内容概要
- 模板语法之过滤器
- 模板语法之标签
- 自定义过滤器
- 模板的继承
- 模板的导入
- 测试环境搭建
- ORM关键字使用
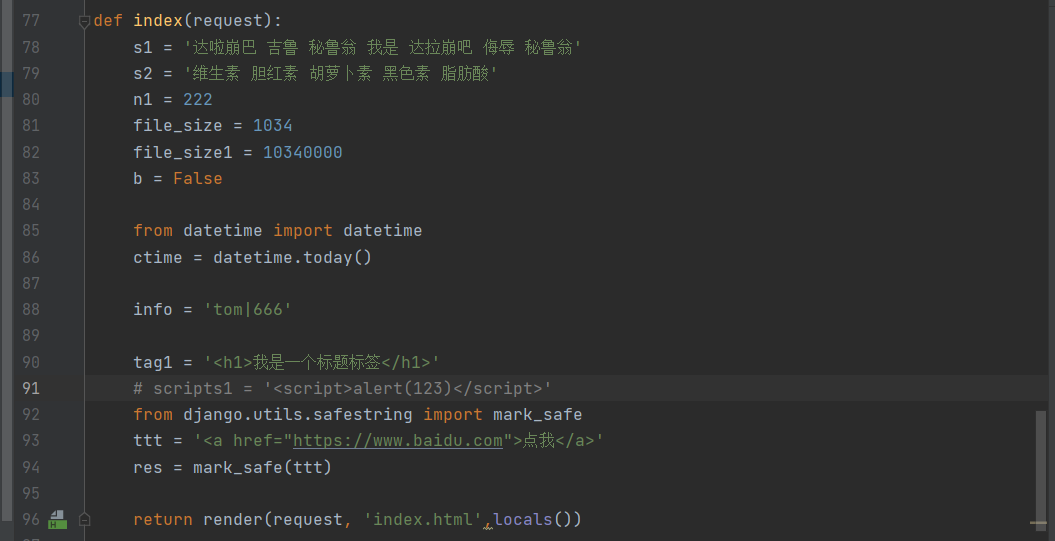
模板语法之过滤器(类似于内置函数)
| """ |
| 在使用时可以查看源码 了解底层代码 |
| """ |
| |
| {{ 数据对象|过滤器名称:参数 }} 过滤器最多只能额外传输一个参数 |
| |
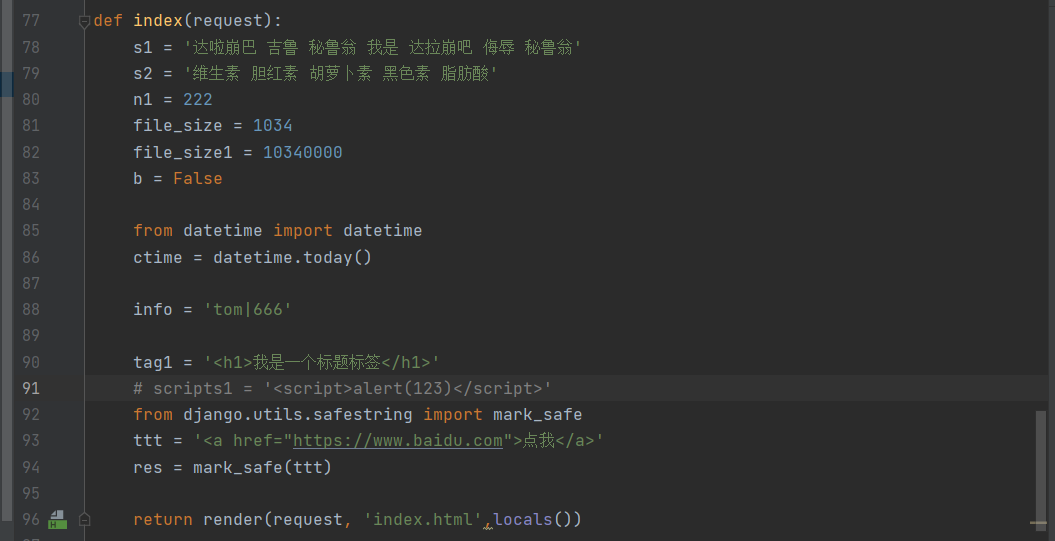
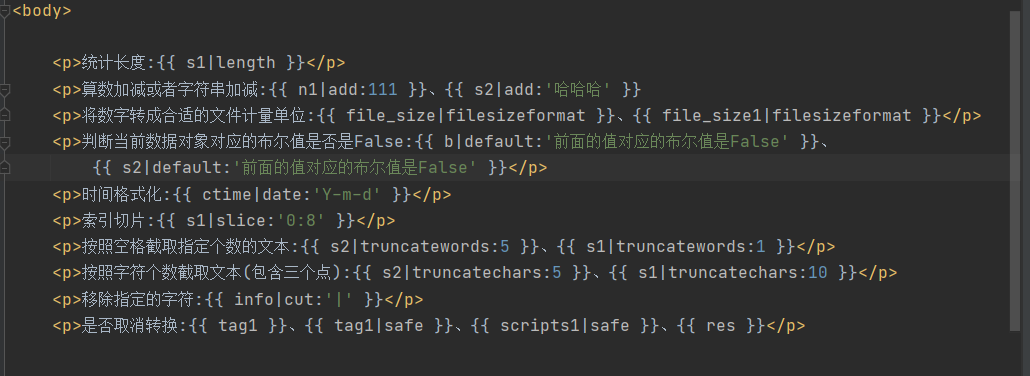
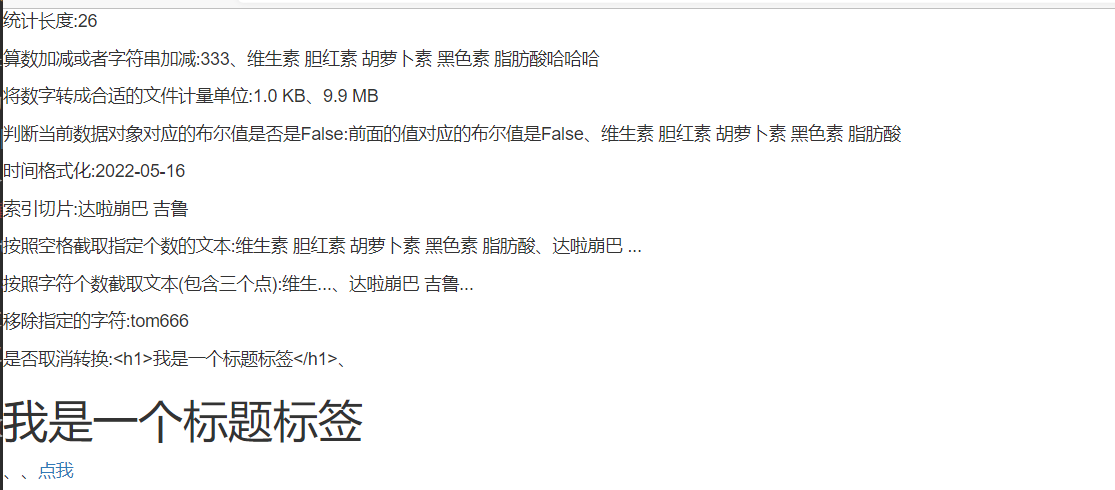
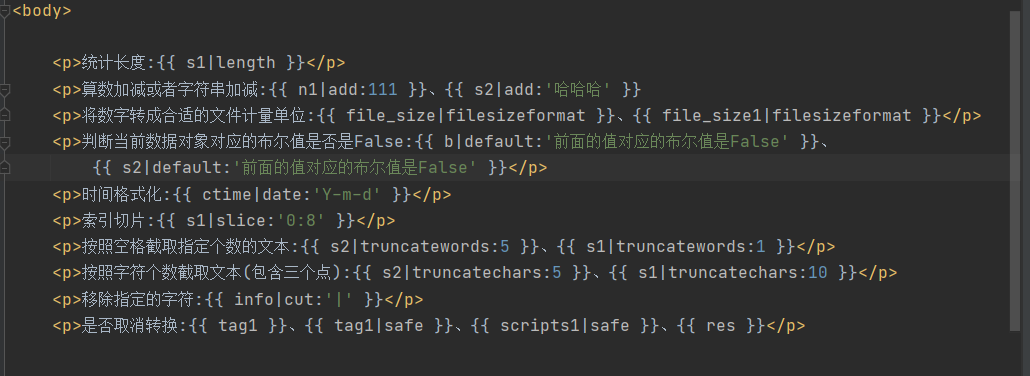
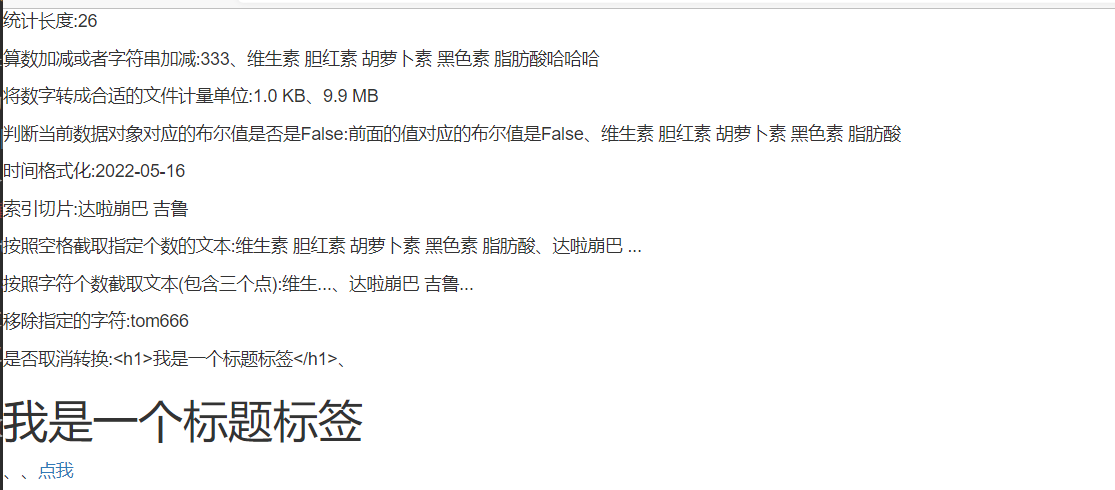
| <p>统计长度:{{ s1|length }}</p> |
| <p>算数加减或者字符串加减:{{ n1|add:111 }}、{{ n1|add:'哈哈哈' }} |
| <p>将数字转成合适的文件计量单位:{{ file_size|filesizeformat }}、 |
| {{ file_size1|filesizeformat }}</p> |
| <p>判断当前数据对象对应的布尔值是否是False:{{ b|default:'前面的值对应的布尔值是False' }}、{{ s2|default:'前面的值对应的布尔值是False' }}</p> |
| <p>时间格式化:{{ ctime|date:'Y-m-d' }}</p> |
| <p>索引切片:{{ s1|slice:'0:8' }}</p> |
| <p>按照空格截取指定个数的文本:{{ s2|truncatewords:5 }}、{{ s1|truncatewords:1 }}</p> |
| <p>按照字符个数截取文本(包含三个点):{{ s1|truncatechars:5 }}、{{ s2|truncatechars:10 }}</p> |
| <p>移除指定的字符:{{ info|cut:'|' }}</p> |
| <p>是否取消转换:{{ tag1 }}、{{ tag1|safe }}、{{ scripts1|safe }}、{{ res }}</p> |
| |
| ps:最后一个|safe启发了我们以后用django开发全栈项目前端页面代码(主要指HTML代码)也可以在后端编写 |



模板语法之标签
| """ |
| 在django模板语法中写标签的时候 只需要写关键字然后tab键就会自动补全 |
| """ |
| 1.语法结构 |
| {% 名字 ...%} |
| {% end名字 %} |
| 2.if判断 |
| {% if 条件1 %} |
| <p>你好啊</p> |
| {% elif 条件2 %} |
| <p>他好呀</p> |
| {% else %} |
| <p>大家好</p> |
| {% endif %} |
| 3.for循环 |
| 提供了forloop关键字: |
| {'parentloop': {}, 'counter0': 0, 'counter': 1, 'revcounter': 4, 'revcounter0': 3, 'first': True, 'last': False} |
| |
| {% for i in l1 %} |
| <p>{{ i }}</p> |
| {% endfor %} |
| |
| """ |
| for与if其他使用 |
| {% for i in l1 %} |
| {% if forloop.first %} |
| <p>这是第一次循环</p> |
| {% elif forloop.last %} |
| <p>这是最后一次循环</p> |
| {% else %} |
| <p>中间循环</p> |
| {% endif %} |
| {% empty %} |
| <p>for循环对象为空 自动执行</p> |
| {% endfor %} |
| """ |
| ps:针对字典同样提供了keys、values、items方法 |
自定义标签、过滤器、inclusion_tag
| """ |
| 1.在应用下需要创建一个名为templatetags的文件夹 |
| 2.在该文件夹内创建一个任意名称的py文件 |
| 3.在该py文件内需要先提前编写两行固定的代码 |
| from django import template |
| register = template.Library() |
| """ |
| |
| |
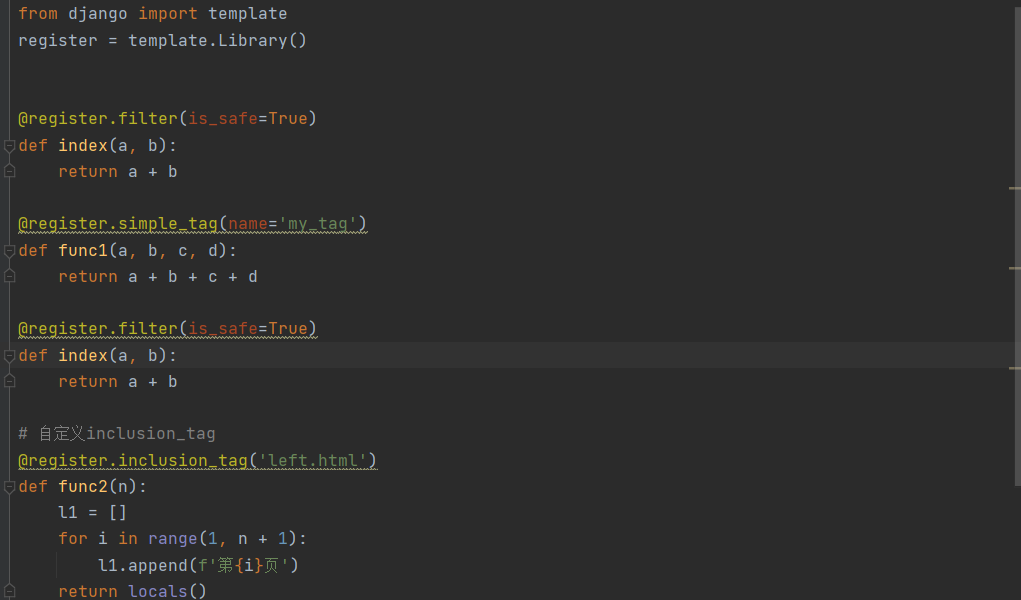
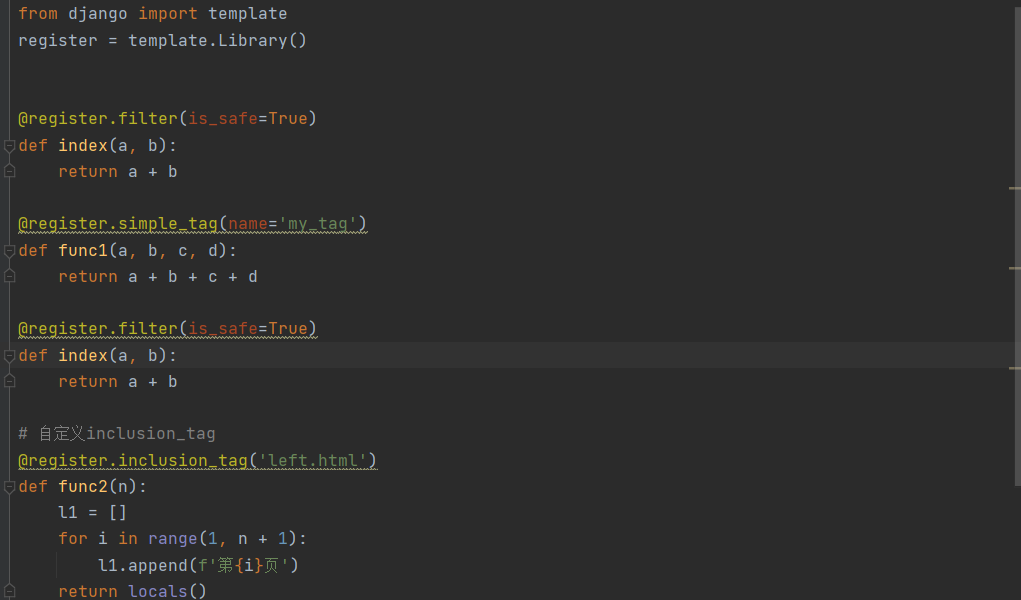
| @register.filter(is_safe=True) |
| def index(a, b): |
| return a + b |
| |
| |
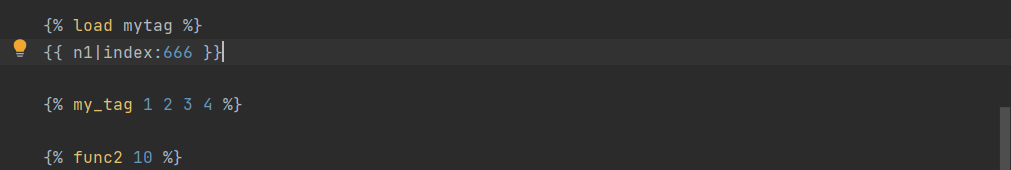
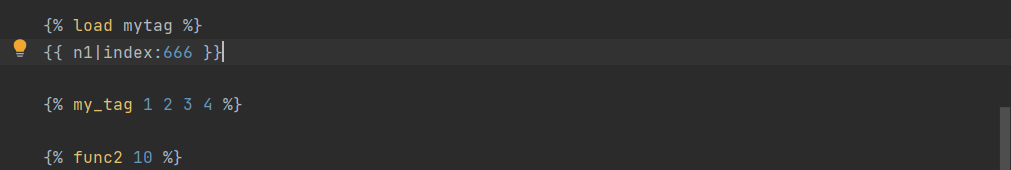
| {% load mytag %} |
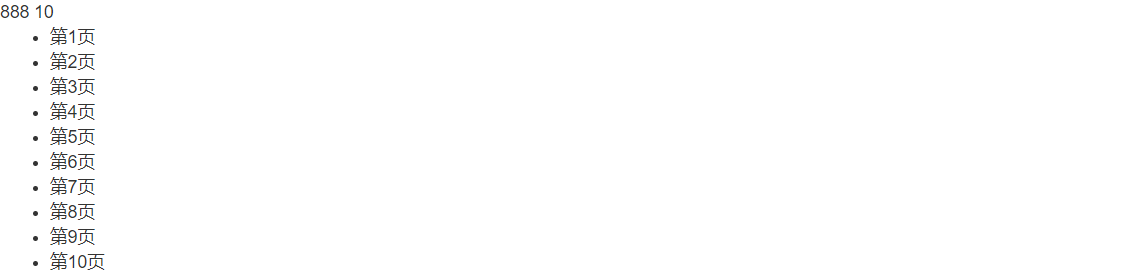
| {{ n1|index:666 }} |
| |
| |
| @register.simple_tag(name='my_tag') |
| def func1(a, b, c, d): |
| return a + b + c + d |
| {% my_tag 1 2 3 4 %} |
| |
| |
| @register.inclusion_tag('left.html') |
| def func2(n): |
| l1 = [] |
| for i in range(1, n + 1): |
| l1.append(f'第{i}页') |
| return locals() |
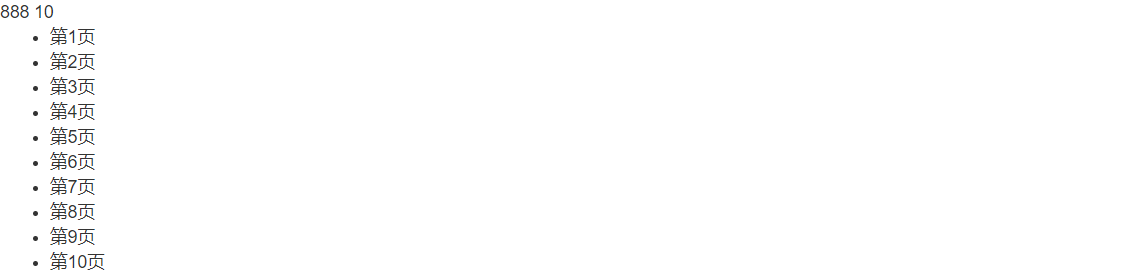
| {% func2 10 %} |
| |
| |
| <ul> |
| {% for foo in l1 %} |
| <li>{{ foo }}</li> |
