原生ajax使用
页面:

<h3>原生ajax验证</h3>
<form name="myForm">
账号:<input type="input" name="username" value=""/><span id="tip"></span><br />
密码:<input type="password" name="password" value=""/>
<button>提交</button>
</form>
ajax代码
window.onload = function(){
var OName = document.forms['myForm']['username'];
var OTip = document.getElementById("tip");
var flag = true;
OName.onblur = function(){
useAjax(
"./json/user.json",
function(obj){
O = JSON.parse(obj);
for(var i=0;i < O.user.length; i++){
console.log(OName.value)
if(O.user[i].name == OName.value){
flag = false;
OTip.innerHTML = "<span style='color: green;'>账户存在!</span>";
break;
}
}
if(flag == true){
OTip.innerHTML = "<span style='color: red;'>账户不存在!</span>";
}else{
flag = true;
}
},
function(status){
console.log("请求异常:"+status);
})
}
// 封装ajax
function useAjax(url,fnSuccess,fnFail){
var Ajax = new XMLHttpRequest();
Ajax.open('GET',url,true);
Ajax.send();
Ajax.onreadystatechange = function(){
if(Ajax.readyState == 4){
if(Ajax.status == 200){
//成功
fnSuccess(Ajax.responseText);
}else{
//失败
fnFail(Ajax.status);
}
}
}
}
}
user.json
{
"user":
[
{"name":"admin","password":"123456"},
{"name":"aaa", "password":"123456"},
{"name":"bbb", "password":"123456"},
{"name":"ccc", "password":"123456"},
{"name":"ddd", "password":"123456"}
]
}
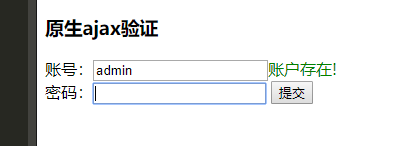
实现效果: