内容概要
- 计时器案例
- jQuery操作标签
- jQuery事件操作
- jQuery动画效果(了解)
- 前端第三方框架(基础)
计时器案例
| <body> |
| <div> |
| <input id="d1" value=""> |
| <button id="d2">开始</button> |
| <button id="d3">结束</button> |
| </div> |
| |
| <script> |
| let inputEle = document.getElementById('d1') |
| let starBnt = document.getElementById('d2') |
| let stopBnt = document.getElementById('d3') |
| |
| function ShowTime(){ |
| let nTime = new Date() |
| |
| inputEle.value = nTime.toLocaleTimeString() |
| } |
| |
| let is_Times = null |
| |
| starBnt.onclick = function (){ |
| if (!is_Times){ |
| |
| is_Times = setInterval(ShowTime,1000) |
| } |
| } |
| |
| |
| stopBnt.onclick = function (){ |
| |
| clearInterval(is_Times) |
| |
| is_Times = null |
| } |
| </script> |
| </body> |

补充
| """ |
| 1.一定要明确你手上的标签到底是什么对象 |
| 如果是原生js代码查找出来的对象 那么只能调用原生js的对象方法 |
| 如果是jQuery查找出来的对象 那么只能调用jQuery对象方法 |
| |
| 2.原生js对象与jQuery对象的关系(**) |
| 可以将jQuery对象看成是数组包了标签对象 |
| 原生js对象就是标签对象 |
| eg: |
| ['jason', ] |
| 'jason' |
| $('#d1')[0] // jQuery对象转原生js对象 |
| $(标签对象) // 原生js对象转jQuery对象 |
| """ |
| |
| 原生js代码查找标签绑定的变量名推荐使用 xxxEle |
| jQuery代码查找标签绑定的变量名推荐使用 $xxxEle |
jQuery操作标签
| '''jQuery语法基于js封装的在语法上比js简洁''' |
| |
| 'jQuery操作' '原生js操作' |
| addClass() //添加class classList.add() |
| removeClass() //删除class classList.remove() |
| hasClass() //class是否存在 classList.contains() |
| toggleClass() //有则移除 无则添加 classList.toggle() |
| |
| |
| $divEle.css('border','5px solid black') |
| |
| |
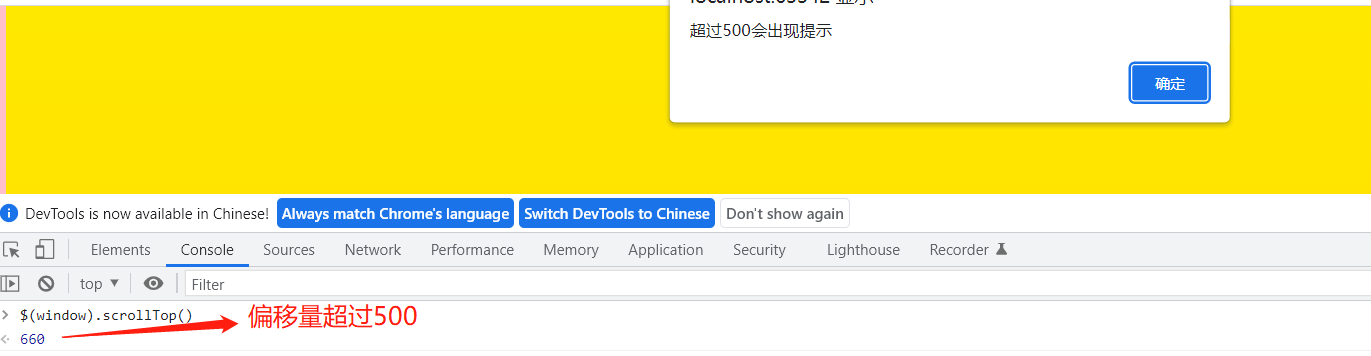
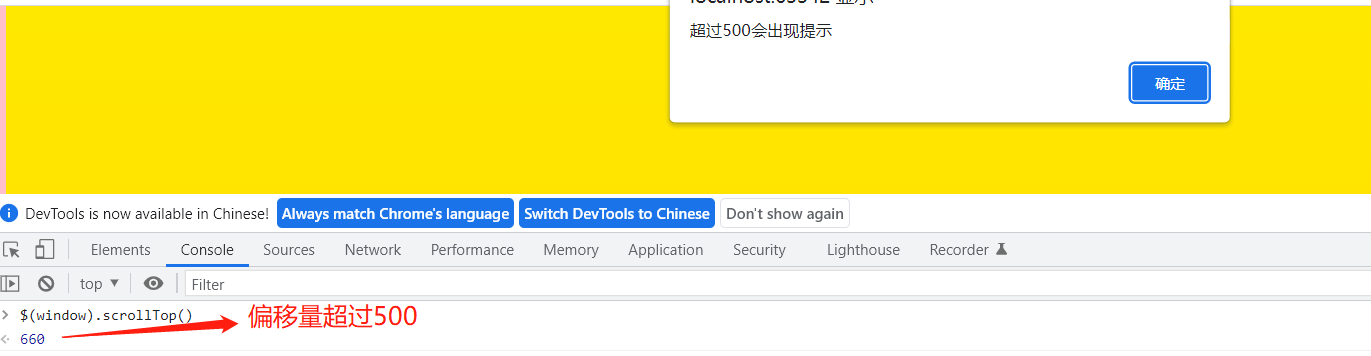
| $(window).scrollTop() 获取左侧滚动条距离顶端的位移量 |
| """ |
| 实时监测距离 |
| $(window).scroll(function () { |
| if($(window).scrollTop() > 500){ |
| alert('超过500会出现提示') |
| } |
| }) |
| """ |

文本值获取
| 'jQuery' 'DOM操作' |
| text() innerText |
| html() innerHTML |
| val() value |
| 转js对象 files |
| '''括号内不写值就是获取 写了就是设置''' |
属性操作
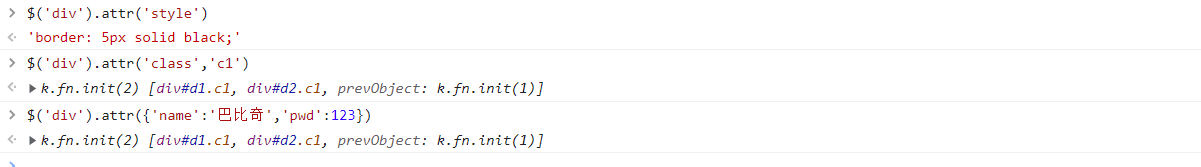
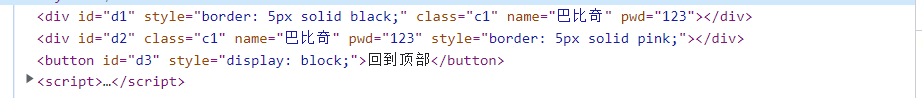
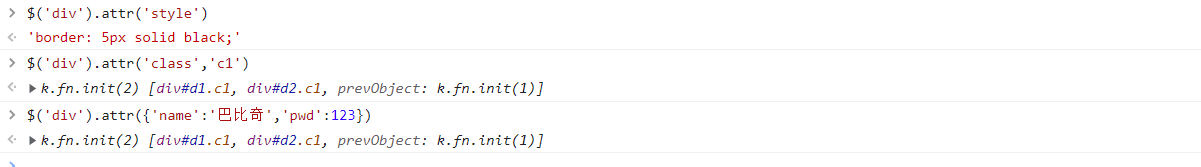
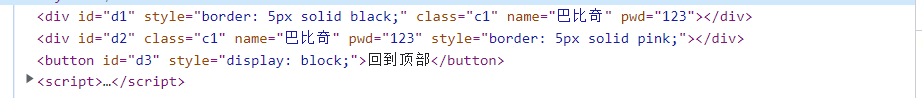
| $('div').attr('style') |
| $('div').attr('class','c1') |
| $('div').attr({'name':'jason','pwd':123}) |
| $('div').removeAttr('class') |
| |
| """ |
| 获取标签属性的时候 针对动态属性 尤其是复选框 不建议使用attr() |
| prop('checked') 结果是布尔值 |
| prop('checked',false) 动态设置 |
| """ |


文档处理
| |
| $(A).append(B)// 把B追加到A |
| $(A).prepend(B)// 把B前置到A |
| |
| $(A).after(B)// 把B放到A的后面 |
| $(A).before(B)// 把B放到A的前面 |
| |
| $('body').empty() |
jQuery事件操作
| '''js绑定''' |
| 标签对象.onclick = function(){} |
| 标签对象.onchange = function(){} |
| ... |
| "jQuery对象>>$(标签对象)" |
| '''jQuery绑定''' |
| jQuery对象.click(function(){}) |
| jQuery对象.change(function(){}) |
| ... |
| |
| |
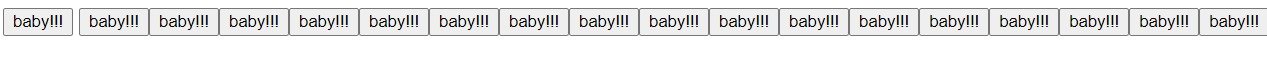
| <button id="d1">baby!!!</button> |
| <script> |
| $('#d1').click(function () { |
| // $('body').append($(this).clone()) // 不克隆事件 即克隆出来的没有任何功能 |
| $('body').append($(this).clone(true)) // 克隆事件 克隆出来的具有原来的功能 |
| }) |
| </script> |

悬浮事件
| $('#d1').hover(function () {alert(123)}) |
| 鼠标悬浮上去和移开各自触发一次 |
| 如果想要将悬浮和移开分开执行不同的操作 需要写两个函数 |
| $('#d1').hover( |
| function () {alert(123)}, |
| function () {alert(321)} |
| ) |
值监听事件*
| """ |
| jQuery绑定事件有两种方式 |
| $('#d1').click(function(){}) |
| $('#d1').on('click',function(){}) |
| 有时候第一种绑定事件的方式无法生效 那么就使用第二种 |
| """ |
| <input type="text" id="d1"> |
| <script> |
| $('#d1').on('input',function () { |
| console.log($(this).val()) |