| {% endfor %} |
| </ul> |
| '''该方法需要先作用于一个局部html页面 之后将渲染的结果放到调用的位置''' |



模板的导入(了解)
| 类似于将html页面上的局部页面做成模块的形式 哪个地方想要直接导入即可展示 |
| |
| eg:有一个非常好看的获取用户数据的页面 需要在网站的多个页面上使用 |
| 策略1:拷贝多份即可 |
| 策略2:模板的导入 |
| |
| 使用方式 |
| {% include 'menu.html' %} |
注释语法补充
| <!----> 是HTML的注释语法 |
| { |
| """ |
| HTML的注释可以在前端浏览器页面上直接查看到 |
| 模板语法的注释只能在后端查看 前端浏览器查看不了 |
| """ |
模板的继承
| 类似于面向对象的继承:继承了某个页面就可以使用该页面上所有的资源 |
| |
| 有很多网站的很多页面 其实都是差不多的 只是局部有所变化 模板的继承可以很好的实现该需求 |
| |
| 1.先在模板中通过block划定将来可以被修改的区域 |
| {% block content %} |
| <h1>主页内容</h1> |
| {% endblock %} |
| 2.子板继承模板 |
| {% extends 'home.html' %} |
| 3.修改划定的区域 |
| {% block content %} |
| <h1>登录内容</h1> |
| {% endblock %} |
| 4.子页面还可以重复使用父页面的内容 |
| {{ block.super }} |
| """ |
| 模板上最少应该有三个区域 |
| css区域、内容区域、js区域 |
| 子页面就可以有自己独立的css、js、内容 |
| """ |
前期数据准备
测试环境搭建
| """ |
| django自带的sqlite3数据库 功能很少 并且针对日期类型不精确 |
| |
| 1.数据库正向迁移命令(将类操作映射到表中) |
| python3 manage.py makemigrations |
| python3 manage.py migrate |
