同样的窗口大小,在 Chrome 中显示如下:

不管如何调整浏览器窗口大小,他始终都显示原始图片大小。
(3)、在网页中添加图片
将上面例子中的图片,添加到媒体查询为移动端优先设计的响应式网页中:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>响应式图片</title>
7 <style>
8 *{
9 box-sizing:border-box;
10 }
11 /* 所有列左浮动 */
12 [class*="col-"]{
13 float:left;
14 padding:15px;
15 }
16 /* 清除浮动 */
17 .row:after{
18 content:"";
19 display:block;
20 clear:both;
21 }
22 .header{
23 background-color:#9933cc;
24 color:#ffffff;
25 padding:15px;
26 }
27 .menu ul{
28 list-style-type:none;
29 margin:0;
30 padding:0;
31 }
32 .menu li{
33 padding:8px;
34 margin-bottom:7px;
35 background-color:#33b5e5;
36 color:#ffffff;
37 box-shadow:0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
38 }
39 .menu li:hover{
40 background-color:#0099cc;
41 }
42 .sidebar{
43 background-color:#33b5e5;
44 padding:15px;
45 color:#ffffff;
46 text-align:center;
47 font-size:14px;
48 box-shadow:0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
49 }
50 .footer{
51 background-color:#0099cc;
52 color:#ffffff;
53 text-align:center;
54 font-size:12px;
55 padding:15px;
56 }
57
58 /* 移动端优先: */
59 [class*="col-"]{
60 width: 100%;
61 }
62
63 @media only screen and (min-width: 600px){
64 /* 平板 */
65 .col-m-1{width:8.33%;}
66 .col-m-2{width:16.66%;}
67 .col-m-3{width:25%;}
68 .col-m-4{width:33.33%;}
69 .col-m-5{width:41.66%;}
70 .col-m-6{width:50%;}
71 .col-m-7{width:58.33%;}
72 .col-m-8{width:66.66%;}
73 .col-m-9{width:75%;}
74 .col-m-10{width:83.33%;}
75 .col-m-11{width:91.66%;}
76 .col-m-12{width:100%;}
77 }
78
79 @media only screen and (min-width: 768px){
80 /* 桌面: */
81 .col-1{width:8.33%;}
82 .col-2{width:16.66%;}
83 .col-3{width:25%;}
84 .col-4{width:33.33%;}
85 .col-5{width:41.66%;}
86 .col-6{width:50%;}
87 .col-7{width:58.33%;}
88 .col-8{width:66.66%;}
89 .col-9{width:75%;}
90 .col-10{width:83.33%;}
91 .col-11{width:91.66%;}
92 .col-12{width:100%;}
93 }
94
95 img{
96 width:100%;
97 height:auto;
98 }
99 </style>
100 </head>
101 <body>
102 <div class="header">
103 <h1>页头</h1>
104 </div>
105 <div class="row">
106 <!-- <div class="col-3 menu"> -->
107 <div class="col-3 col-m-3 menu">
108 <ul>
109 <li>菜单 1</li>
110 <li>菜单 2</li>
111 <li>菜单 3</li>
112 <li>菜单 4</li>
113 </ul>
114 </div>
115 <!-- <div class="col-6"> -->
116 <div class="col-6 col-m-9">
117 <h2>内容</h2>
118 <p>响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整。这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的网站兼容手机和平板。</p>
119 <p>响应式网格视图通常是 12 列,宽度为 100%,在浏览器窗口大小调整时会自动伸缩。</p>
120 <img src="images/xi.jpg" width="300" height="200">
121 </div>
122 <!-- <div class="col-3 right"> -->
123 <div class="col-3 col-m-12 right">
124 <div class="sidebar">
125 <h2>Viewport</h2>
126 <p>viewport 翻译为中文为"视区/视窗/视口",就是指用户网页的可视区域。</p>
127 <h2>CSS 栅格系统</h2>
128 <p>栅格系统也叫做网格视图,即通过固定的格子结构,来进行设计布局网页,响应式设计就是网格视图的实现方式。</p>
129 <h2>媒体查询</h2>
130 <p>使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。</p>
131 </div>
132 </div>
133 </div>
134 <div class="footer">
135 <p>页脚</p>
136 </div>
137 </body>
138 </html>
(4)、背景图片
背景图片可以响应调整大小或缩放。
以下是三个不同的方法:
①、如果 background-size 属性设置为 "contain",背景图片将按比例自适应内容区域,图片保持其比例不变:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>背景图片-1</title>
7 <style>
8 div{
9 width:100%;
10 height:400px;
11 background:url('images/xi.jpg') no-repeat;
12 background-size:contain;
13 border:2px solid red;
14 }
15 </style>
16 </head>
17 <body>
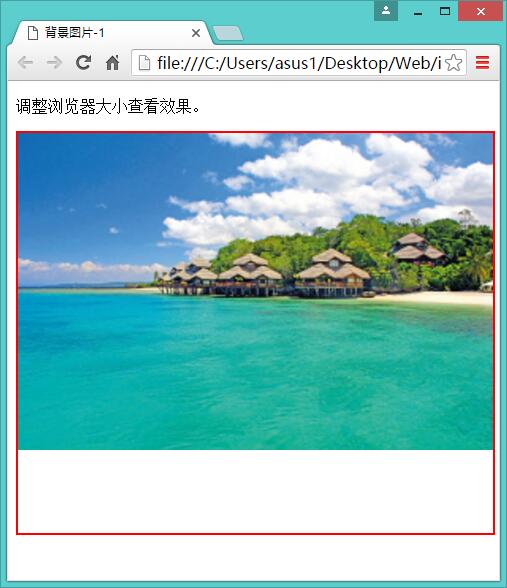
18 <p>调整浏览器大小查看效果。</p>
19 <div></div>
20 </body>
21 </html>
在 Chrome 中显示如下:

