vue项目完整流程及配置
今日内容
1 创建vue项目
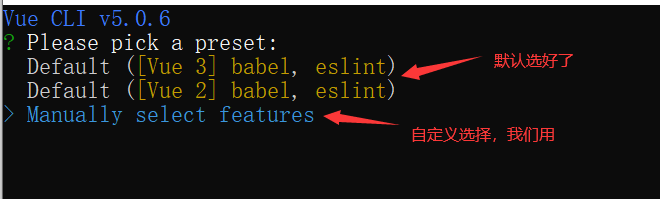
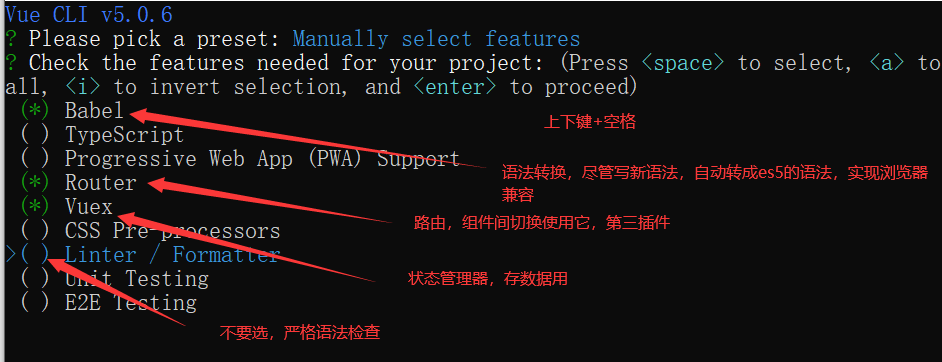
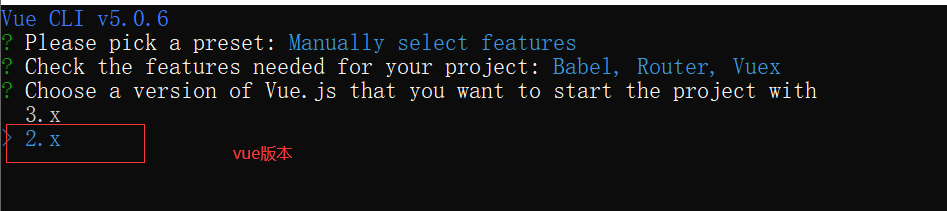
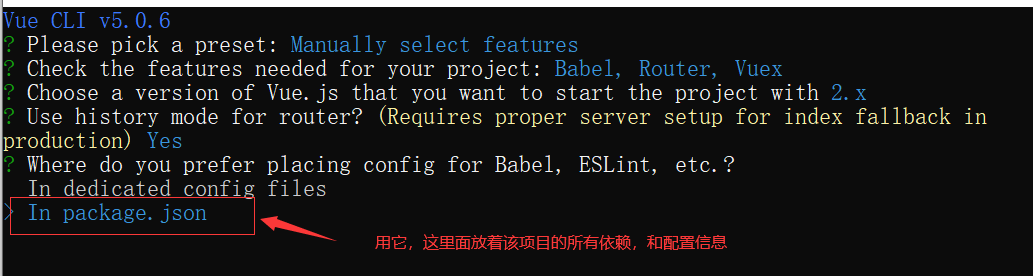
# 使用vue写项目----》在项目中写组件 xx.vue结尾----》编译---》编译成纯的 html,css,js # nodejs环境:后端语言 # 第一步:安装node:http://nodejs.cn/download/,一路下一步,加入环境变量 -node :等同于 python -npm :等同于 pip # 第二步:安装脚手架 cnpm install -g @vue/cli # 等同于pip install djagno ,释放出djagnoadmin可执行文件 # 释放出vue可执行文件 # 第三步:创建vue项目 -第一种:使用命令行 vue create 项目名,步骤如下图 -第二种:使用图形化界面创建项目 vue ui #本质是用node起了一个服务,web程序,可以在web程序中点点点创建项目 # 第四步:使用pycharm打开项目 -配置使用pycharm运行vue项目 -方式一:在terminal中敲 npm run serve -方式二:配置,点击绿色箭头 # 补充 使用npm 安装第三方模块,速度比较慢,使用国内镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 以后使用cnpm代替npm,速度快




3 vue项目目录结构
myfirstvue # 项目名字 -node_modules # 有很多小文件,该项目的依赖,项目传给别人,这个文件夹要删掉,如果这个文件夹没有, npm install 生成,并且装好该项目的依赖 -public #文件夹 -favicon.ico # 网站顶部小图标 -index.html # 单页面开发,整个项目就这一个html -src #文件夹,内容重要,以后咱们代码主要在这写,组件,js,css。。 assets #公共图片,js,css,都可以放在这里 components #小组件,放在页面组件中使用的小组件, xx.vue store # 安装了vuex,就会生成,下面有个index.js router # 安装了vue-router,就会生成,下面有个index.js views # 页面组件,放了一个个页面组件 App.vue # 根组件 main.js # 整个项目的入口 .gitignore # git版本管理忽略文件 babel.config.js # babel的配置,不用管 jsconfig.json package.json # 项目的配置,和依赖模块都在这 package-lock.json README.md # 项目的介绍 vue.config.js # vue的配置信息 # 重点是src文件夹下的所有东西,后期写的多
4 es6导入导出语法
# 在一个js中使用另一个js中得代码(变量,函数) # 每个模块中,只允许使用唯一的一次export default,否则会报错 # 导出 export default 对象 # 导入 import 起个名字 from 'js文件' # 导入单个 import {add,name,} from 'js文件' # 导入多个 import * as 起个名字 from 'js文件' # 导入多整个模块 "如js文件名为index就不需要写到js文件名" #js创建包,包下可以写一个index.js 等同于 python的__init__ #导入的时候,只要导到包这一层即可 # require导入(了解) -es6之前,没有模块化,不能写包,第三方requirejs支持模块化,导入导出 -es6加入了导入导出
5 单页面组件写法
# 组件化开发,写vue的组件, # vue项目中一个文件就是一个组件:单文件组件 # 以后,咱们就是写 xx.vue 单文件组件 # 有三部分 #第一部分:html内容 <template> </template> # 第二部分:js内容 <script> </script> #第三部分:css样式 <style> </style> """ """
5.1 案例
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<h1>{{ name }} is handsome</h1>
<button @click="handleClick">点我看美女</button>
</div>
</template>
<script>
export default {
name: 'HomeView',
data() {
return {
name: '李清照'
}
},
methods: {
handleClick() {
alert('美女')
}
}
}
</script>
<style scoped> 只在当前组件中生效
h1{
background-color: pink;
font-size: 90px;
}
</style>
vue项目的开发流程看视频
6 vue-router路由使用
# 第三方插件---》vue-router---》实现组件间的切换 # 使用步骤 -第一步:根组件中写:App.vue <template> <div id="app"> <router-view/> </div> </template> -第二步:配置路由--》router-->index.js中配置--》这样配好,在浏览器输入order,就看到OrderView这个组件了 -写了新页面组件后,在index.js中配置 const routes = [ { path: '/order', name: 'order', component: OrderView, } ] -第三步:在页面中有个按钮,点击,跳转到某个组件上 -方式一:在html中写 <router-link :to="toUrl"><button @click="handleClick">订单</button></router-link> -方式二:在js中写 this.$router.push('/') -不能跳转第三方路径
7 vue项目中使用bootstrap,jquery,elementui
# ui组件库:elementui--->快速构建出好看的页面 # 使用elementui步骤 -第一步:安装 cnpm i element-ui -S # -S表示安装到当前项目下,并添加到依赖中,package.json -第二步:在main.js中配置 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); -第四步:去官网,复制,粘贴,调整大小即可 # 使用bootstrap和jq -第一步:安装 cnpm install jquery -S cnpm install bootstrap@3 -S -第二步bootstrap配置 -->main.js import 'bootstrap' import 'bootstrap/dist/css/bootstrap.min.css' -第三步:配置jquery --> vue.config.js const webpack = require("webpack"); const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, configureWebpack: { plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "window.jQuery": "jquery", "window.$": "jquery", Popper: ["popper.js", "default"] }) ] } }) ##########旧版############# const webpack = require("webpack"); module.exports = { configureWebpack: { plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "window.jQuery": "jquery", "window.$": "jquery", Popper: ["popper.js", "default"] }) ] } };
配置axios与vue-cookies
python```
# axios下载 cnpm install axios -S #mian.js中配置 // axios引入 import axios from 'axios' Vue.prototype.$axios=axios #vue-cookies下载 npm install vue-cookies -S #mian.js中配置 // vue-cookies的引入 import cookies from 'vue-cookies' Vue.prototype.$cookies=cookies
本文来自博客园,作者:{Mr_胡萝卜须},转载请注明原文链接:https://www.cnblogs.com/Mr-fang/p/16435266.html
分类:
前端vue篇





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」