| 2.数据库反向迁移命令(将表映射成类) |
| python3 manage.py inspectdb |
| """ |
| 需求 |
| 我们只想操作orm 不想使用网络请求 |
| 需要有专门的测试环境 |
| 1.自己搭建test环境 |
| |
| import os |
| if __name__ == "__main__": |
| os.environ.setdefault("DJANGO_SETTINGS_MODULE", "day54.settings") |
| import django |
| django.setup() |
| >>代码一定要在双下main下编写 |
| 2.pycharm提供 |
| python console |
all()与filter方法
| |
| models.User.objects.all() |
| |
| models.User.objects.filter() |
| |
| res = models.User.objects.filter(pk=1) |
| |
| res = models.User.objects.filter(pk=1)[0] |
| |
| res = models.User.objects.filter(pk=1).first() |
| |
| res = models.User.objects.filter(pk=1, name='kevin').first() |
| |
| res = models.User.objects.filter().filter().filter().filter().filter() |
| |
| res = models.User.objects.filter().last() |
ORM操作常见的关键字
| |
| res = models.User.objects.all().values('name','age') |
| |
| res = models.User.objects.values('name','age') |
| |
| res = models.User.objects.filter(pk=2).values('name') |
| |
| res = models.User.objects.all().values_list('name', 'age') |
| |
| res = models.User.objects.all().distinct() |
| res = models.User.objects.values('name').distinct() |
| |
| res = models.User.objects.order_by('age') |
| res = models.User.objects.order_by('-age') |
| res = models.User.objects.order_by('age', 'pk') |
| |
| res = models.User.objects.exclude(name='jason') |
| |
| res = models.User.objects.reverse() |
| res1 = models.User.objects.order_by('age').reverse() |
| print(res1) |
| res = models.User.objects.order_by('age') |
| |
| res = models.User.objects.count() |
| |
| res = models.User.objects.exists() |
| res = models.User.objects.filter(name='jasonNB').exists() |
| |
| res = models.User.objects.get(pk=1) |
| res = models.User.objects.get(pk=100) |
| res = models.User.objects.filter(pk=100) |











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?