| }) |
| </script> |
阻止后续事件
| """ |
| 如果给已经有事件的标签绑定事件 那么会依次执行 |
| 如果想要取消后续时间的执行 可以使用两种方式阻止 |
| """ |
| 1.方式1(推荐使用) |
| $('#d1').click(function () { |
| alert(123) |
| return false // 取消当前标签对象后续事件的执行 |
| }) |
| 2.方式2(自带关键字) |
| $('#d1').click(function (e) { |
| alert(123) |
| e.preventDefault() |
| }) |
事件冒泡
| """ |
| 在多个标签嵌套的并且都有相同事件的情况下 会出现逐级汇报的现象 |
| """ |
| 方式1 |
| return false |
| 方式2 |
| e.stopPropagation() |
事件委托
| """ |
| 针对动态创建的标签 提前写好的事件默认是无法生效的 |
| """ |
| $('body').on('事件类型','选择器',function(){}) |
| |
| |
| $('body').on('click','button',function(){}) |
动画效果
| |
| $("#hide").click(function(){ |
| $("p").hide(); |
| }); |
| |
| $("#show").click(function(){ |
| $("p").show(); |
| }); |
| |
| |
| $("#flip").click(function(){ |
| $("#panel").slideUp(); |
| }); |
| |
| $("#flip").click(function(){ |
| $("#panel").slideDown(); |
| }); |
| |
| |
| //可以取以下值:"slow"、"fast" 或毫秒。 |
| $("button").click(function(){ |
| $("#div1").fadeIn(); |
| $("#div2").fadeIn("slow"); |
| $("#div3").fadeIn(3000); |
| }); |
| |
| //可以取以下值:"slow"、"fast" 或毫秒 |
| $("button").click(function(){ |
| $("#div1").fadeOut(); |