②、如果 background-size 属性设置为 "100% 100%" ,背景图片将延展覆盖整个区域:
1 div{
2 width:100%;
3 height:400px;
4 background:url('images/xi.jpg') no-repeat;
5 background-size:100% 100%;
6 border:2px solid red;
7 }
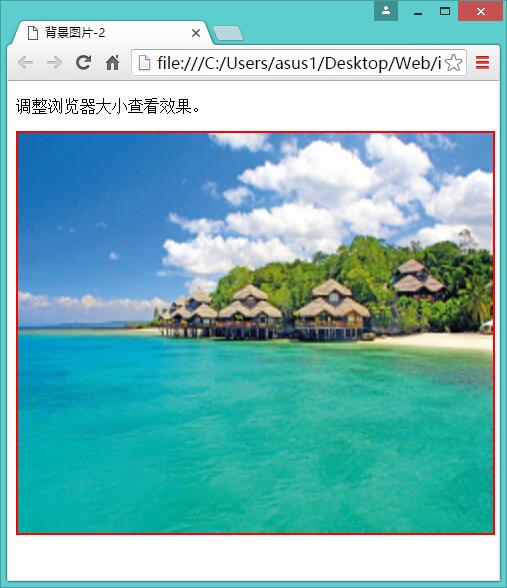
在 Chrome 中显示如下:

③、如果 background-size 属性设置为 "cover",则会把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。注意该属性保持了图片的比例,因此背景图像的某些部分无法显示在背景定位区域中:
1 div{
2 width:100%;
3 height:400px;
4 background:url('images/xi.jpg') no-repeat;
5 background-size:cover;
6 border:2px solid red;
7 }
在 Chrome 中显示如下:

(5)、不同设备显示不同图片
大尺寸图片可以显示在大屏幕上,但在小屏幕上确不能很好显示。因此没有必要在小屏幕上去加载大图片,这样很影响加载速度。所以可以使用媒体查询,根据不同的设备显示不同的图片。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>不同设备显示不同图片</title>
7 <style>
8 /* 设备小于 400px:*/
9 body{
10 background:url('images/xi.jpg') no-repeat;
11 }
12
13 /* 设备大于 400px: */
14 @media only screen and (min-width:400px){
15 body{
16 background-image: url('images/xi-big.jpg');
17 }
18 }
19 </style>
20 </head>
21 <body>
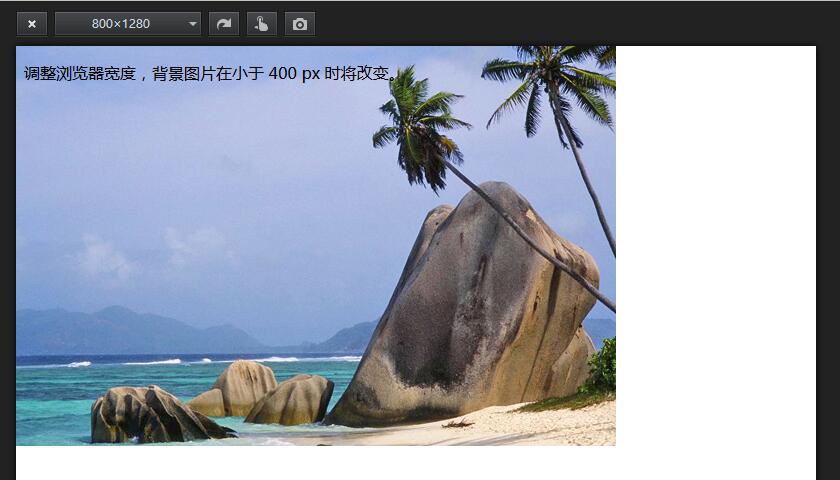
22 <p>调整浏览器宽度,背景图片在小于 400 px 时将改变。</p>
23 </body>
24 </html>
当设备宽度大于 400px 时,在 Firefox 的响应式设计视图中显示如下:

当设备宽度小于 400px 时,在 Firefox 的响应式设计视图中显示如下:

你可以使用媒体查询的 min-device-width 替代 min-width 属性,它将检测的是设备宽度而不是浏览器宽度。注意:浏览器大小重置时,图片大小不会改变。
1 /* 设备小于 400px:*/
2 body{
3 background:url('images/xi.jpg') no-repeat;
4 }
5
6 /* 设备大于 400px: */
7 @media only screen and (min-device-width:400px){
8 body{
9 background-image: url('images/xi-big.jpg');
10 }
11 }
(6)、HTML5 <picture> 元素
HTML5 的 <picture> 元素可以设置多张图片,该元素用来处理响应式图片。
<picture> 元素类似于 <video> 和 <audio> 元素。可以设置不同的资源,第一个设置的资源为首选使用的。
下面的例子,使用 <picture> 元素为不同的设备显示不同的图片:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>picture 元素</title>
7 </head>
8 <body>
9 <picture>
10 <source srcset="images/xi.jpg" media="(max-width:400px)">
11 <source srcset="images/xi-big.jpg">
12 <img src="images/mo.jpg" alt="大漠" style="width:auto;">
13 </picture>
14 <p>调整浏览器宽度,背景图片在小于 400 px 时将改变。</p>
15 </body>
16 </html>
source 属性的必须的,用于定义图片资源。media 属性是可选的,对于不支持 <picture> 元素的浏览器可以使用 <img> 元素来替代。
注意:Chrome 和 Firefox 都支持该元素,IE 浏览器不支持。
虽然 IE 不支持 <picture> 元素,但是可以通过 Picturefill.js 插件来解决 IE 浏览器的兼容性问题。
Picturefill 是一个用于处理图片响应式的类库,他能够让你针对不同浏览器屏幕,加载对应的图片元素。我们可以利用插件让 IE 浏览器识别 <picture> 元素。在百度搜索 picturefill.js,将文件下载下来,然后在文档中引用:
1 <head>
2 <script src="js/picturefill.js"></script>
3 <script>
4 // 通过 HTML5 shiv 方式让 IE 识别 <picture> 元素:
5 document.createElement( "picture" );
6 </script>
7 </head>
在实际使用时,可以给引用文件的 script 元素添加一个 async 属性:
<script src="js/picturefill.js" async>
这就告诉浏览器,可以异步执行脚步,仅适用于外部脚步。
当浏览器宽度大于 400px 时,在 IE 中显示如下:

当浏览器宽度小于 400px 时,在 IE 中显示如下:

但是该方法只适用于 IE10+ 浏览器,IE9 仍然不支持,在 IE9 中显示如下:

5、响应式 Web 设计 - 视频
(1)、使用 width 属性
如果 width 属性设置为 100%,视频播放器会根据屏幕大小自动调整比例:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>视频</title>
6 <style>
7 video{
8 width:100%;
9 height:auto;
10 }
11 </style>
12 </head>
13 <body>
14 <video width="400" controls>
15 <source src="video/如果你也听说.mp4" type="video/mp4">
16 <source src="video/如果你也听说.webm" type="video/webm">
17 </video>
18
19 <p>调整浏览器窗口大小,查看视频播放器变化。</p>
20 </body>
21 </html>
注意:上面的例子,视频播放器根据屏幕大小自动调整比例,且可以比原始尺寸大。更多情况下我们可以使用 max-width 属性来替代。在 Chrome 中显示如下:

(2)、使用 max-width 属性
如果 max-width 属性设置为 100%,视频播放器会根据屏幕自动调整比例,但不会超过其原始大小:
1 video{
2 max-width:100%;
3 height:auto;
4 }
同样的窗口大小,在 Chrome 中显示如下:

(3)、在网页中添加视频
将上面例子中的视频,添加到之前创建的媒体查询为移动端优先设计的响应式网页中。
该视频会根据 div 区域大小自动调整并占满整个 div 区域:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0"/>
6 <title>响应式视频</title>
7 <style>
8 *{
9 box-sizing:border-box;
10 }
11 /* 所有列左浮动 */
12 [class*="col-"]{
13 float:left;
14 padding:15px;
15 }
16 /* 清除浮动 */
17 .row:after{
18 content:"";
19 display:block;
20 clear:both;
21 }
22 .header{
23 background-color:#9933cc;
24 color:#ffffff;
25 padding:15px;
26 }
27 .menu ul{
28 list-style-type:none;
29 margin:0;
30 padding:0;
31 }
32 .menu li{
33 padding:8px;
34 margin-bottom:7px;
35 background-color:#33b5e5;
36 color:#ffffff;
37 box-shadow:0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
38 }
39 .menu li:hover{
40 background-color:#0099cc;
41 }
42 .sidebar{
43 background-color:#33b5e5;
44 padding:15px;
45 color:#ffffff;
46 text-align:center;
47 font-size:14px;
48 box-shadow:0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
49 }
50 .footer{
51 background-color:#0099cc;
52 color:#ffffff;
53 text-align:center;
54 font-size:12px;
55 padding:15px;
56 }
57
58 /* 移动端优先: */
59 [class*="col-"]{
60 width: 100%;
61 }
62
63 @media only screen and (min-width: 600px){
64 /* 平板 */
65 .col-m-1{width:8.33%;}
66 .col-m-2{width:16.66%;}
67 .col-m-3{width:25%;}
68 .col-m-4{width:33.33%;}
69 .col-m-5{width:41.66%;}
70 .col-m-6{width:50%;}
71 .col-m-7{width:58.33%;}
72 .col-m-8{width:66.66%;}
73 .col-m-9{width:75%;}
74 .col-m-10{width:83.33%;}
75 .col-m-11{width:91.66%;}
76 .col-m-12{width:100%;}
77 }
78
79 @media only screen and (min-width: 768px){
80 /* 桌面: */
81 .col-1{width:8.33%;}
82 .col-2{width:16.66%;}
83 .col-3{width:25%;}
84 .col-4{width:33.33%;}
85 .col-5{width:41.66%;}
86 .col-6{width:50%;}
87 .col-7{width:58.33%;}
88 .col-8{width:66.66%;}
89 .col-9{width:75%;}
90 .col-10{width:83.33%;}
91 .col-11{width:91.66%;}
92 .col-12{width:100%;}
93 }
94
95 video{
96 width:100%;
97 height:auto;
98 }
99 </style>
100 </head>
101 <body>
102 <div class="header">
103 <h1>页头</h1>
104 </div>
105 <div class="row">
106 <!-- <div class="col-3 menu"> -->
107 <div class="col-3 col-m-3 menu">
108 <ul>
109 <li>菜单 1</li>
110 <li>菜单 2</li>
111 <li>菜单 3</li>
112 <li>菜单 4</li>
113 </ul>
114 </div>
115 <!-- <div class="col-6"> -->
116 <div class="col-6 col-m-9">
117 <h2>内容</h2>
118 <p>响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整。这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的网站兼容手机和平板。</p>
119 <p>响应式网格视图通常是 12 列,宽度为 100%,在浏览器窗口大小调整时会自动伸缩。</p>
120 <video width="400" controls>
121 <source src="video/如果你也听说.mp4" type="video/mp4">
122 <source src="video/如果你也听说.webm" type="video/webm">
123 </video>
124 </div>
125 <!-- <div class="col-3 right"> -->
126 <div class="col-3 col-m-12 right">
127 <div class="sidebar">
128 <h2>Viewport</h2>
129 <p>viewport 翻译为中文为"视区/视窗/视口",就是指用户网页的可视区域。</p>
130 <h2>CSS 栅格系统</h2>
131 <p>栅格系统也叫做网格视图,即通过固定的格子结构,来进行设计布局网页,响应式设计就是网格视图的实现方式。</p>
132 <h2>媒体查询</h2>
133 <p>使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。</p>
134 </div>
135 </div>
136 </div>
137 <div class="footer">
138 <p>页脚</p>
139 </div>
140 </body>
141 </html>
6、响应式 Web 设计 - 框架
创建响应式网页可以使用框架来完成,比如:响应式 Web 设计框架 Bootstrap。
Bootstrap 是基于 HTML、CSS、JsvaScript 的,它简洁灵活,使得 Web 开发更加快捷,是目前最受欢迎的前端框架。
Bootstrap 中的网格和之前创建响应式网页的方式是相同的,默认分为 12 列,正确的写法如下:
1 <div class="container">
2 <div class="row">
3 <div class="col-sm-4">
4 ...
5 </div>
6 <div class="col-sm-4">
7 ...
8 </div>
9 <div class="col-sm-4">
10 ...
11 </div>
12 </div>
13 </div>
使用 Bootstrap 创建响应式网页,必须理解容器(container)、行(row)和列(column)之间的层级关系。container 是网格的容器,row(.row)必须位于 container 的内部,column(如 .col-sm-4)必须位于 row 的内部,container、row、column 必须保持特定的层级结构,网格系统才能正常运行。