| $("#div2").fadeOut("slow"); |
| $("#div3").fadeOut(3000); |
| }); |
| |
| |
| $("button").click(function(){ |
| $("div").animate({left:'250px'}); |
| }); |
前端框架
| |
| 内部提供了很多漂亮的标签样式和功能 我们只需要CV使用即可 |
| |
| |
| 推荐使用v3版本 |
| |
| |
| 必须先导入后使用 |
| 1.本地导入 |
| 2.cdn导入 |
| bootcdn |
| bootstrap需要使用jQuery来实现动态效果 |
| |
| |
| bootstrap需要导入两个文件 |
| 一个是css文件 |
| 一个是js文件 |
| |
| """使用前端框架 几乎不需要自己写css 只需要写class即可""" |
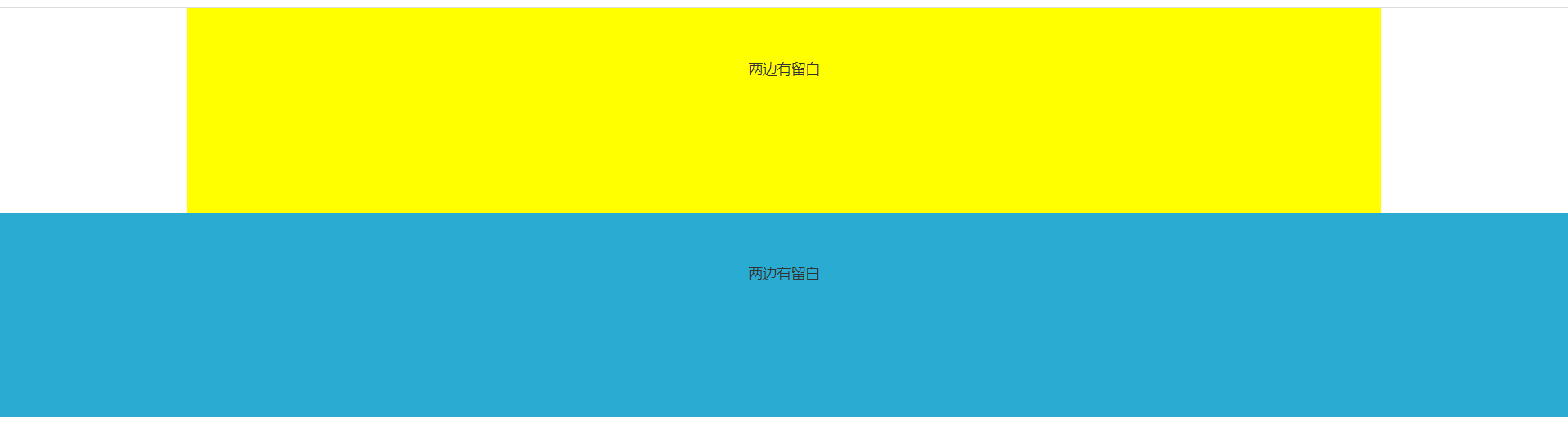
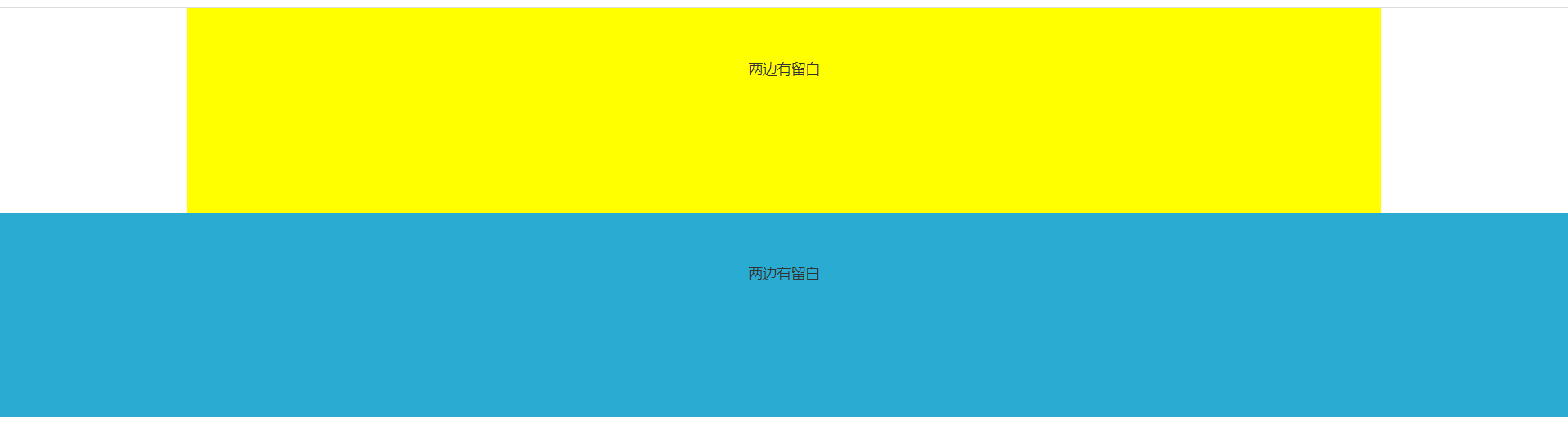
布局容器
| class = 'container' 两边有留白 |
| class = 'container-fluid' 没有留白 |

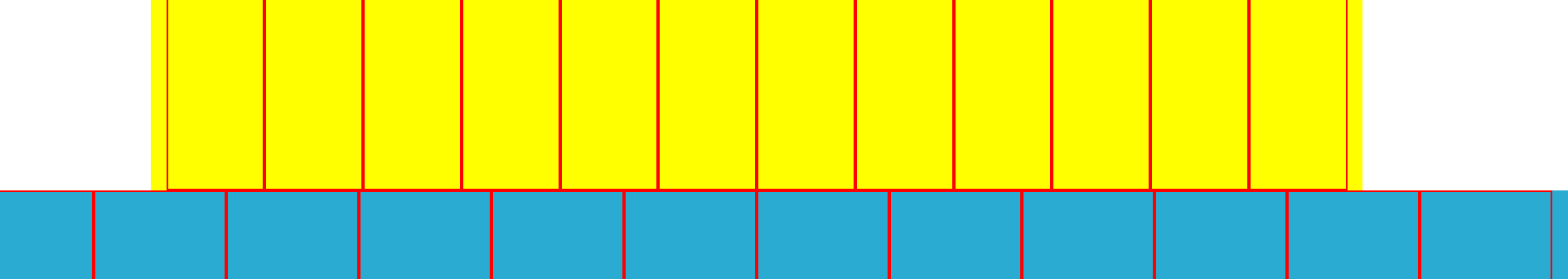
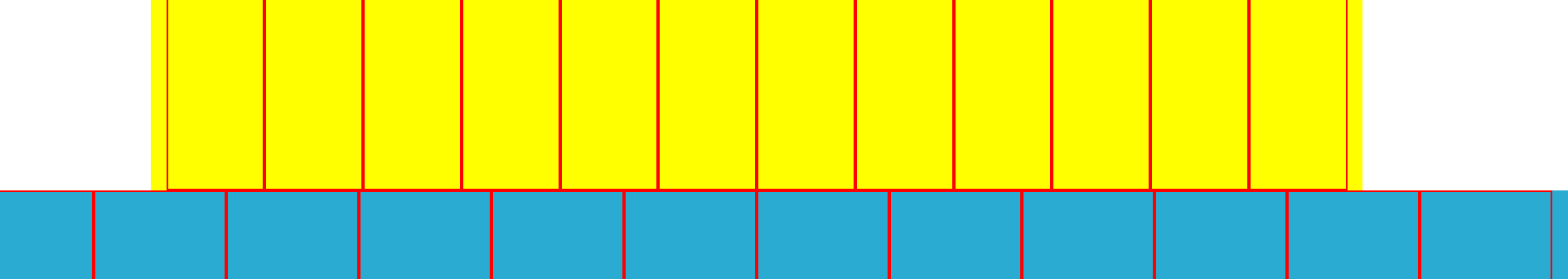
栅格系统
| class = 'row' 默认开设一行均分12份 |
| class = 'col-md-n' 指定需要几份(电脑屏幕) |
| |
| |
| 如果一行十二份用不完 可以调整位置 |
| col-md-offset-3 |

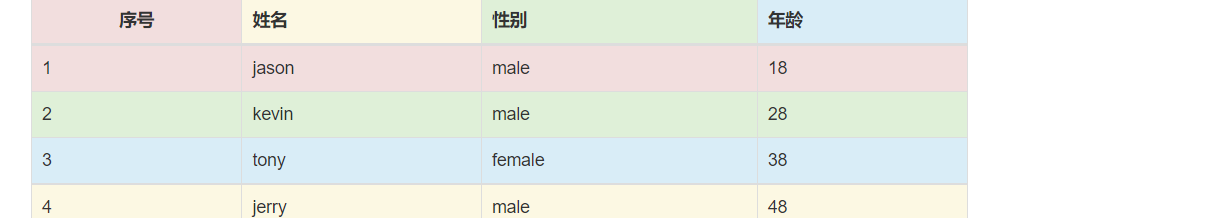
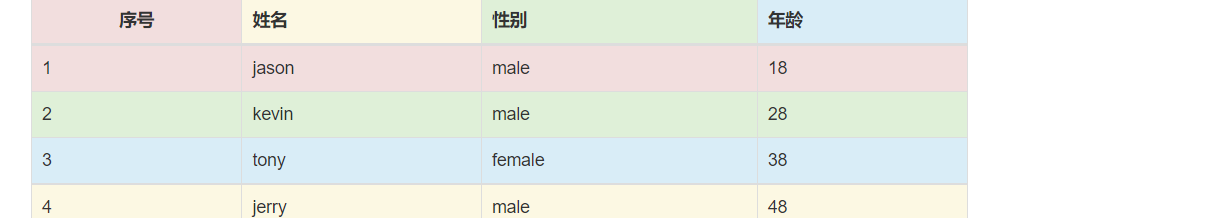
表格样式
| 参考官网即可 有样式有源码 拷贝使用即可 |
| |
| class="table table-hover table-striped table-bordered" |
| |
| class="active" |
| class="success" |
| class="warning" |
| class="danger" |
| class="info" |

表单样式
| .pull-left 左浮 |
| .pull-right 右浮 |
| |
| class='form-control' |
| 针对radio和checkbox不能加!!! |
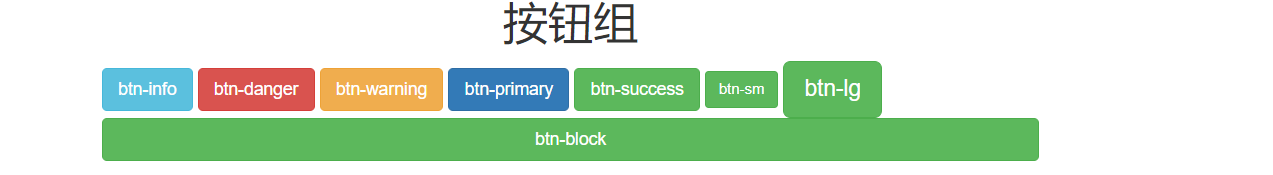
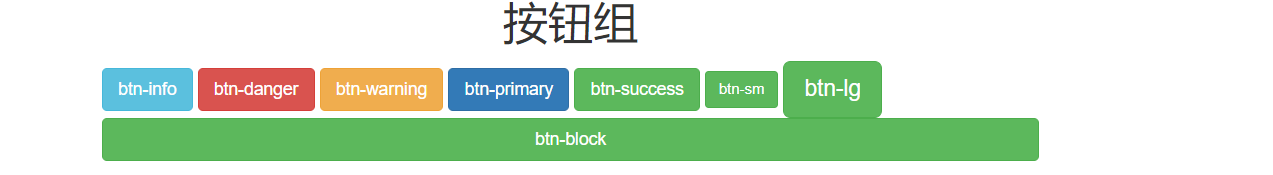
按钮与图片
| |
| class = 'btn' |
| |
| <a href="" class="btn btn-info">btn-info</a> |
| <a href="" class="btn btn-danger">btn-danger</a> |
| <a href="" class="btn btn-warning">btn-warning</a> |
| <a href="" class="btn btn-primary">btn-primary</a> |
| <a href="" class="btn btn-success">btn-success</a> |
| |
| <a href="" class="btn btn-success btn-sm">btn-sm</a> |
| <a href="" class="btn btn-success btn-lg">btn-lg</a> |
| <a href="" class="btn btn-success btn-block">btn-block</a> |
| |
| |
| <div class="col-sm-6 col-md-4"> /*可修改col-sm 和 col-md*/ |
| <div class="thumbnail"> |
| <img src="图片地址" alt="..."> |
| <div class="caption"> |
| <h3>Thumbnail label</h3> |
| <p>...</p> |
| <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p> |
| </div> |
| </div> |
| </div> |


图标样式
| <span class="glyphicon glyphicon-user"></span> |
| |
| http://www.fontawesome.com.cn/ |
个人建议>>>前端的内容其实还很多,我们只需掌握基础的内容(前端三剑客)
然后学会框架即可(后期写前端基本就是cv框架来使用)














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~